标签:style blog http color os 使用 io strong for
Bootstrap作为完整的前端工具集,内建了大量的强大优雅可重用的组件,包括按钮(Button),导航(Navigation),标签(Labels),徽章(Badges),排版(Typography),缩略图( thumbnails),提醒(Alert),进度条(progress bar),杂项(Miscellaneous)。本讲将深入讲解这些内容。
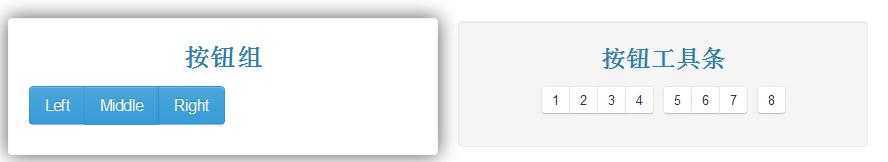
按钮组顾名思义是将多个按钮集合成一个页面部件。只需要使用btn-group类和一系列的<a>或者<button>标签,就可以轻易地生成一个按钮组或者按钮工具条。关于btn-group的编程实践上:
按钮组和按钮工具条都非常容易实现,如图3-1所示:

图3-1 按钮组(button group)
Bootstrap允许使用任意的按钮标签来触发一个下拉菜单,只需要将正确的菜单内容并置于在.btn-group类标签内。如图3-2所示:

图3-2 按钮下拉菜单

<div class="span4 well pricehover"> <h2>按钮组</h2> <div class="btn-group" style="margin: 9px 0;"> <button class="btn btn-large btn-primary">Left</button> <button class="btn btn-large btn-primary">Middle</button> <button class="btn btn-large btn-primary">Right</button> </div> </div> <div class="span4 well pricehover"> <h2>按钮工具条</h2> <div class="btn-toolbar"> <div class="btn-group"> <button class="btn">1</button> <button class="btn">2</button> <button class="btn">3</button> <button class="btn">4</button> </div> <div class="btn-group"> <button class="btn">5</button> <button class="btn">6</button> <button class="btn">7</button> </div> <div class="btn-group"> <button class="btn">8</button> </div> </div> </div> <div class="span8 well pricehover"> <h3>按钮下拉菜单</h3> <p></p> <div class="btn-toolbar" > <div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <div class="btn-group"> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <div class="btn-group"> <button class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Danger <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div> <div class="btn-toolbar"> <div class="btn-group"> <button class="btn btn-warning dropdown-toggle" data-toggle="dropdown">Warning <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <div class="btn-group"> <button class="btn btn-success dropdown-toggle" data-toggle="dropdown">Success <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <div class="btn-group"> <button class="btn btn-info dropdown-toggle" data-toggle="dropdown">Info <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <div class="btn-group"> <button class="btn btn-inverse dropdown-toggle" data-toggle="dropdown">Inverse <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /btn-toolbar -->
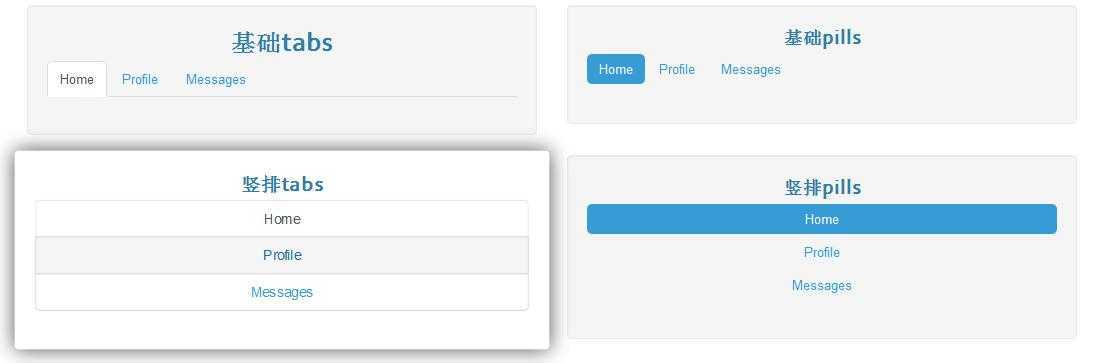
bootstrap的导航非常多样和灵活,允许使用同样的标签,不同的CSS类,带来不同风格的导航条,具有非常高的可定制性。所有的导航组件,包括tabs,pills,lists标签,都必须使用.nav的类实现基础的导航标签。除了我们常见的导航,还可以利用.nav-stacked类来实现堆叠式(stacked)--竖式的导航条。
如图3-3所示,展示了多种基础风格的导航。
 图3-3 多种基础风格导航
图3-3 多种基础风格导航

