标签:disable ... input boost .sh isp http ack dal
<style>
.xxtj{
border: 1px solid #dcdcdc;
margin: 0 32px;
padding: 32px 43px;
}
.dlhoriv dt{
color: #666666 !important;
font-weight: normal;
width: 130px;
}
.dlhoriv dt a{
color: #10a1d9 !important;
}
.dlhoriv dd{
color: #666666 !important;
margin-left: 130px;
margin-bottom: 10px;
}
.bag-blue{
background-color: #10a1d9 !important;
color: #fff;
font-size: 16px;
}
.padd-lef{
padding-left: 45px;
}
.hibj{
background-color: #f7f8f9;
display: block;
margin: 0 0 10px;
line-height: 1.42857143;
color: #333;
word-break: break-all;
word-wrap: break-word;
border: 1px solid #ccc;
border-radius: 4px;
padding-right: 60px;
padding-top: 15px;
}
.fonumber{
color: #999999;
}
.bag-blue2{
background-color: #10a1d9 !important;
color: #fff;
}
.duax{
display: none;
}
.duaxt{
display: none;
}
</style>
<div class="row">
<div class="container-fluid">
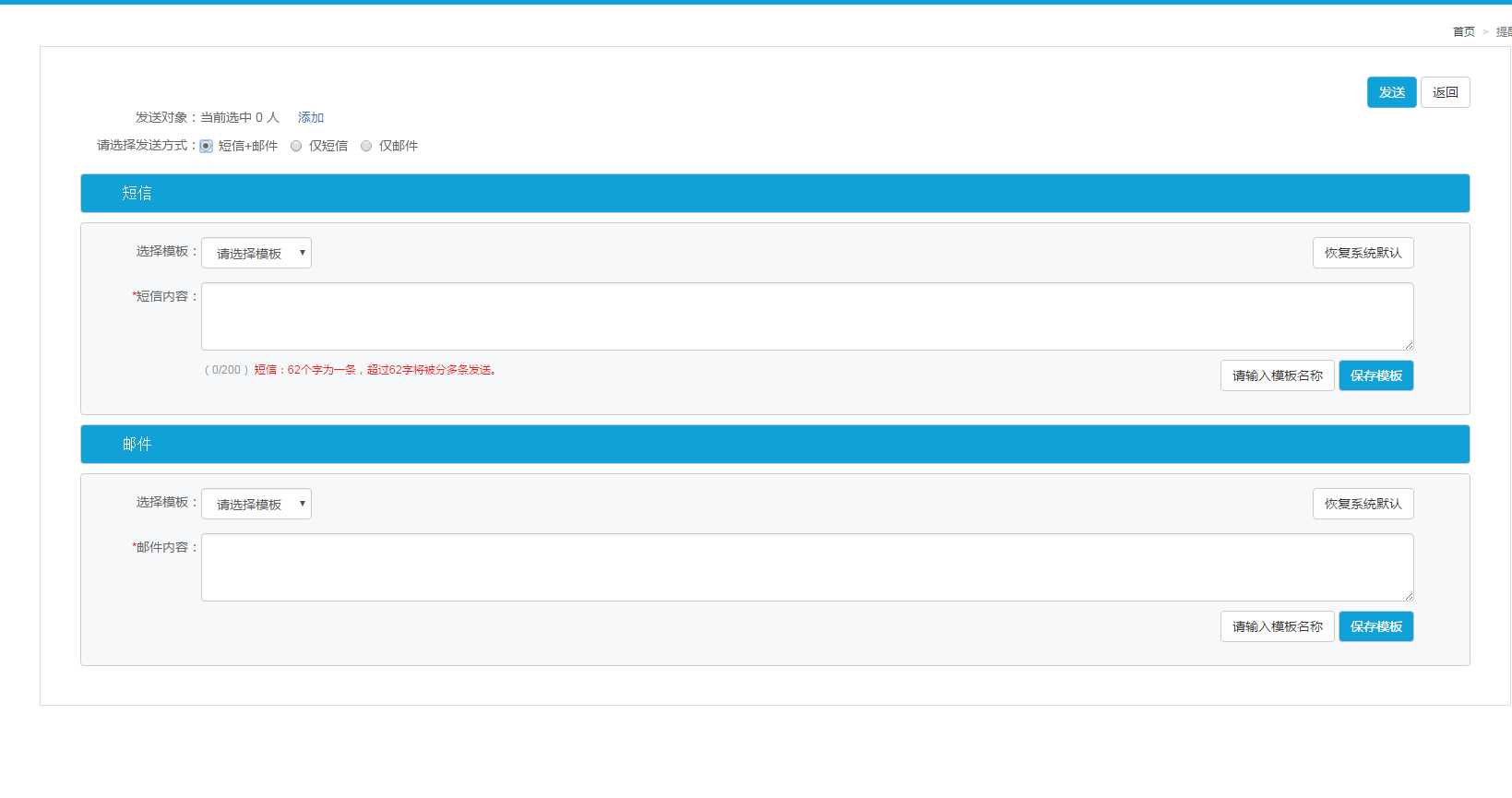
<div class="xxtj">
<div style="text-align: right;">
<a type="button" class="btn btn-info" style="发送</a>
<a class="btn btn-default" href="#" role="button">返回</a>
</div>
<dl class="dl-horizontal dlhoriv">
<dt>发送对象:</dt>
<dd>当前选中 0 人 <a href="#" data-toggle="modal" data-target="#myModal">添加</a></dd>
<dt>请选择发送方式:</dt>
<dd class="addinputd">
<label class="radio-inline">
<input type="radio" name="duanxing" id="inlineRadio1" value="option1"> 短信+邮件
</label>
<label class="radio-inline">
<input type="radio" name="duanxing" id="inlineRadio2" value="option2"> 仅短信
</label>
<label class="radio-inline">
<input type="radio" name="duanxing" id="inlineRadio3" value="option3"> 仅邮件
</label>
</dd>
</dl>
<!--弹出层-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- 弹出层 end-->
<!--短信-->
<div class="duax">
<div class="bs-example" data-example-id="simple-pre">
<pre class="bag-blue padd-lef">短信</pre>
</div>
<div class="highlight">
<div class="hibj">
<dl class="dl-horizontal dlhoriv">
<dt style="padding-top: 5px">选择模板:</dt>
<dd>
<div class="form-inline">
<select class="form-control" style="width: 120px">
<option>请选择模板</option>
<option>请选择模板2</option>
<option>请选择模板3</option>
</select>
<label style="float: right">
<a class="btn btn-default addhfmr">恢复系统默认</a>
</label>
</div>
</dd>
<dt style="padding-top: 5px"><span style="color: #d90101">*</span>短信内容:</dt>
<dd>
