标签:btn style asa bind var option tab UI mat
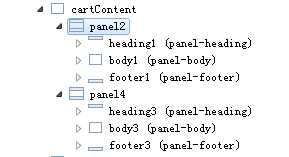
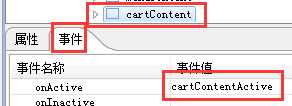
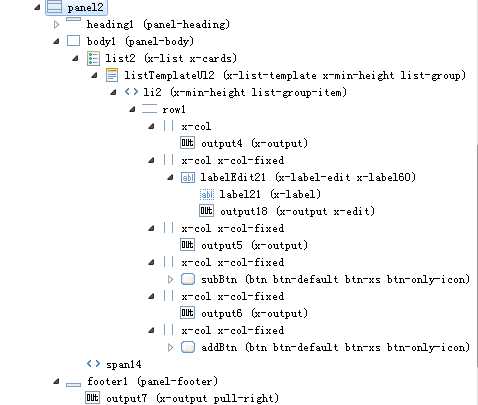
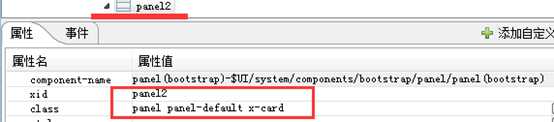
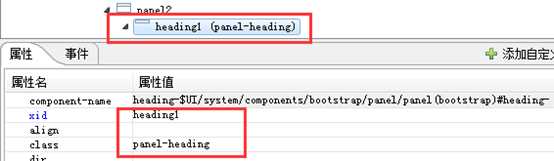
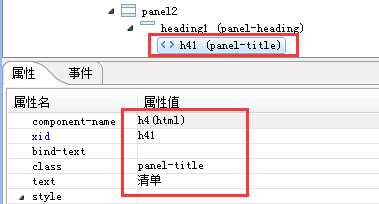
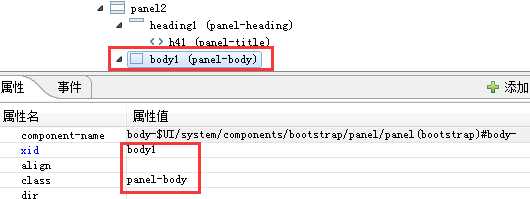
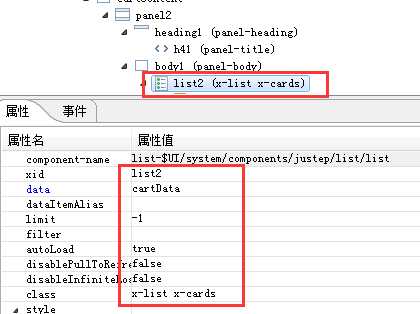
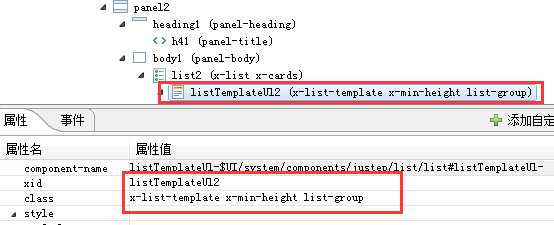
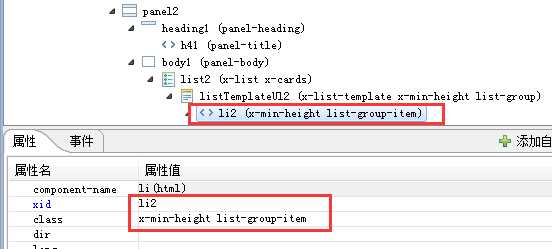
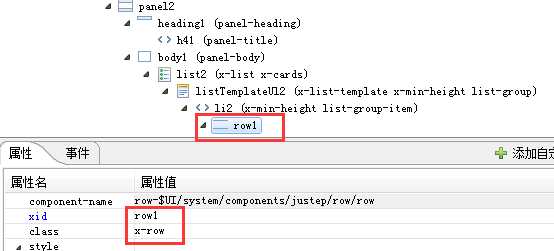
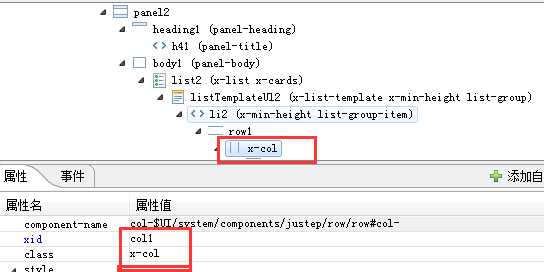
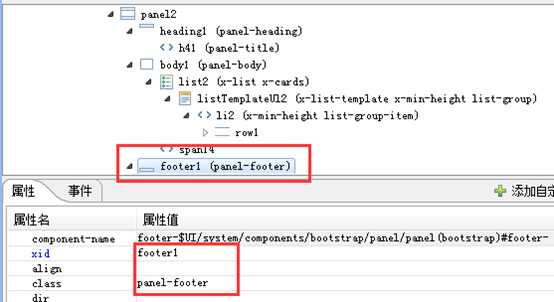
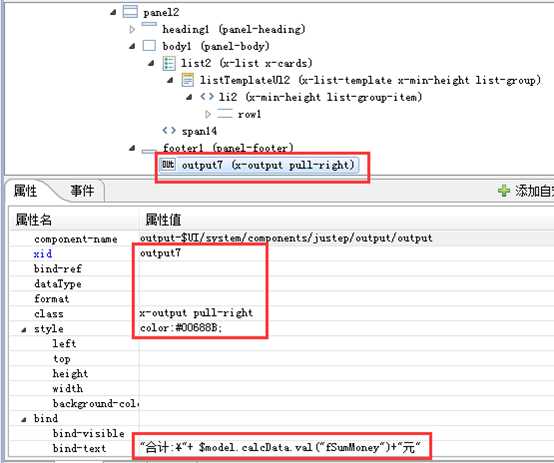
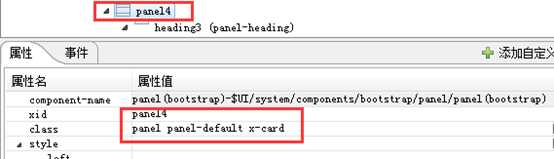
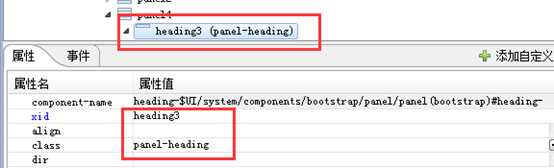
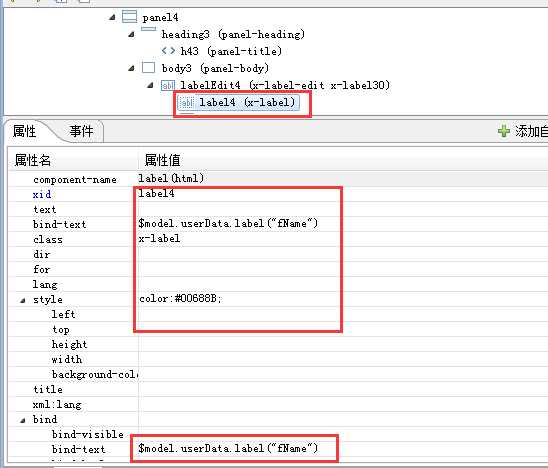
在cartContent里添加2个panel(bootstrap)组件























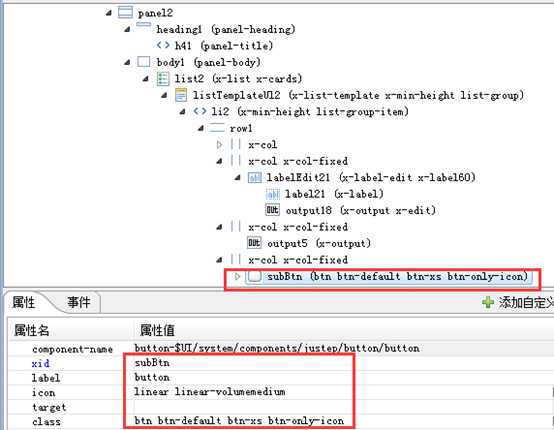
