标签:image center 分享 wrap type box margin doctype char
边界线:
方法一:
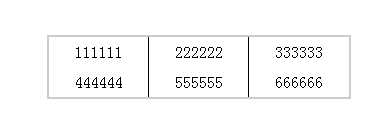
利用css3里面的属性:nth-child(),兼容高版本浏览器和ie9+
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0px;padding:0px;} .wrap{width:300px;height:60px;margin:100px auto;border:2px solid #ccc;} .wrap ul{width:100%;height:100%;overflow: hidden;} .wrap ul:after{display: block;content:"";clear:both;} .wrap ul li{list-style:none;width:99px;height:30px;line-height:30px;text-align: center;float:left;border-left:1px solid #000;} .wrap ul li:nth-child(3n-2){border-left:none;} </style> </head> <body> <div class="wrap"> <ul> <li>111111</li> <li>222222</li> <li>333333</li> <li>444444</li> <li>555555</li> <li>666666</li> </ul> </div> </body> </html>

方法二:
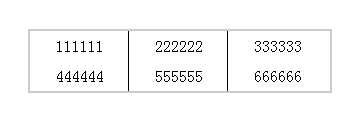
利用margin-left负值:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0px;padding:0px;} .wrap{width:300px;height:60px;margin:100px auto;border:2px solid #ccc;} .wrap ul{width:100%;height:100%;overflow: hidden;} .wrap ul:after{display: block;content:"";clear:both;} .wrap ul li{list-style:none;width:99px;height:30px;line-height:30px;text-align: center;float:left;border-left:1px solid #000;margin-left:-1px;} </style> </head> <body> <div class="wrap"> <ul> <li>111111</li> <li>222222</li> <li>333333</li> <li>444444</li> <li>555555</li> <li>666666</li> </ul> </div> </body> </html>

两端对齐:
<!doctype html> <html> <head> <title>文本两端对齐 by 司徒正美</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style> .box1{ background:red; width:30%; } .test1 { text-align:justify; text-justify:distribute-all-lines;/*ie6-8*/ text-align-last:justify;/*ie9*/ -moz-text-align-last:justify;/*ff*/ -webkit-text-align-last:justify;/*chrome 20+*/ } </style> </head> <body> <div class="box1"> <div class="test1">姓 名</div> <div class="test1">姓 名 姓 名</div> <div class="test1">姓 名 名</div> <div class="test1">所 在 地</div> <div class="test1">工 作 单 位</div> </div> </body> </html>
标签:image center 分享 wrap type box margin doctype char
原文地址:http://www.cnblogs.com/yang0901/p/6772391.html