标签:地址 ase 没有 -- 压缩 编码 css image 技术
1.图片文件:
在src下新建文件夹assets,放入一张图片:
1).css背景中的图片

打包发现报错,并且打包过程中并没有图片:
安装图片处理loader


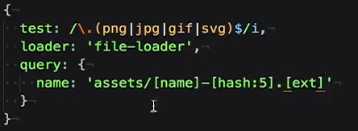
第一种:file-loader;

打包;打开html,ok!

打包过程中生成的路径
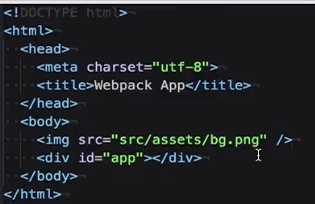
2).根目录下模板图片url
-- 如果引用的是绝对路径的图片没有问题;
--如果引用的是项目上相对路径的图片:


图片路径也会被替换;
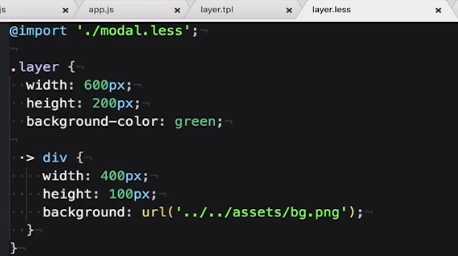
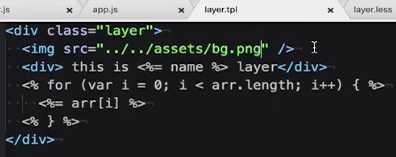
3).组件模板比如layer中加url
-- 如果引用的是绝对路径的图片没有问题;
--如果引用的是项目上相对路径的图片:(会碰到一些问题)

运行;发现路径没有被替换;怎么解决?
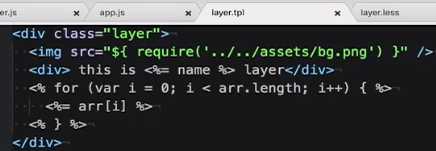
尽可能使用绝对路径
或者

如果我们想改变图片输出地址:给loader加参数

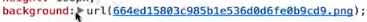
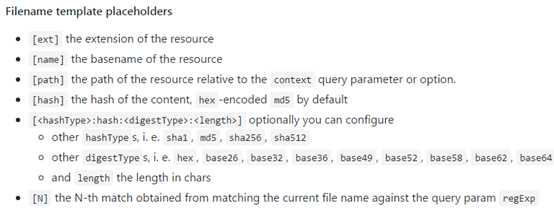
点进去:

Name中也有占位符:

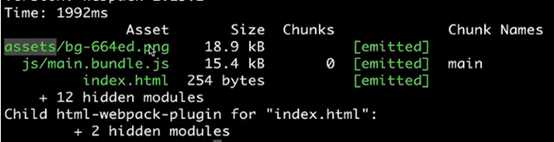
打包

发现图片已经被我们打包到assets文件夹下,文件名也变了;
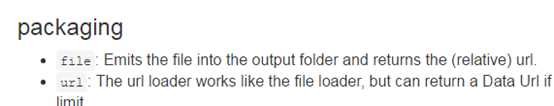
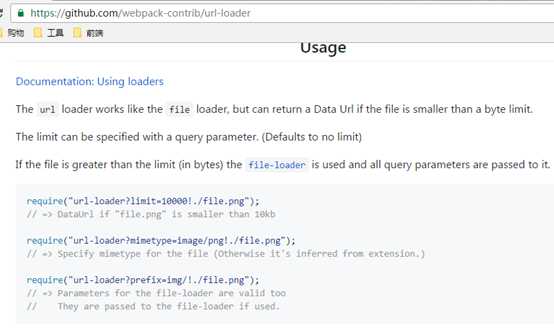
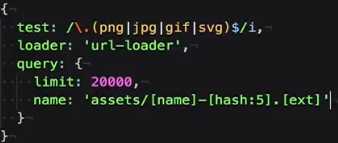
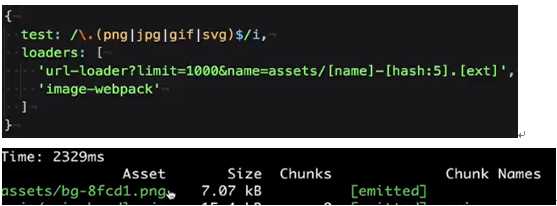
图片处理的另外一种url-loader:


url-loader跟 file-loader相似,但是url-loader可以处理文件和图片;
当你的图片或者文件大于指定的limit, url-loader会丢给file-loader处理;
当你的图片或者文件小于指定的limit,会把图片和文件处理成base64的编码;不再是url,试一下:

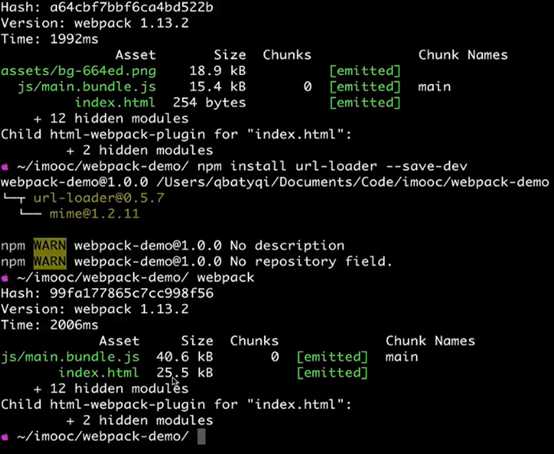
打包

发现图片没有再被打包;但是js,html文件变大,看下页面:

变成了一长串的编码;所以文件才会变大;(从某种程度上增加了代码量)
n 压缩图片

$ npm install image-webpack-loader --save-dev

图片变小;
Image-webpack-loader还有一些更复杂的参数:
https://github.com/tcoopman/image-webpack-loader
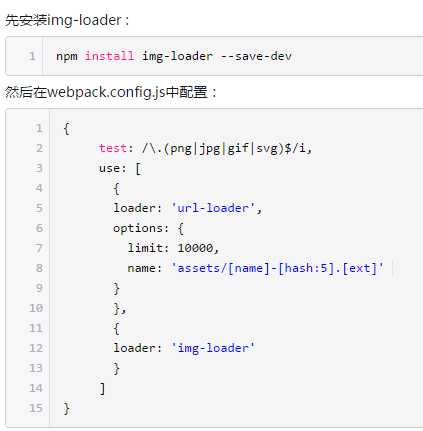
报错:换一种方法:

标签:地址 ase 没有 -- 压缩 编码 css image 技术
原文地址:http://www.cnblogs.com/mbyund/p/6782850.html