标签:最大的 medium color 需求 hack 默认 1.2 设备 分享


【注意】在这篇文章中我采取的是React框架的写法,可能有些影响阅读,请多多包涵,className等同于class, style= {{background:‘red‘}}等同于 style = "background:red",可放心食用
【准备工作】 把下面这两个东西写在你的html文件里:
<link rel="stylesheet" href="http://cdn.staticfile.org/foundation/6.3.0-rc3/css/foundation.min.css">(放在head标签内)
<script src="http://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>(放在body底部)
<div className = ‘row‘>
<div className = ‘small-2 medium-6 large-10 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘small-10 medium-6 large-2 columns‘ style = {{background:‘blue‘}}>column2</div>
</div>
<div className = ‘row‘>
<div className = ‘small-6 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘small-6 columns‘ style = {{background:‘blue‘}}>column2</div>
</div>
<div className = ‘row‘>
<div className = ‘large-6 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘large-6 columns‘ style = {{background:‘blue‘}}>column2</div>
</div>
<div className = ‘row‘ >
<div className = ‘large-6 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘large-6 columns‘ style = {{background:‘blue‘}}>column2</div>
</div>
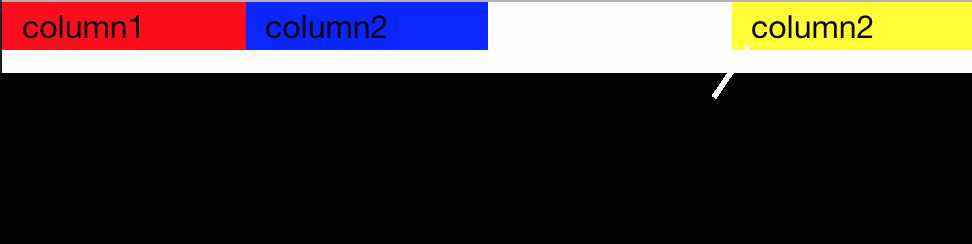
<div className = ‘row‘ style = {{maxWidth:‘100%‘}}>
<div className = ‘small-3 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘small-3 columns‘ style = {{background:‘blue‘}}>column2</div>
<div className = ‘small-3 columns‘ style = {{background:‘yellow‘}}>column2</div>
</div>

<div className = ‘row‘ style = {{maxWidth:‘100%‘}}>
<div className = ‘small-3 columns‘ style = {{background:‘red‘}}>column1</div>
<div className = ‘small-3 columns‘ style = {{background:‘blue‘}}>column2</div>
<div className = ‘small-3 columns end‘ style = {{background:‘yellow‘}}>column3</div>
</div>
<div className = ‘row‘>
<div className = ‘small-6 small-centered columns‘ style = {{background:‘red‘}}>column1</div>
</div>
<div className = ‘row‘>
<div className = ‘small-6 small-centered medium-uncentered large-uncentered columns‘ style = {{background:‘red‘}}>
column1
</div>
</div>
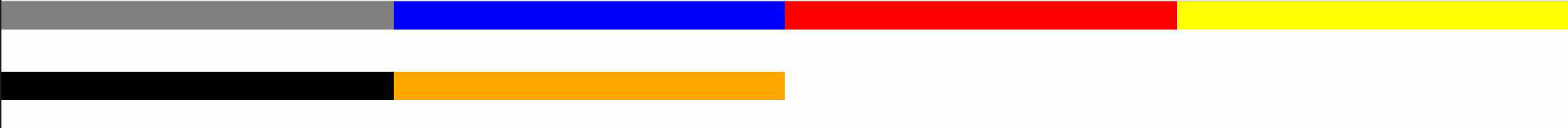
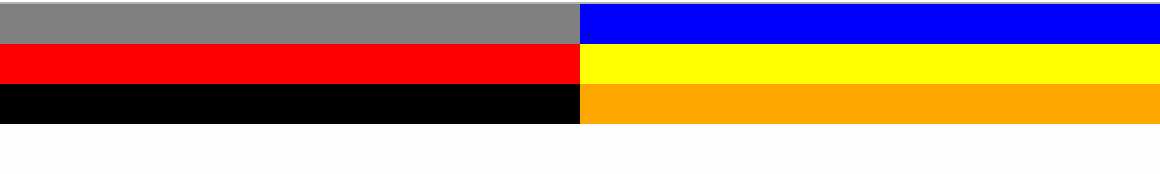
<div className = ‘row small-up-2 medium-up-3 large-up-4‘ style = {{maxWidth:‘100%‘}}>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘grey‘}}></div>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘blue‘}}></div>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘red‘}}></div>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘yellow‘}}></div>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘black‘}}></div>
<div className = ‘columns column-block‘ style ={{minHeight:‘20px‘,background:‘orange‘}}></div>
</div>



