标签:execution 异同点 ext 问题 sync 就会 plain 不一致 image
摘录如下:

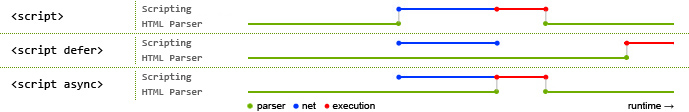
可以很清晰的看出:
<script>: 脚本的获取和执行是同步的。此过程中页面被阻塞,停止解析。<script defer = "defer">:脚本的获取是异步的,执行是同步的。脚本加载不阻塞页面的解析,脚本在获取完后并不立即执行,而是等到DOMready之后才开始执行。<script async = "async">: 脚本的获取是异步的,执行是同步的。但是和<script defer = "defer">的不同点在于脚本获取后会立刻执行,这就会造成脚本的执行顺序和页面上脚本的排放顺序不一致,可能造成脚本依赖的问题。标签:execution 异同点 ext 问题 sync 就会 plain 不一致 image
原文地址:http://www.cnblogs.com/liuchuanfeng/p/6781484.html