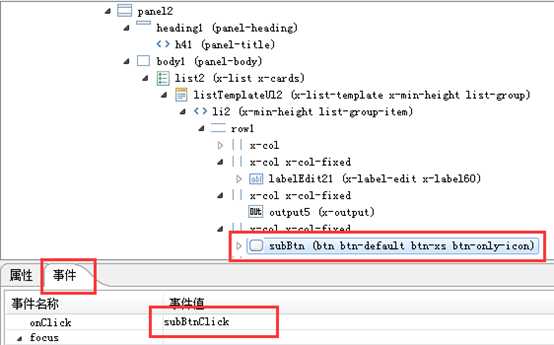
Model.prototype.subBtnClick = function(event) { var row = event.bindingContext.$object; if (row.val("fCount") > 0) row.val("fCount", row.val("fCount") - 1); };





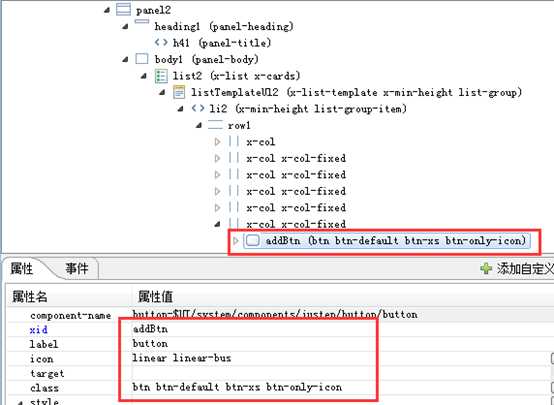
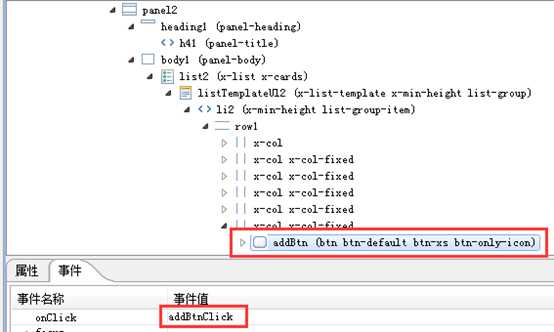
Model.prototype.addBtnClick = function(event) { var row = event.bindingContext.$object; row.val("fCount", row.val("fCount") + 1); };



















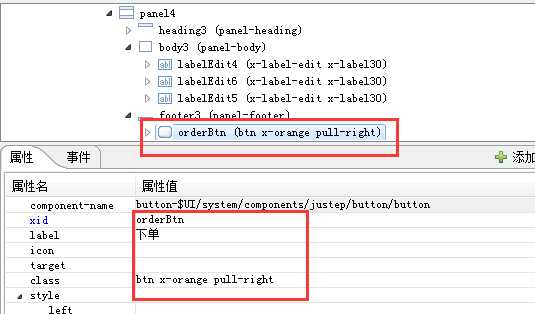
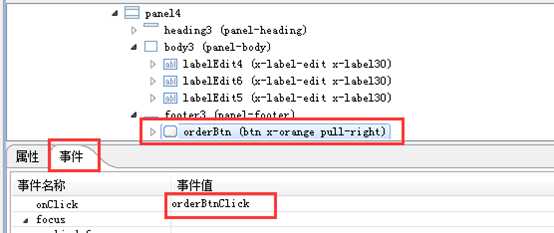
Model.prototype.orderBtnClick = function(event) { var orderData = this.comp("orderData"); var userData = this.comp("userData"); var cartData = this.comp("cartData"); var me = this; var content = ""; cartData.each(function(options) { content = content + options.row.val("fMenuName") + "(" + options.row.val("fCount") + ")"; }); orderData.newData({ index : 0, defaultValues : [ { "fID" : justep.UUID.createUUID(), "fCreateTime" : justep.Date.toString(new Date(), justep.Date.STANDART_FORMAT), "fContent" : content, "fUserID" : userData.val("fID"), "fUserName" : userData.val("fName"), "fPhoneNumber" : userData.val("fPhoneNumber"), "fAddress" : userData.val("fAddress"), "fSum" : this.comp("calcData").val("fSumMoney") } ] }) orderData.saveData({ onSuccess : function() { justep.Util.hint("下单成功"); cartData.clear(); me.comp("contents").to("orderContent"); } }) }; Model.prototype.orderDataSaveCreateParam = function(event) { event.param.tables.push(this.comp("userData").toJson(true)); }; Model.prototype.orderDataSaveCommit = function(event) { this.comp("userData").applyUpdates(); };
标签:btn style asa bind var option tab UI mat
原文地址:http://www.cnblogs.com/xiaoxiaohabi/p/6789275.html