标签:hang ane src title ase center 方法 代码 inview
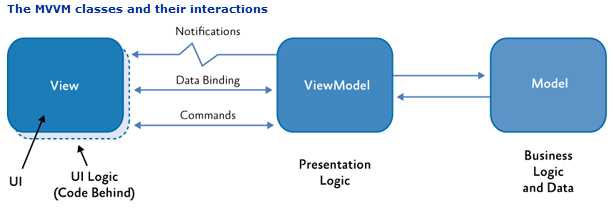
上一篇我们已经介绍了如何使用NuGet把MVVMLight应用到我们的WPF项目中。这篇我们来了解下一个基本的MVVMLight框架所必须的结构和运行模式。


1 using GalaSoft.MvvmLight;
2 using System;
3 using System.Collections.Generic;
4 using System.Linq;
5 using System.Text;
6 using System.Threading.Tasks;
7
8 namespace MVVMLightDemo.Model
9 {
10 public class WelcomeModel : ObservableObject
11 {
12 private String introduction;
13 /// <summary>
14 /// 欢迎词
15 /// </summary>
16 public String Introduction
17 {
18 get { return introduction; }
19 set { introduction = value; RaisePropertyChanged(()=>Introduction); }
20 }
21 }
22 }
1 using GalaSoft.MvvmLight;
2 using MVVMLightDemo.Model;
3 using System;
4 using System.Collections.Generic;
5 using System.Linq;
6 using System.Text;
7 using System.Threading.Tasks;
8
9 namespace MVVMLightDemo.ViewModel
10 {
11 public class WelcomeViewModel:ViewModelBase
12 {
13 /// <summary>
14 /// 构造函数
15 /// </summary>
16 public WelcomeViewModel()
17 {
18 Welcome = new WelcomeModel() { Introduction = "Hello World!" };
19 }
20 #region 属性
21
22 private WelcomeModel welcome;
23 /// <summary>
24 /// 欢迎词属性
25 /// </summary>
26 public WelcomeModel Welcome
27 {
28 get { return welcome; }
29 set { welcome = value; RaisePropertyChanged(()=>Welcome); }
30 }
31 #endregion
32 }
33 }
1 <Window x:Class="MVVMLightDemo.View.WelcomeView"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="WelcomeView" Height="300" Width="300">
5 <Grid>
6 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" >
7 <TextBlock Text="{Binding Welcome.Introduction}" FontSize="30" ></TextBlock>
8 </StackPanel>
9 </Grid>
10 </Window>
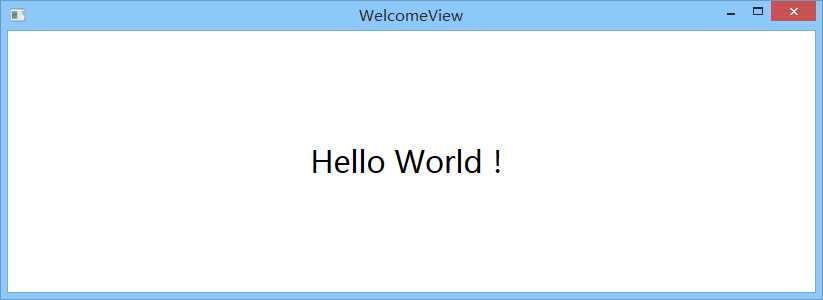
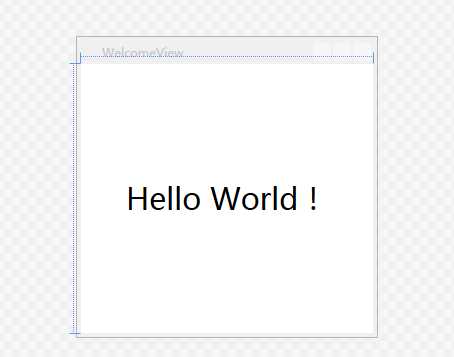
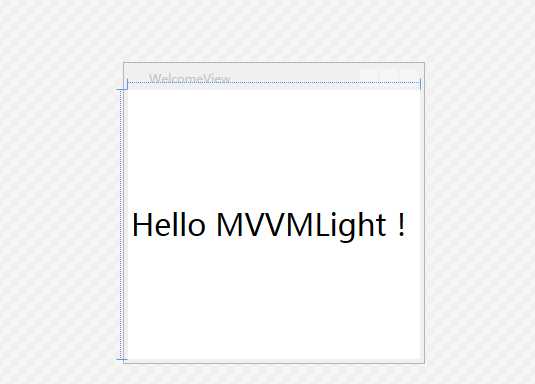
TextBlock 绑定了 Welcome.Introduction,所以应该显示Welcome对象下的Introduction属性。
这时候的ViewModel和View是没有任何关系的,所以我们在code-Behind的构造函数中写上如下代码:
1 using MVVMLightDemo.ViewModel;
2 using System.Windows;
3
4 namespace MVVMLightDemo.View
5 {
6 /// <summary>
7 /// Interaction logic for WelcomeView.xaml
8 /// </summary>
9 public partial class WelcomeView : Window
10 {
11 public WelcomeView()
12 {
13 InitializeComponent();
14 this.DataContext = new WelcomeViewModel();
15 }
16 }
17 }
把 WelcomeViewModel 赋值给当前视图的数据上下文。所以可以在当前视图中使用ViewModel中所有的公开属性和命令。