<div class="row"> <div class="span5 well pricehover"> <h2>基础tabs</h2> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> <div class="span5 well pricehover"> <h3>基础pills</h3> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> </div> <div class="row"> <div class="span5 well pricehover"> <h3>竖排tabs</h3> <ul class="nav nav-tabs nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> <div class="span5 well pricehover"> <h3>竖排pills</h3> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> </div>
主要明白了胶囊式按钮
<div class="span5 well pricehover">
.....<ul class="nav nav-pills nav-stacked">
其中nav nav-pills声明为胶囊式按钮,nav-stacked表示为竖排
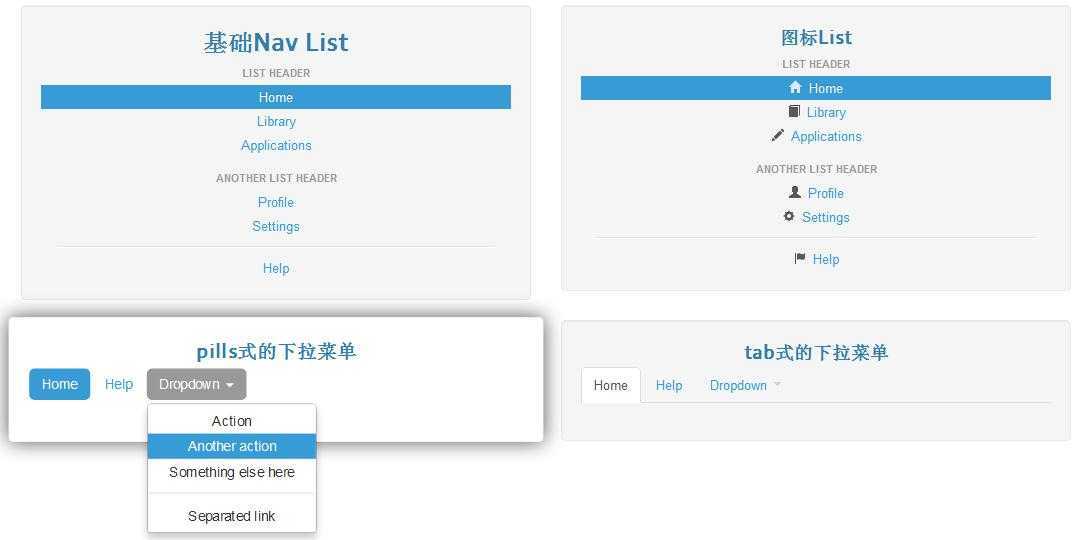
下拉菜单的导航条和列表式(Nav list)的导航条都是页面常用要素,Nav list 类似于OSX的Finder,可以带有图标。它们同样可以用.nav 作为基础类,来实现这些组件。同时还有各种tab风格的导航条,在下讲再补充。如图3-4所示:

