标签:style blog http color java os 使用 io 文件
Bootstrap是现在很流行的一套前端框架,尤其是它的自适应,真的很不错,而且对移动设备也很友好,可以达到快速开发的效果,最近想把自己的网站弄个手机版,很果断的就选用了bootstrap,跟大家分享一下我的学习心得,文笔水平不太好,大家见谅,看不懂的可以回复提问,我会回答的。
先去官网下载bootstrap的编译好的必要文件http://d.bootcss.com/bootstrap-3.2.0-dist.zip(注意!!下载下来的文件目录结构不要弄乱了,那里有个字体库的文件,是用来显示字体图标的,这个以后会说到),或者你直接用他们服务器上的也可以。
首先新建一个HTML页面,在head引入必要的文件,如下:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
引用之后,就可以在body里面进行快速开发了,接下来是从登陆页开始:
<div class="container"> <form action="#" class="form-signin" role="form"> <h2 class="form-signin-heading">用户登录</h2> <input type="text" class="form-control" placeholder="请输入用户名" required autofocus> <div style="height:10px;clear:both;display:block"></div> <input type="password" class="form-control" placeholder="请输入密码" required> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> 记住登录状态 </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">登录</button> </form> </div>
接下来是解释上面的布局:
新建个.container类的div容器,用于固定宽度并支持响应式布局。
form表单要引用bootstrap的表单样式form-signin,然后里面的布局也要用它相应的样式,两个输入框中间的div是我自己加上去的,为了防止两个输入框贴在一起,
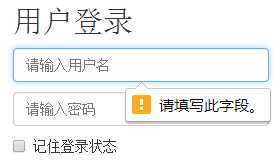
input标签里面的required属性则是为必填的意思,如果加了这个属性,你输入框问空时,点击提交会提示你输入,

input标签里的autofocus属性则是自动获得焦点,就是在页面加载时,用户名这个输入框会自动获得焦点。

当然,如果你觉得默认的样式你不喜欢,你可以对他进行重写,然后再配合自己的布局,加上自己的登录逻辑,一个手机版的登录页面就够很快的开发出来了,
声明一点的是,我要做的是手机页面,所以不需要考虑IE各种兼容的问题。
最终效果:

全部html代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>用户登录</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <form action="#" class="form-signin" role="form"> <h2 class="form-signin-heading">用户登录</h2> <input type="text" class="form-control" placeholder="请输入用户名" required autofocus> <div style="height:10px;clear:both;display:block"></div> <input type="password" class="form-control" placeholder="请输入密码" required> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> 记住登录状态 </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">登录</button> </form> </div> </body> </html>
等我手机版页面做好之后,会跟大家分享部分源码,到时候大家用手机访问www.weixh.net时会自动跳转到手机页,就能够目睹到bootstrap的效果了,今天就到这里,接下来会跟大家说说bootstrap组件的使用。
标签:style blog http color java os 使用 io 文件
原文地址:http://www.cnblogs.com/sanjuantianshu/p/3935120.html