标签:事件 val img geo org mod otto lis images


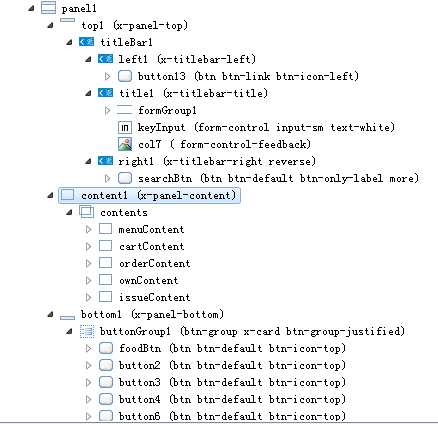
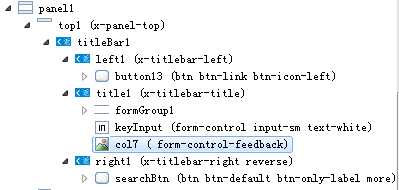
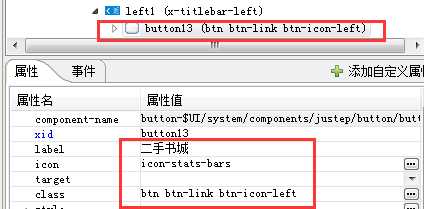
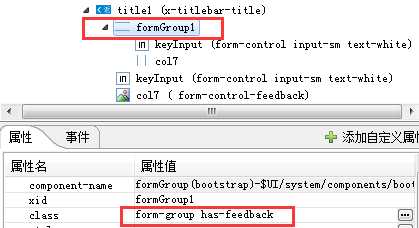
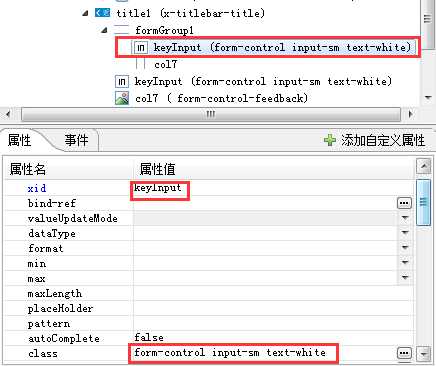
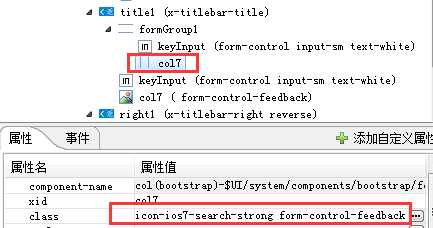
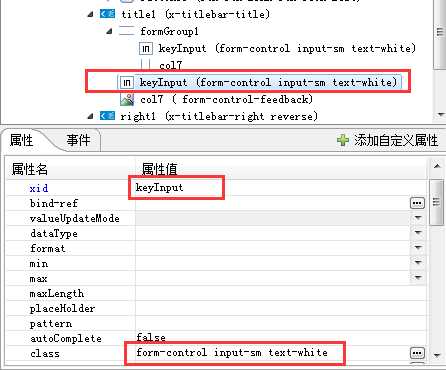
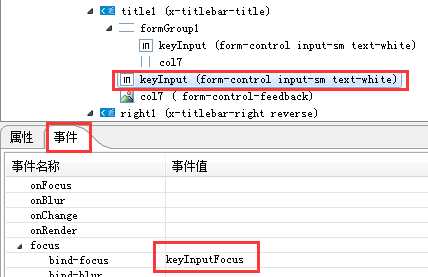
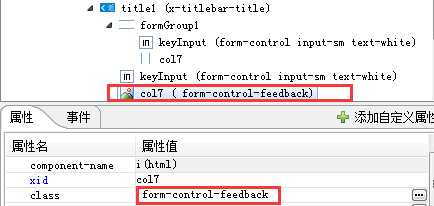
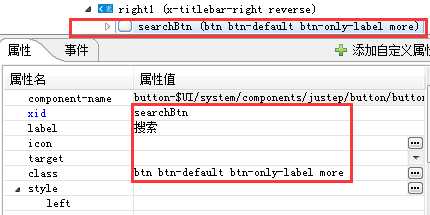
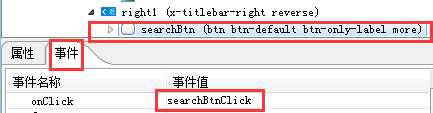
在top里添加titleBar组件








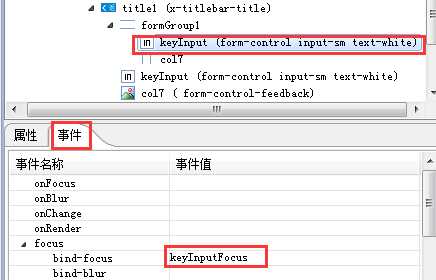
//搜索框 Model.prototype.keyInputFocus = function(event){ this.comp("keyInput").val(""); };