图3-4 列表与下拉导航

<div class="span5 well pricehover"> <h2>基础Nav List</h2> <ul class="nav nav-list"> <li class="nav-header">List header</li> <li class="active"><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li><a href="#">Applications</a></li> <li class="nav-header">Another list header</li> <li><a href="#">Profile</a></li> <li><a href="#">Settings</a></li> <li class="divider"></li> <li><a href="#">Help</a></li> </ul> </div> <div class="span5 well pricehover"> <h3>图标List</h3> <ul class="nav nav-list"> <li class="nav-header">List header</li> <li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li> <li><a href="#"><i class="icon-book"></i> Library</a></li> <li><a href="#"><i class="icon-pencil"></i> Applications</a></li> <li class="nav-header">Another list header</li> <li><a href="#"><i class="icon-user"></i> Profile</a></li> <li><a href="#"><i class="icon-cog"></i> Settings</a></li> <li class="divider"></li> <li><a href="#"><i class="icon-flag"></i> Help</a></li> </ul> </div> </div> <div class="row"> <div class="span5 well pricehover"> <h3>pills式的下拉菜单</h3> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Help</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> <div class="span5 well pricehover"> <h3>tab式的下拉菜单</h3> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Help</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div>
定义一个下拉菜单<ul class ="nav nav-tabs">
<ul class="dropdown">
<a class="dropdown-toggle" data-toggle="" href="#">Dropdown<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
如果是链接的话可以使用 <li class="divider"></li>
<li><a href="#">Separated link</a></li>来进行分割
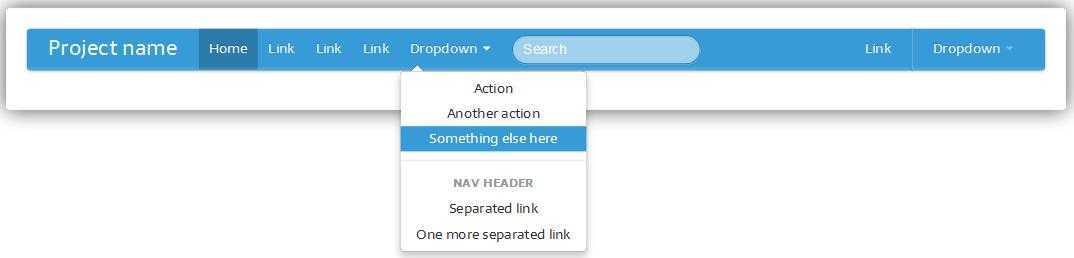
最最重要的页面要素,莫过于页面头部的导航条,这是几乎任何页面都会使用到的。Bootstrap提供的基础样式的导航条。我们要注意到导航条的基础类不再是.nav而是navbar。
至于顶部或者底部,用navbar-fixed-top与navbar-fixed-bottom来置顶/底.同时可以在navbar中使用form要素,比如.navbar-form。同时支持响应式操作,通过.nav-collapse或者直接是.collapse类实现。如图3-5所示:

图3-5 导航条

<div class="span10 well pricehover"> <div class="navbar"> <div class="navbar-inner"> <div class="container"> <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a class="brand" href="#">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-search pull-left" action=""> <input type="text" class="search-query span2" placeholder="Search"> </form> <ul class="nav pull-right"> <li><a href="#">Link</a></li> <li class="divider-vertical"></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.nav-collapse --> </div> </div><!-- /navbar-inner --> </div><!-- /navbar --> </div>
导航条中的搜索栏
<form class="navbar-search pull-left" action="">
<input type="text" class="search-query span2" placeholder="Search">
</form>
在标签<a>中 class="collapse navbar-collapse"表示可折叠起来的导航栏。页面效果很不错
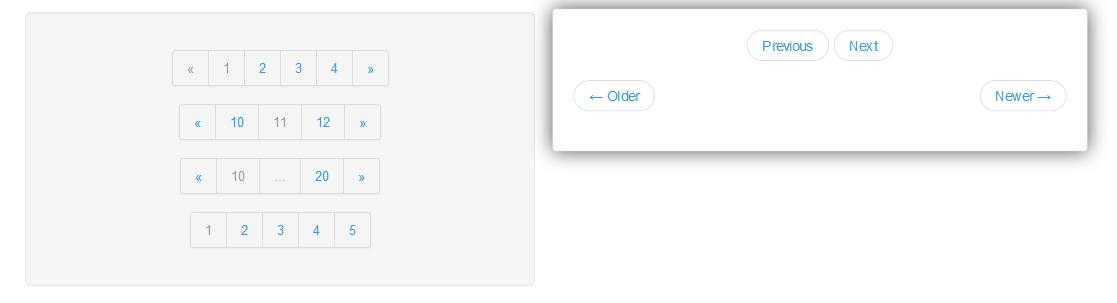
页码(Pagination)也是非常常用的页面要素,Bootstrap提供两种风格的翻页组件。 一个是多页面导航,用于多个页码的跳转,它具有极简主义风格的翻页提示,能够很好应用在结果搜索页面;另一种则是Pager,是轻量级组件,可以快速翻动上下页,适用于个人博客或者杂志。如图3-7所示:

图3-7 页码(Pagination)