<textarea class="form-control textarea-item" rows="3"></textarea>
<div class="form-inline" style="margin-top: 10px">
<label style="color: #eb2020;font-size: 12px;font-weight: normal;">
<span class="fonumber">(<span class="textareaInput">0</span>/200)</span> 短信:62个字为一条,超过62字将被分多条发送。
</label>
<label style="float: right">
<a class="btn btn-default" href="#">请输入模板名称</a>
<botton class="btn btn-default bag-blue2 textarea-btn" type="submit">保存模板</botton>
</label>
</div>
<script>
$(document).ready(function(){
var lenInput = $(‘.textarea-item‘).val().length;
$(".textarea-item").keyup(function(){
lenInput = $(this).val().length;
if(lenInput>0 && lenInput<=200){
$(‘.textareaInput‘).html(lenInput);
$(‘.textarea-btn‘).attr(‘disabled‘,false);
}else{
$(‘.textarea-btn‘).attr(‘disabled‘,true);
}
});
});
</script>
<script>
$(function () {
$(".addhfmr").click(function () {
$(".textarea-item").val(‘恢复系统默认‘);
})
})
</script>
</dd>
</dl>
</div>
</div>
</div>
<!-- 短信 end-->
<!--邮件-->
<div class="duaxt">
<div class="bs-example" data-example-id="simple-pre">
<pre class="bag-blue padd-lef">邮件</pre>
</div>
<div class="highlight">
<div class="hibj">
<dl class="dl-horizontal dlhoriv">
<dt style="padding-top: 5px">选择模板:</dt>
<dd>
<div class="form-inline">
<select class="form-control" style="width: 120px">
<option>请选择模板</option>
<option>请选择模板2</option>
<option>请选择模板3</option>
</select>
<label style="float: right">
<a class="btn btn-default" href="#">恢复系统默认</a>
</label>
</div>
</dd>
<dt style="padding-top: 5px"><span style="color: #d90101">*</span>邮件内容:</dt>
<dd>
<textarea class="form-control textarea-item" rows="3"></textarea>
<div class="form-inline" style="margin-top: 10px">
<label style="float: right">
<a class="btn btn-default" href="#">请输入模板名称</a>
<botton class="btn btn-default bag-blue2" type="submit">保存模板</botton>
</label>
</div>
</dd>
</dl>
</div>
</div>
</div>
<!-- 邮件-->
<script>
$(function () {
$(".addinputd input").click(function () {
if($(this).val()=="option1") {
$(".duax").show();
$(".duaxt").show();
}
else if($(this).val()=="option2"){
$(".duax").show();
$(".duaxt").hide();
}
else if($(this).val()=="option3"){
$(".duaxt").show();
$(".duax").hide();
}
})
})
</script>
</div>
</div>
</div>

标签:disable ... input boost .sh isp http ack dal
原文地址:http://www.cnblogs.com/sdsd123/p/6773421.html