标签:count 调整 动态 com .com data box blog his
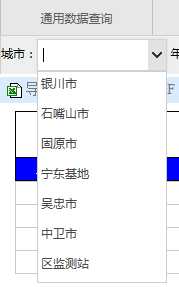
在使用EasyUI的时候,有时会用到combobox组件,这里的记录数不是很固定,设置为auto可能会被挡住,设置固定高度时,option很少时,也很丑
所以这里给出我自己自动调整combobox的panelHeight的方法:
var orgCount = 0; //城市 $(‘#cityName‘).combobox({ method: ajaxConfig.reqMtd, url: pageConfig.json.city, width: 130, height: 32, //下拉框面板固定高度 //panelHeight: 130, editable: false, //加载成功后给变量赋值,记录数据数目 onLoadSuccess: function(data){ orgCount = data.length; }, //面板展开时触发 onShowPanel: function () { // 动态调整高度 if (orgCount < 10) { $(this).combobox(‘panel‘).height("auto"); }else{ $(this).combobox(‘panel‘).height(200); } } });

EasyUI combobox的panelHeight自动高度
标签:count 调整 动态 com .com data box blog his
原文地址:http://www.cnblogs.com/shuilangyizu/p/6781519.html