标签:style blog http color os io strong 文件 ar
上节讲到,将菜单悬浮到地图上面,而且任何操作都不会让地图把菜单盖住。
这节带大家,具体开发一个简单的功能,来了进一步了解,这个框架。
1.想菜单中添加按钮
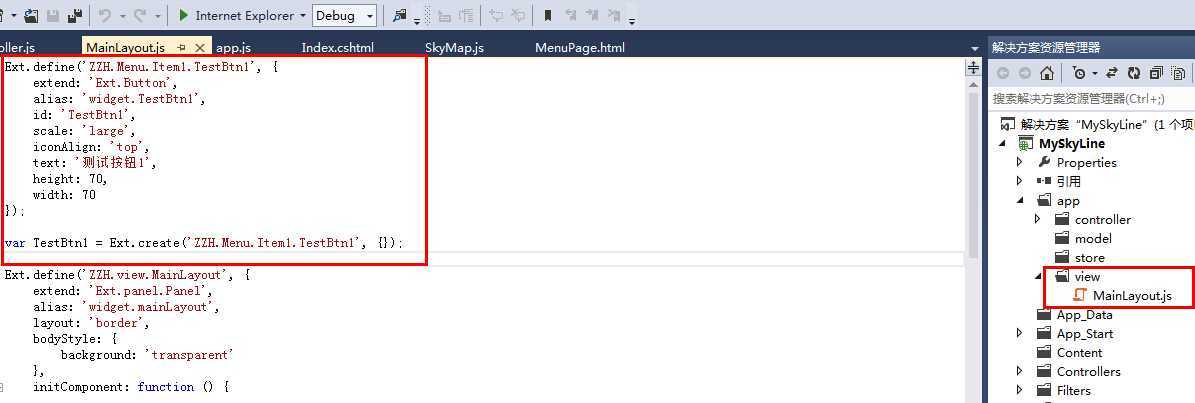
-上节定义的mainLayout.js文件里,定义按钮,并实例化它。