<div class="span10 well pricehover"> <ul class="breadcrumb"> <li class="active">Home</li> </ul> <ul class="breadcrumb"> <li><a href="#">Home</a> <span class="divider">/</span></li> <li class="active">Library</li> </ul> <ul class="breadcrumb"> <li><a href="#">Home</a> <span class="divider">/</span></li> <li><a href="#">Library</a> <span class="divider">/</span></li> <li class="active">Data</li> </ul> </div> <div class="span5 well pricehover"> <div class="pagination"> <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">»</a></li> </ul> </div> <div class="pagination"> <ul> <li><a href="#">«</a></li> <li><a href="#">10</a></li> <li class="active"><a href="#">11</a></li> <li><a href="#">12</a></li> <li><a href="#">»</a></li> </ul> </div> <div class="pagination"> <ul> <li><a href="#">«</a></li> <li class="active"><a href="#">10</a></li> <li class="disabled"><a href="#">...</a></li> <li><a href="#">20</a></li> <li><a href="#">»</a></li> </ul> </div> <div class="pagination pagination-centered"> <ul> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </div> <div class="span5 well pricehover"> <ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> <ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> </div> </div>
可用于分页管理
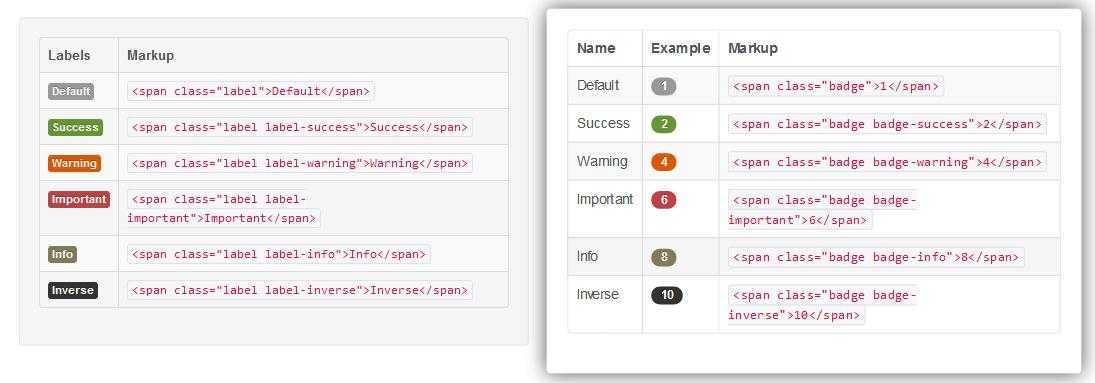
标签是一个很好用的页面小要素,bootstrap具有多种颜色标签,表达不同的页面信息。只需要简单使用label标签即可。徽章是细小而简单的组件,用于指示或者计算某种类别的要素,在在email客户端很常见,实际上在一些签到式的网站(LBS)上也常常用到。如图3-8所示:

图3-8 标签(Label)与徽章(Badges)

<div class="span5 well pricehover"> <table class="table table-bordered table-striped"> <thead> <tr> <th>Labels</th> <th>Markup</th> </tr> </thead> <tbody> <tr> <td> <span class="label">Default</span> </td> <td> <code><span class="label">Default</span></code> </td> </tr> <tr> <td> <span class="label label-success">Success</span> </td> <td> <code><span class="label label-success">Success</span></code> </td> </tr> <tr> <td> <span class="label label-warning">Warning</span> </td> <td> <code><span class="label label-warning">Warning</span></code> </td> </tr> <tr> <td> <span class="label label-important">Important</span> </td> <td> <code><span class="label label-important">Important</span></code> </td> </tr> <tr> <td> <span class="label label-info">Info</span> </td> <td> <code><span class="label label-info">Info</span></code> </td> </tr> <tr> <td> <span class="label label-inverse">Inverse</span> </td> <td> <code><span class="label label-inverse">Inverse</span></code> </td> </tr> </tbody> </table> </div> <div class="span5 well pricehover"> <table class="table table-bordered table-striped"> <thead> <tr> <th>Name</th> <th>Example</th> <th>Markup</th> </tr> </thead> <tbody> <tr> <td> Default </td> <td> <span class="badge">1</span> </td> <td> <code><span class="badge">1</span></code> </td> </tr> <tr> <td> Success </td> <td> <span class="badge badge-success">2</span> </td> <td> <code><span class="badge badge-success">2</span></code> </td> </tr> <tr> <td> Warning </td> <td> <span class="badge badge-warning">4</span> </td> <td> <code><span class="badge badge-warning">4</span></code> </td> </tr> <tr> <td> Important </td> <td> <span class="badge badge-important">6</span> </td> <td> <code><span class="badge badge-important">6</span></code> </td> </tr> <tr> <td> Info </td> <td> <span class="badge badge-info">8</span> </td> <td> <code><span class="badge badge-info">8</span></code> </td> </tr> <tr> <td> Inverse </td> <td> <span class="badge badge-inverse">10</span> </td> <td> <code><span class="badge badge-inverse">10</span></code> </td> </tr> </tbody> </table> </div>
标签:style blog http color os 使用 io strong for
原文地址:http://www.cnblogs.com/yanz/p/3934871.html