//搜索按钮单击事件 Model.prototype.searchBtnClick = function(event){ var bookData = this.comp("bookData"); var text=this.comp("keyInput").val(); if (text != "") { this.comp("bookData").setFilter("filter1", "Bookname like ‘%" + text + "%‘"); //this.comp("booklist").refresh(true); bookData.refreshData(); this.comp("keyInput").val(""); } };
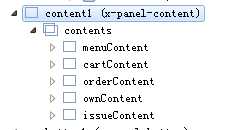
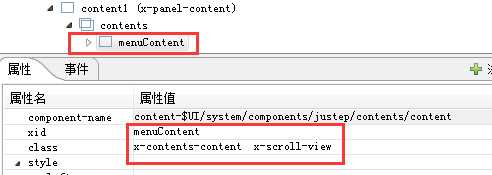
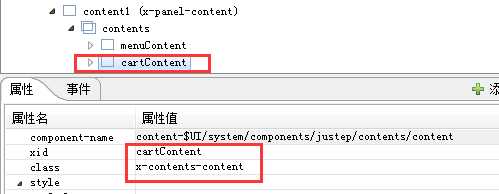
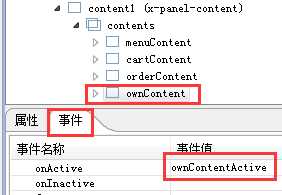
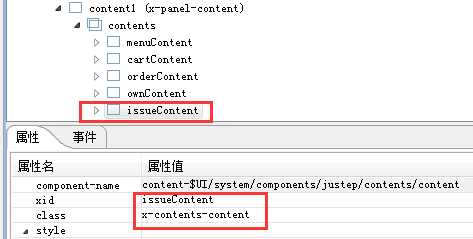
在content里添加contents组件再添加5个content









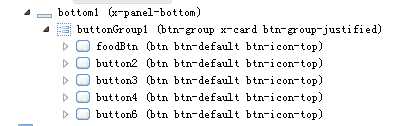
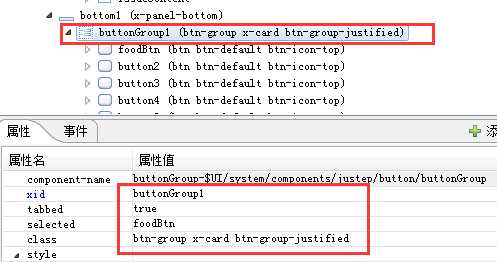
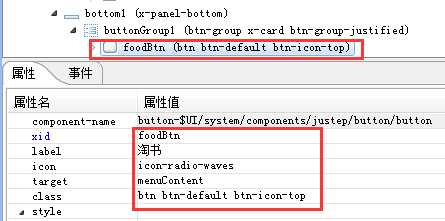
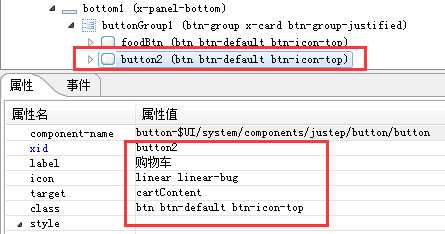
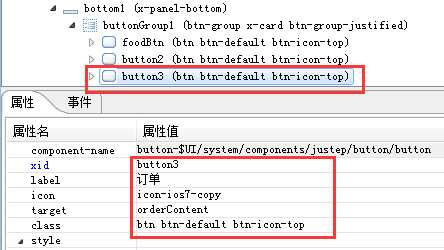
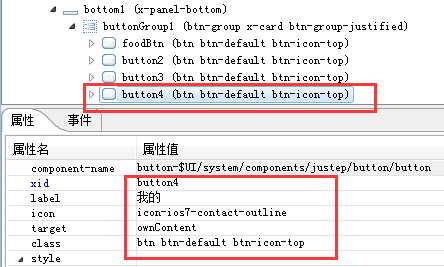
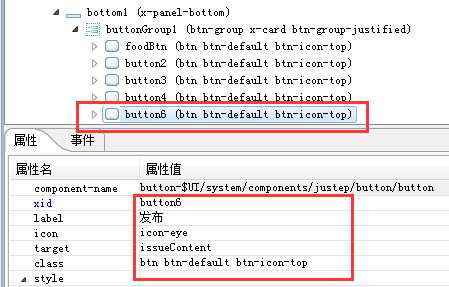
在bottom里添加buttonGroup组件再添加5个按钮







define(function(require) { var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); var geo = require(‘$UI/system/api/native/geo‘); require("cordova!org.apache.cordova.device"); require("cordova!com.justep.cordova.plugin.alipay"); require("cordova!org.apache.cordova.geolocation"); require("css!$UI/demo/native/common/pub").load(); require("cordova!cordova-plugin-camera"); require("cordova!cordova-plugin-inappbrowser"); require("$UI/waimai/appVersionChecker"); var Model = function() { this.callParent(); this.actionUrl = "/baas/qb/attachment/simpleFileStore"; this.userid; this.loadUser = true; this.loadOrder = true; this.loadBook = true; var fUUID; }; Model.prototype.modelLoad = function(event) { fUUID=justep.UUID.createUUID(); this.comp("data").setValue("Bookid", fUUID) this.comp("data").saveData(); var me = this; this.userid = "user1"; if (justep.Browser.isX5APP) { document.addEventListener("devicereday", function() { me.userid = window.device.uuid; }); } this.comp("userData").setFilter("filter1", "fID =‘" + this.userid + "‘"); this.comp("orderData").setFilter("filter1", "fUserID =‘" + this.userid + "‘"); };
标签:事件 val img geo org mod otto lis images
原文地址:http://www.cnblogs.com/xiaoxiaohabi/p/6789203.html