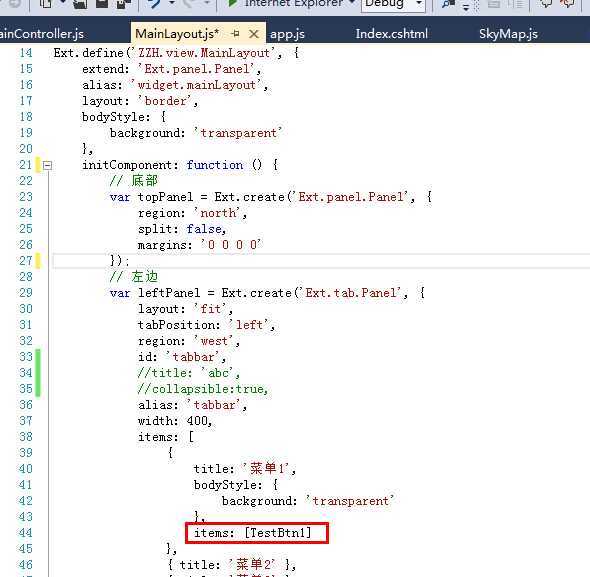
-将按钮添加到,ZZH.view.MainLayout中。

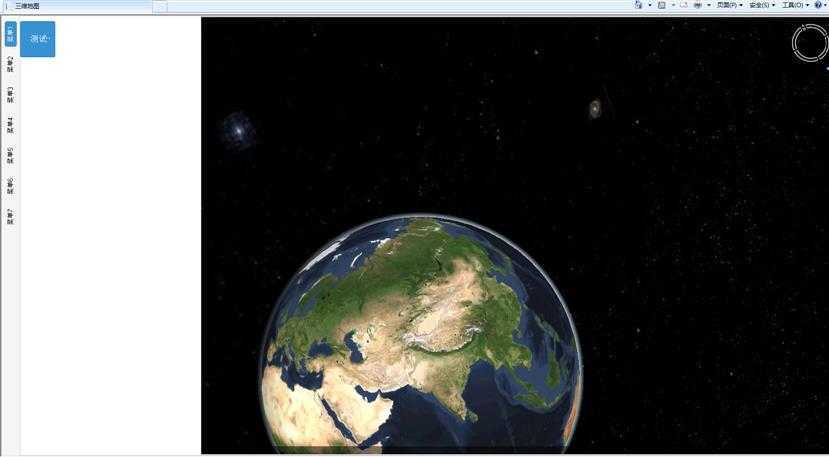
-运行看一下效果。

2.按钮加事件
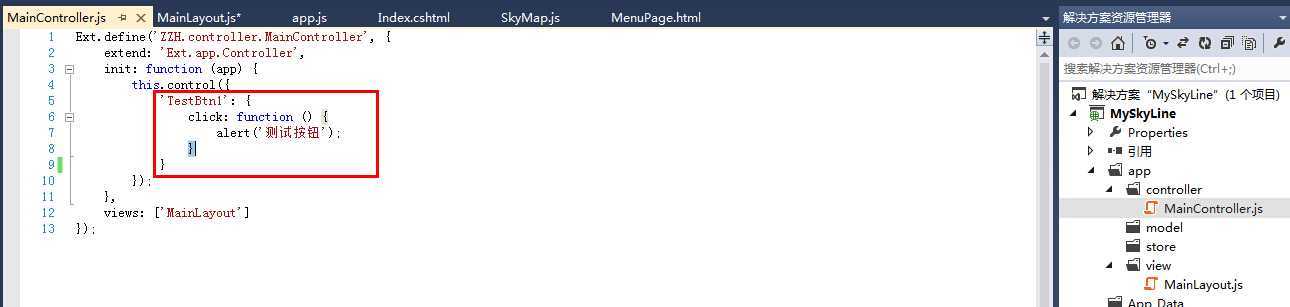
-app/control文件夹里创建MainController.js里加上如下代码

-运行,并点击按钮测试,就是如下效果。

3.开发一个,画直线的功能。
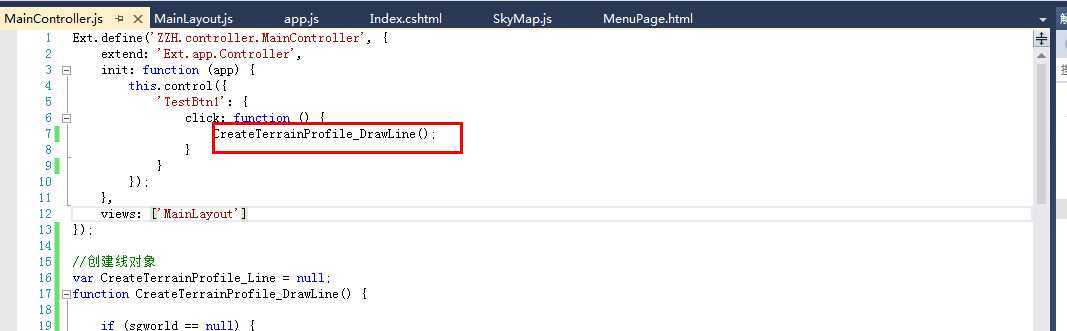
-在MainController.js文件最下面加上如下代码。
//创建线对象 var CreateTerrainProfile_Line = null; function CreateTerrainProfile_DrawLine() { if (sgworld == null) { sgworld = CreateSGObj(); } CreateTerrainProfile_Line = null; sgworld.AttachEvent("OnLButtonDown", CreateTerrainProfile_OnLButtonDown); sgworld.AttachEvent("OnFrame", CreateTerrainProfile_OnFrame); sgworld.AttachEvent("OnRButtonDown", CreateTerrainProfile_OnRButtonDown); sgworld.Window.SetInputMode(1); } //创建线右键事件 function CreateTerrainProfile_OnRButtonDown(Flags, X, Y) { sgworld.DetachEvent("OnFrame", CreateTerrainProfile_OnFrame); sgworld.DetachEvent("OnLButtonDown", CreateTerrainProfile_OnLButtonDown); sgworld.DetachEvent("OnRButtonDown", CreateTerrainProfile_OnRButtonDown); var lineGeometry = CreateTerrainProfile_Line.Geometry; lineGeometry.Points.DeletePoint(lineGeometry.Points.Count - 1); sgworld.Window.SetInputMode(0); CreateTerrainProfile_Line.Geometry.EndEdit(); return true; } //创建线左键事件 function CreateTerrainProfile_OnLButtonDown(Flags, X, Y) { var groupid = sgworld.ProjectTree.FindItem("[画图]"); var startPoint = sgworld.Window.PixelToWorld(X, Y); if (startPoint == null) { return false; } else { if (CreateTerrainProfile_Line == null) { var lineString = sgworld.Creator.GeometryCreator.CreateLineStringGeometry([startPoint.Position.X, startPoint.Position.Y, 0, startPoint.Position.X, startPoint.Position.Y, 0]); CreateTerrainProfile_Line = sgworld.Creator.CreatePolyline(lineString, sgworld.Creator.CreateColor(255, 0, 255, 155), 0, groupid, "polyline"); CreateTerrainProfile_Line.LineStyle.Width = -2; CreateTerrainProfile_Line.Geometry.StartEdit(); } else { var lineGeometry = CreateTerrainProfile_Line.Geometry; var endPoint = lineGeometry.EndPoint; endPoint.X = startPoint.Position.X; endPoint.Y = startPoint.Position.Y; endPoint.Z = 0; lineGeometry.Points.AddPoint(startPoint.Position.X, startPoint.Position.Y, 0); } } return true; } //画线橡皮筋效果 function CreateTerrainProfile_OnFrame() { var mouseInfo = sgworld.Window.GetMouseInfo(); var endPoint = sgworld.Window.PixelToWorld(mouseInfo.X, mouseInfo.Y); if (CreateTerrainProfile_Line != null) { var lineGeometry = CreateTerrainProfile_Line.Geometry; var lineEndPoint = lineGeometry.Endpoint; lineEndPoint.X = endPoint.Position.X; lineEndPoint.Y = endPoint.Position.Y; lineEndPoint.Z = 0; } }
-并在MainController我们刚添加的测试按钮中,添加CreateTerrainProfile_DrawLine()的调用

