标签:express 组件 png lin -o component 学习编程 9.png link
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨。进行Vue的指令烹饪吧。




10.v-model :限制<input> <select> components ;
修饰符:.lazy---取代input 监听change事件
.number ---输出字符串转为数字
.trim----输入首尾空格
11. v-pre 用法:跳过这个元素和它的子元素的编译过程
12.v-cloak:用法:{v-cloak} {display:none}可以隐藏未编译的Mustach标签直到实例准备完毕
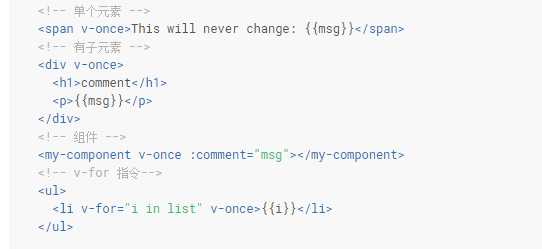
13.v-once :详细 只能渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
最后致谢 vue官方提供的指令:指令
标签:express 组件 png lin -o component 学习编程 9.png link
原文地址:http://www.cnblogs.com/starryqian/p/6771521.html