标签:uil get bpa 文件中 通过 ports file 打包 集成
在上一篇文章中,我们的两个js文件都是纯粹的js文件,webpack一般会和一些框架联合使用,以我正在学的react为例,我们需要打包js,css文件

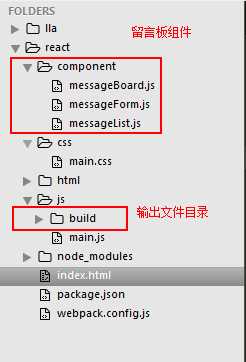
1,component里面只需要暴露一个集成的模块messageBoard这个文件,我们再main.js文件(wepack入口文件)里面引入这个文件使用
var React=require("react");
var path=require("path")
var ReactDOM=require("react-dom");
var MessageBoard=require("../component/messageBoard");
ReactDOM.render(<MessageBoard title="message"/>,
document.getElementById("container")
)
2,利用webpack打包,在index.html文件中加载的是打包完的文件,bundle.js这个文件,配置webpack.config.js
var path=require("path");
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports={
entry:"./js/main.js",
output:{
path:path.join(__dirname,"js/build"),
filename:"bundle.js"
},
module: {
loaders: [
{test:/\.css$/,loader:"style-loader!css-loader"},
{test: /\.js$/, loader: ‘jsx-loader‘}
]
}
}
我们引入了module,loaders,当然首先要安装jsx-loader,style-loader,css-loader这三个依赖的模块,需要注意的是style-loader和css-loader顺序不能错
打包完的结果是js已经打包成bundle.js了,如果你需要引入样式表需要在main.js里面添加 require("../css/main.css"); ,然后css文件已经作为内部样式表通过,添加了<style>标签在DOM里面
标签:uil get bpa 文件中 通过 ports file 打包 集成
原文地址:http://www.cnblogs.com/llauser/p/6763705.html