标签:cross rip npm 目录 node ges blog end inline
今天在安装js依赖包时,根目录的package.json:
{ "private": true, "scripts": { "dev": "$npm_package_scripts_development", "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --watch-poll --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "$npm_package_scripts_production", "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.15.3", "bootstrap": "^3.3.7", "cross-env": "^3.2.3", "jquery": "^3.1.1", "laravel-mix": "0.*", "lodash": "^4.17.4", "swiper": "^3.4.2" }, "dependencies": { "cross-env": "^3.2.4" } }
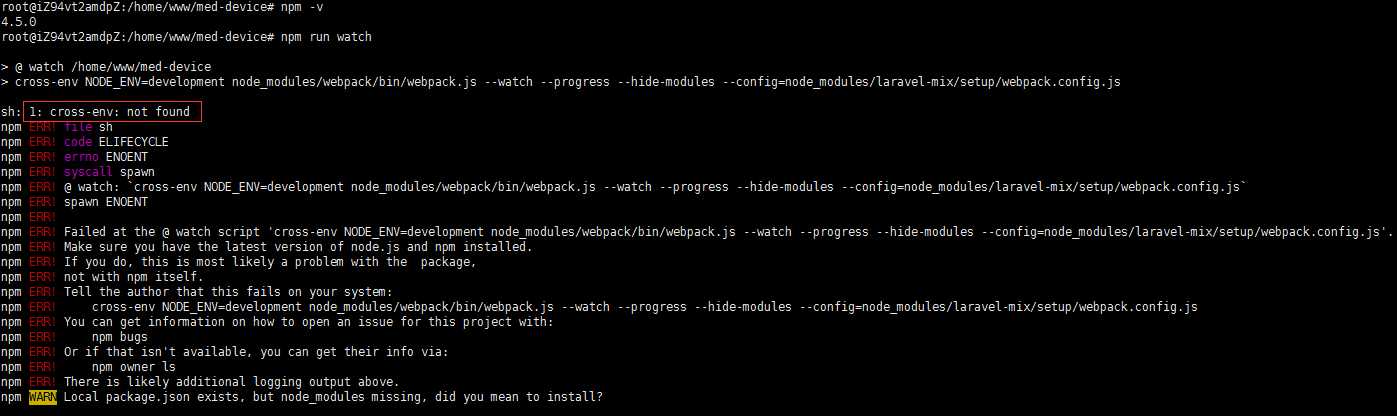
在执行nmp install时出现以下错误

谷歌了下这个cross-env迷你的包能够提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,
安装cross-env: npm install cross-env --save-dev
在NODE_ENV=xxxxxxx前面添加cross-env就可以了(本例中已经加了cross-env)。
在此执行npm install,ok 正常
Failed at the @ watch script 'cross-env NODE_ENV=development 使用cross-env解决跨平台设置NODE_ENV的问题
标签:cross rip npm 目录 node ges blog end inline
原文地址:http://www.cnblogs.com/phpper/p/6781426.html