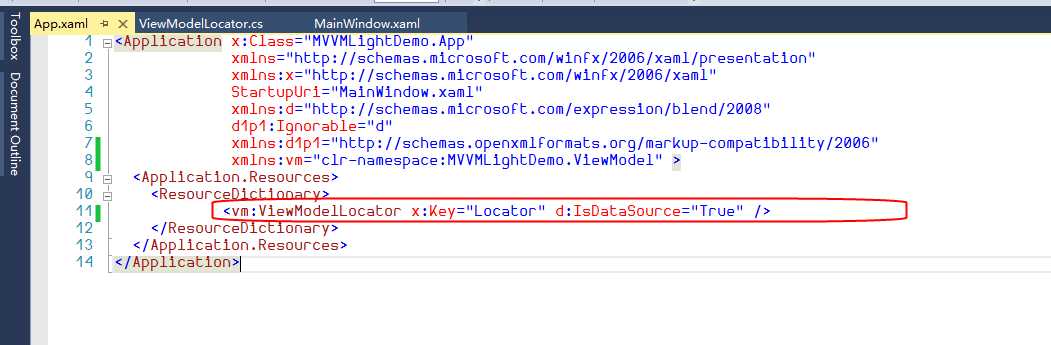
1 <Application x:Class="MVVMLightDemo.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 StartupUri="View/WelcomeView.xaml" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 d1p1:Ignorable="d" 7 xmlns:d1p1="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 xmlns:vm="clr-namespace:MVVMLightDemo.ViewModel" > 9 <Application.Resources> 10 <ResourceDictionary> 11 <vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" /> 12 </ResourceDictionary> 13 </Application.Resources> 14 </Application>
所以每次App初始化的时候,就会去初始化ViewModelLocator类。
1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool‘s support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 }
49
50 #region 实例化
51 public MainViewModel Main
52 {
53 get
54 {
55 return ServiceLocator.Current.GetInstance<MainViewModel>();
56 }
57 }
58
59 #endregion
60
61 public static void Cleanup()
62 {
63 // TODO Clear the ViewModels
64 }
65 }
66 }
1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool‘s support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 SimpleIoc.Default.Register<WelcomeViewModel>();
49 }
50
51 #region 实例化
52 public MainViewModel Main
53 {
54 get
55 {
56 return ServiceLocator.Current.GetInstance<MainViewModel>();
57 }
58 }
59
60 public WelcomeViewModel Welcome
61 {
62 get
63 {
64 return ServiceLocator.Current.GetInstance<WelcomeViewModel>();
65 }
66 }
67
68 #endregion
69
70 public static void Cleanup()
71 {
72 // TODO Clear the ViewModels
73 }
74 }
75 }
1 public WelcomeView()
2 {
3 InitializeComponent();
4 this.DataContext = new WelcomeViewModel();
5 }
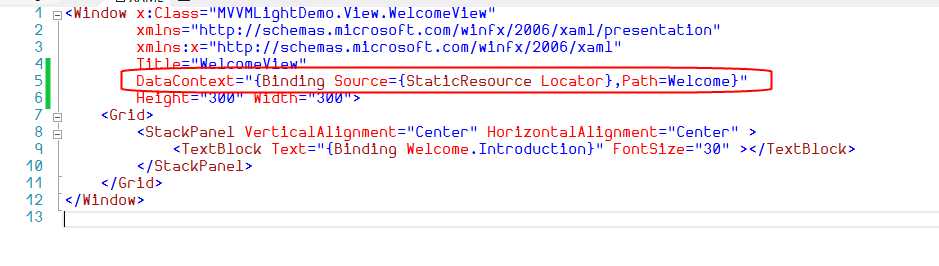
中的 this.DataContext = new WelcomeViewModel(); 可以去掉了,直接在WelcomeView中这样写:



利刃 MVVMLight 2:Model、View、ViewModel结构以及全局视图模型注入器的说明
标签:hang ane src title ase center 方法 代码 inview
原文地址:http://www.cnblogs.com/123wang/p/6788787.html