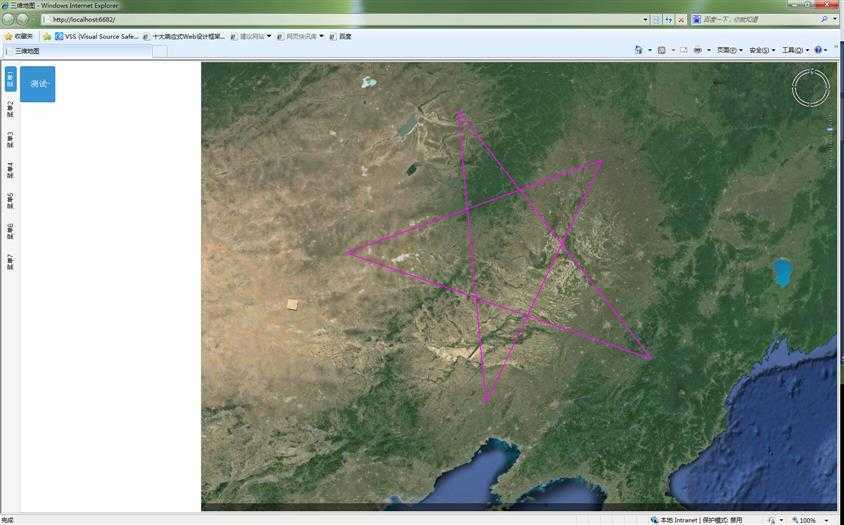
-运行看效果(图片上五角星就是我画出来的折线)

-在工程树上可以看到刚画出来折线的对象,这里就不展示了。
4.结束语
到这里,我们的SkyLine项目的前段Web应用框架就搭好了,具体菜单页的布局,以及菜单的伸缩等等,这都要靠大家的想象力啦。。。
开发了3-4个月左右,感觉Skyline项目不是那么太难,涉及到的算法或技术,在帮助文档里面也都能找到。
问题就在前端美工,用Skyline自带的弹出式HTML页,有很多不便,所以才采用了Iframe配合Extjs的这种前端框架。
框架部分就更新到这里,希望对大家有所帮助。
希望大家多多推荐,顶起来。^^
标签:style blog http color os io strong 文件 ar
原文地址:http://www.cnblogs.com/zhenhong/p/3935293.html