标签:style blog http color os io strong for ar
什么是BFC?
BFC(Block Formatting Context),简单讲,它是提供了一个独立布局的环境,每个BFC都遵守同一套布局规则。例如,在同一个BFC内,盒子会一个挨着一个的排,相邻盒子的间距是由margin决定且垂直方向的margin会重叠。而float和clear float也只对同一个BFC内的元素有效。
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
什么情况下会产生BFC呢?
W3C标准中这样描述:
非块级盒子的浮动元素、绝对定位元素及块级容器(比如inline-blocks,table-cells和table-captions),以及overflow属性是visible之外任意值的块级盒子,都会创建了一个BFC。即当元素CSS属性设置了下列之一时,即可创建一个BFC:
BFC的一个简单应用
一个简单的例子:
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta content="text/html" charset="utf-8"/> 6 <style type="text/css"> 7 body{ 8 margin: 0; 9 padding: 0; 10 } 11 .main{ 12 width: 300px; 13 height: 300px; 14 background-color: #9cf; 15 border: 1px solid red;/*父级div的border*/ 16 } 17 .child{ 18 width: 150px; 19 height: 150px; 20 background-color: #9fc; 21 margin-top: 20px; 22 /*display: inline-block;*/ /*子级div的display,让块级元素有内嵌元素的属性*/ 23 } 24 </style> 25 </head> 26 <body> 27 <div class="main"> 28 <div class="child"> 29 30 </div> 31 <p>我是一个p,你懂的,我是block元素</p> 32 </div> 33 </body> 34 </html>
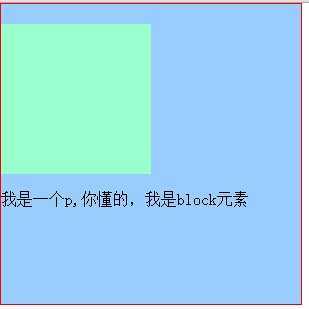
结果:
如我们所知的 div里面如果再有一个div的话,里面的‘儿子’如果想纵向居中的话通过margin是实现不了的, 但是我们可以给儿子div加上display: inline-block;这样就能产生一个传说中的BFC,让我们能很迅速的调整我们的div儿子到正确的位置,当然我们也可以给父级的div加上border 也能实现这一功能;当然方法很多,我也就不一 一列举了。
然后我们试着把p元素里的内容放右边去看看?我们又能想到什么办法呢?float?position?display? 好吧 我们试试float把.....
代码:
1 .child{ 2 width: 150px; 3 height: 150px; 4 background-color: #9fc; 5 margin-top: 20px; 6 float: left; 7 /*display: inline-block;*/ /*子级div的display,让块级元素有内嵌元素的属性*/ 8 } 9 15 </style> 16 </head> 17 <body> 18 <div class="main"> 19 <div class="child"> 20 21 </div> 22 <p class="newP">我是一个p,你懂的,我是block元素</p> 23 </div>
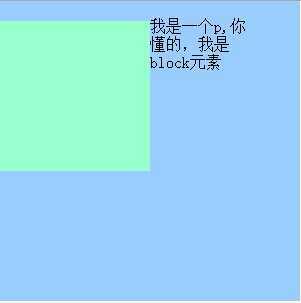
结果:
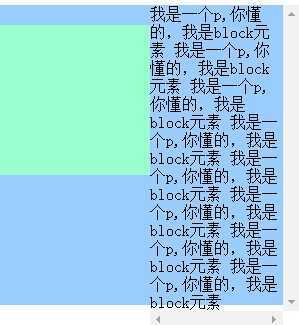
貌似我们得到了我们的要求呢?但是如果字一多的话就会出现下面的结果......
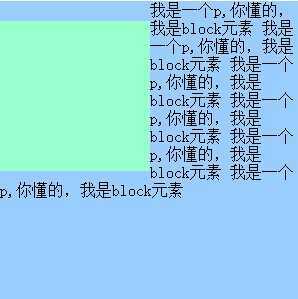
结果:

好吧,也许你觉得这蛮不错的,但是我们要如何让后面的P元素里的内容能整整齐齐的呢?
接下来,我们为右侧内容部分设置overflow:hidden 属性来使它形成一个新的BFC:当然你也可以overflow:auto/scroll;都能实现该效果;
代码:
1 .newP{ 2 overflow: hidden; 3 } 4 </style> 5 </head> 6 <body> 7 <div class="main"> 8 <div class="child"> 9 10 </div> 11 <p class="newP">我是一个p,你懂的,我是block元素 12 我是一个p,你懂的,我是block元素 13 我是一个p,你懂的,我是block元素 14 我是一个p,你懂的,我是block元素 15 我是一个p,你懂的,我是block元素 16 我是一个p,你懂的,我是block元素 17 我是一个p,你懂的,我是block元素 18 我是一个p,你懂的,我是block元素</p> 19 </div> 20 </body>
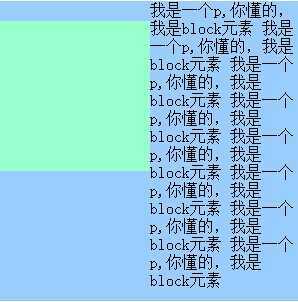
结果:
代码:唯一不同就是用的overflow:scroll
结果:
因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
标签:style blog http color os io strong for ar
原文地址:http://www.cnblogs.com/Jayvenlee/p/3935209.html