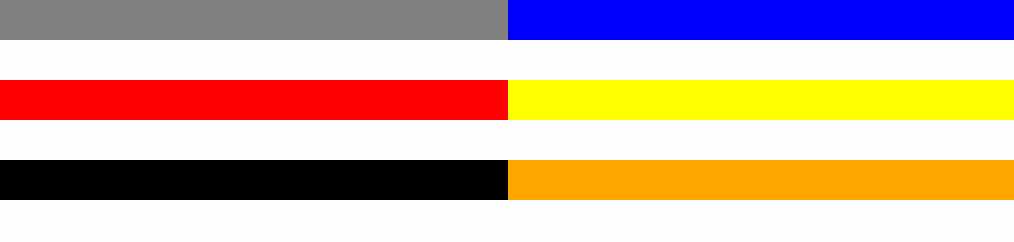
<div className = ‘row small-up-2 medium-up-3 large-up-4‘ style = {{maxWidth:‘100%‘}}>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘grey‘}}></div>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘blue‘}}></div>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘red‘}}></div>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘yellow‘}}></div>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘black‘}}></div>
<div className = ‘columns ‘ style ={{minHeight:‘20px‘,background:‘orange‘}}></div>
</div>


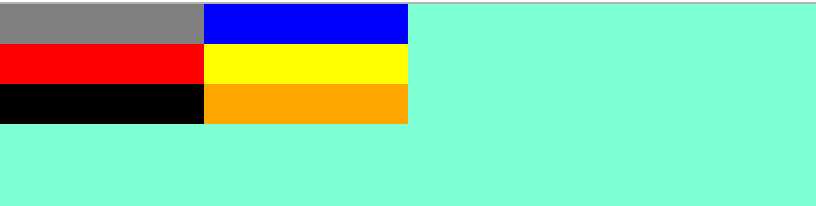
<div className = ‘row small-up-2 medium-up-3 large-up-4‘ style = {{maxWidth:‘100%‘}}>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘grey‘}}></div>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘blue‘}}></div>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘red‘}}></div>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘yellow‘}}></div>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘black‘}}></div>
<div className = ‘small-3 columns‘ style ={{minHeight:‘20px‘,background:‘orange‘}}></div>
</div>

<div className = ‘row small-up-2 medium-up-3 large-up-4‘ style = {{maxmaxWidth:‘100%‘}}>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘grey‘}}></div>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘blue‘}}></div>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘red‘}}></div>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘yellow‘}}></div>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘black‘}}></div>
<div className = ‘ columns ‘ style ={{width:‘25%‘,minHeight:‘20px‘,background:‘orange‘}}></div>
</div>

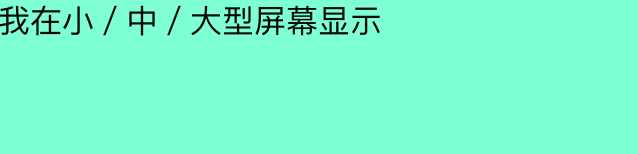
<div> <p className = ‘show-for-small‘>我在小/中/大型屏幕显示</p> <p className = ‘show-for-medium‘>我在中大型屏幕显示</p> <p className = ‘show-for-large‘>我在大型屏幕显示</p> </div>



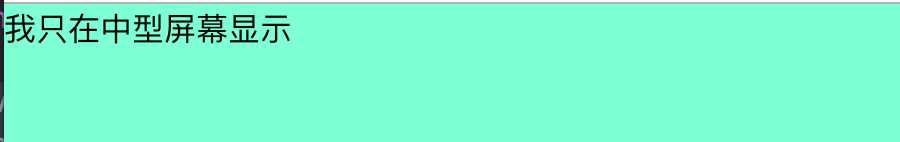
<div> <p className = ‘show-for-small-only‘>我只在小型屏幕显示</p> <p className = ‘show-for-medium-only‘>我只在中型屏幕显示</p> <p className = ‘show-for-large-only‘>我只在大型屏幕显示</p> </div>



<div className = ‘row‘> <p className = ‘float-left‘>float-left</p> <p className = ‘float-right‘>float-right</p> </div>




最后最后的一点

标签:最大的 medium color 需求 hack 默认 1.2 设备 分享
原文地址:http://www.cnblogs.com/penghuwan/p/6785422.html