标签:标签 img type reflect 默认 注册 name port char
AngularJS2是一款JavaScript的开源框架,用于协助单一页面应用程序运行。AngularJS2 是 Angular 1.x 的升级版本,应Web的进化和前端开发的变革还有从Angular 1.x中得到的教训,性能上得到显著的提高,能很好的支持 Web 开发组件。AngularJS2 发布于2016年9月份,它是基于ES6来开发的,用ES2016的超集(TypeScript)编写的,但是Angular 2 也允许开发者用自己喜欢的语言去写代码,如果不喜欢对代码做预编译处理并且想简单构建过程,可以直接使用ES2015,甚至使用ECMAScript 5。
Angular2.x与Angular1.x 的区别类似 Java 和 JavaScript 或者说是雷锋与雷峰塔的区别,想要运行Angular2需要安装一些第三方依赖,不会像Angular1.x那样,只需要引入文件就可以。
我们使用的是 TypeScript 来创建 Angular 的应用,这也是官方推荐使用的。
首先我们需要确保已经安装npm。
然后我们来创建和配置项目:
创建项目目录,打开终端,进入到想要放置项目的目录下,新建并进入项目目录:
$ mkdir angular-test
$ cd angular-test
创建配置文件:
Angular 项目需要以下几个配置文件:
? package.json 标记本项目所需的 npm 依赖包。
? tsconfig.json 定义了 TypeScript 编译器如何从项目源文件生成 JavaScript 代码。
? typings.json为那些 TypeScript 编译器无法识别的库提供了额外的定义文件。
? systemjs.config.js 为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。 它还包括文档中后面的例子需要用到的包。
在项目根目录下,创建以下文件,代码如下:
package.json 文件:
{ "name": "angular-quickstart", "version": "1.0.0", "scripts": { "start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\" ", "lite": "lite-server", "postinstall": "typings install", "tsc": "tsc", "tsc:w": "tsc -w", "typings": "typings" }, "license": "ISC", "dependencies": { "@angular/common": "2.0.0", "@angular/compiler": "2.0.0", "@angular/core": "2.0.0", "@angular/forms": "2.0.0", "@angular/http": "2.0.0", "@angular/platform-browser": "2.0.0", "@angular/platform-browser-dynamic": "2.0.0", "@angular/router": "3.0.0", "@angular/upgrade": "2.0.0", "core-js": "^2.4.1", "reflect-metadata": "^0.1.3", "rxjs": "5.0.0-beta.12", "systemjs": "0.19.27", "zone.js": "^0.6.23", "angular2-in-memory-web-api": "0.0.20", "bootstrap": "^3.3.6" }, "devDependencies": { "concurrently": "^2.2.0", "lite-server": "^2.2.2", "typescript": "^2.0.2", "typings":"^1.3.2" } }
tsconfig.json 文件:
{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": false } }
typings.json 文件:
{ "globalDependencies": { "core-js": "registry:dt/core-js#0.0.0+20160725163759", "jasmine": "registry:dt/jasmine#2.2.0+20160621224255", "node": "registry:dt/node#6.0.0+20160909174046" } }
systemjs.config.js 文件:
/** * System configuration for Angular samples * Adjust as necessary for your application needs. */ (function (global) { System.config({ paths: { // paths serve as alias ‘npm:‘: ‘node_modules/‘ }, // map tells the System loader where to look for things map: { // our app is within the app folder app: ‘app‘, // angular bundles ‘@angular/core‘: ‘npm:@angular/core/bundles/core.umd.js‘, ‘@angular/common‘: ‘npm:@angular/common/bundles/common.umd.js‘, ‘@angular/compiler‘: ‘npm:@angular/compiler/bundles/compiler.umd.js‘, ‘@angular/platform-browser‘: ‘npm:@angular/platform-browser/bundles/platform-browser.umd.js‘, ‘@angular/platform-browser-dynamic‘: ‘npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js‘, ‘@angular/http‘: ‘npm:@angular/http/bundles/http.umd.js‘, ‘@angular/router‘: ‘npm:@angular/router/bundles/router.umd.js‘, ‘@angular/forms‘: ‘npm:@angular/forms/bundles/forms.umd.js‘, // other libraries ‘rxjs‘: ‘npm:rxjs‘, ‘angular2-in-memory-web-api‘: ‘npm:angular2-in-memory-web-api‘, }, // packages tells the System loader how to load when no filename and/or no extension packages: { app: { main: ‘./main.js‘, defaultExtension: ‘js‘ }, rxjs: { defaultExtension: ‘js‘ }, ‘angular2-in-memory-web-api‘: { main: ‘./index.js‘, defaultExtension: ‘js‘ } } }); })(this);
