标签:containe nal 报错 size ble init height 修改 注意
一. vue-amap,一个基于 Vue 2.x 和高德地图的地图组件 https://elemefe.github.io/vue-amap/#/
这个就不细说了,按照其文档,就能够安装下来。
二. 按照官方提供的方法引入
1.修改webpac.base.conf.js文件
externals: { ‘AMap‘: ‘AMap‘ }
2.引入sdk
引入有两种方式,一种是页面直接引入
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
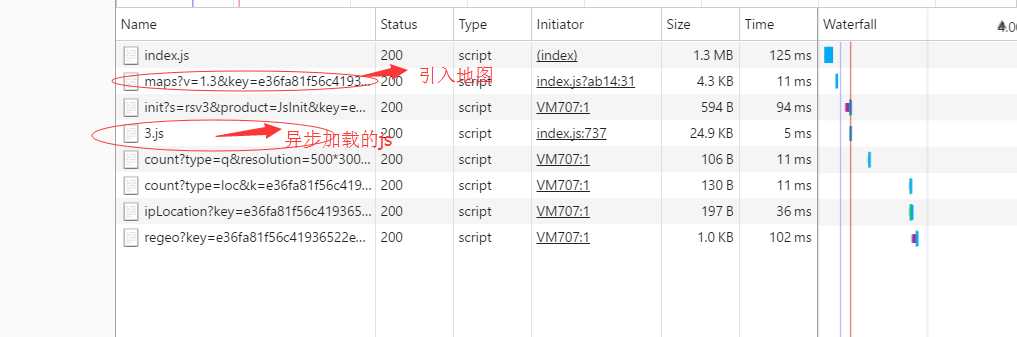
还有一种是异步加载
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map(‘container‘, {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script>
需要注意的是:
你也可以去动态去创造,例如这样
var script = document.createElement(‘script‘) script.type = ‘text/javascript‘ script.src = ‘https://webapi.amap.com/maps?v=1.3&key=yourKey‘ // 高德地图 document.body.appendChild(script)
不管是采用哪种方式,都要保证你想要加载地图的js文件,在引入的sdk之后

这样,在第三步的时候,才不会报错
三. 在当前需要加载vue页面引入
import AMap from ‘AMap‘
四. 页面实例
这是初始化地图,并且调用插件的代码(map.vue)如:
<template>
<div>
<div id="container" style="width:500px; height:300px"></div>
</div>
</template>
<script>
import AMap from ‘AMap‘
var map
export default {
mounted: function () {
this.init()
},
methods: {
init: function () {
map = new AMap.Map(‘container‘, {
center: [116.397428, 39.90923],
resizeEnable: true,
zoom: 10
})
AMap.plugin([‘AMap.ToolBar‘, ‘AMap.Scale‘], function () {
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
})
}
}
}
</script>
<style>
</style>
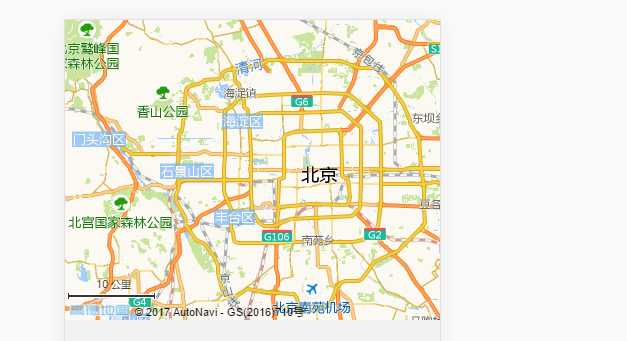
效果如图:

标签:containe nal 报错 size ble init height 修改 注意
原文地址:http://www.cnblogs.com/star-wind/p/6774204.html