然后我们使用 npm 命令来安装依赖包:
$ npm install
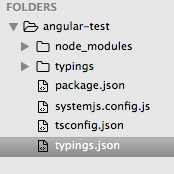
安装完成后的目录结构如下:

(若npm install 运行结束后没有生成typings目录, 手动安装:npm run typings install)
现在可以开始创建应用了。
在angular-test目录下新建app目录并进入目录:
$ mkdir app
$ cd app
然后在 app 目录下创建 app.module.ts 文件,代码如下所示:
import { NgModule } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
@NgModule({
imports: [ BrowserModule ]
})
export class AppModule { }
由于 QuickStart 是一个运行在浏览器中的 Web 应用,所以根模块需要从 @angular/platform-browser 中导入 BrowserModule 并添加到 imports 数组中。
每个 Angular 应用都至少有一个根组件, 实例中为 AppComponent,app.component.ts 文件代码如下:
import { Component } from ‘@angular/core‘;
@Component({
selector: ‘my-app‘,
template: ‘<h1>Hello World !</h1><h2>我的第一个 Angular 应用</h2>‘
})
export class AppComponent { }
代码解析:
以上代码从 angular2/core 引入了 Component 包。
@Component 是 Angular 2 的装饰器 ,它会把一份元数据关联到 AppComponent 组件类上。
my-app 是一个 CSS 选择器,可用在 HTML 标签中,作为一个组件使用。
@view 包含了一个 template ,告诉 Angular 如何渲染该组件的视图。
export 指定了组件可以在文件外使用。
接下来我们重新打开 app.module.ts 文件,导入新的 AppComponent ,并把它添加到 NgModule 装饰器的 declarations 和 bootstrap 字段中:
import { NgModule } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { AppComponent } from ‘./app.component‘;
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
接下来我们需要告诉 Angular 如何启动应用。
在 angular-quickstart/app 目录下创建 main.ts 文件,代码如下所示:
import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic‘;
import { AppModule } from ‘./app.module‘;
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
以上代码初始化了平台,让你的代码可以运行,然后在该平台上启动你的 AppModule。
然后在 angular-quickstart 目录下创建 index.html 文件作为应用的宿主页面,代码如下所示:
<html> <head> <title>Angular 2 实例</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="styles.css"> <!-- 1. 载入库 --> <!-- IE 需要 polyfill --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <!-- 2. 配置 SystemJS --> <script src="systemjs.config.js"></script> <script> System.import(‘app‘).catch(function(err){ console.error(err); }); </script> </head> <!-- 3. 显示应用 --> <body> <my-app>Loading...</my-app> </body> </html>
这里值得注意的地方有:
JavaScript 库: core-js 是为老式浏览器提供的填充库, zone.js 和 reflect-metadata 库是 Angular 需要的,而 SystemJS 库是用来做模块加载的。
SystemJS 的配置文件和脚本,可以导入并运行了我们刚刚在 main 文件中写的 app 模块。
<my-app> 标签是应用载入的地方
我们可以在 angular-quickstart 目录的 styles.css 文件中设置我们需要的样式:
/* Master Styles */ h1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; } h2 { color: #444; font-family: Arial, Helvetica, sans-serif; font-weight: lighter; } body { margin: 2em; }
现在我们可以编译并运行应用程序了,打开终端,输入以下命令:
$ npm start
默认会运行在浏览器的3000端口。

标签:标签 img type reflect 默认 注册 name port char
原文地址:http://www.cnblogs.com/jiangtengteng/p/6776380.html