标签:位置 parse 订单号 position 百度 function navigator change this
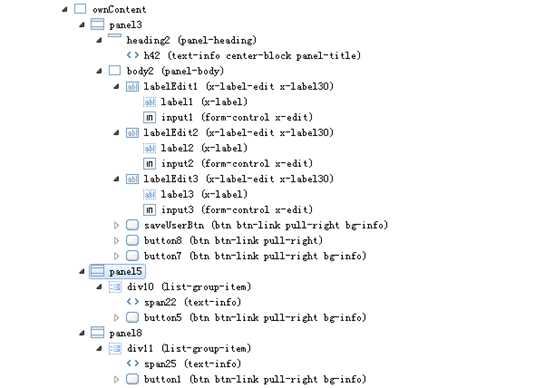
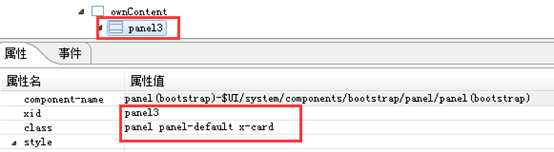
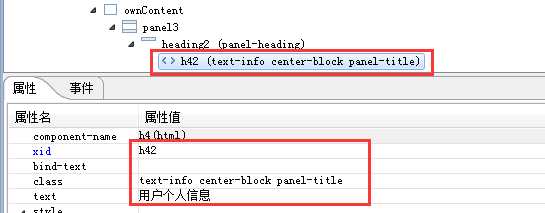
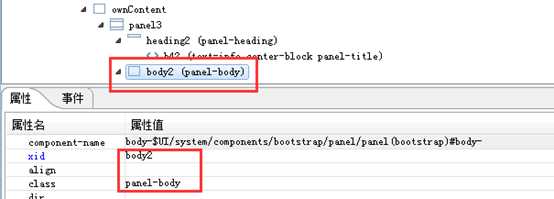
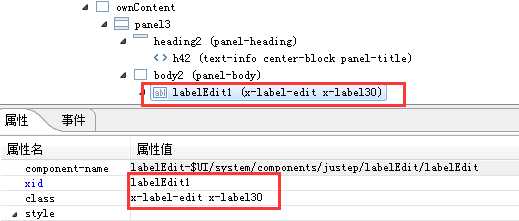
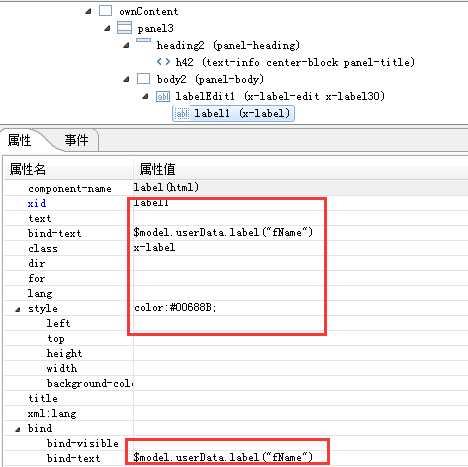
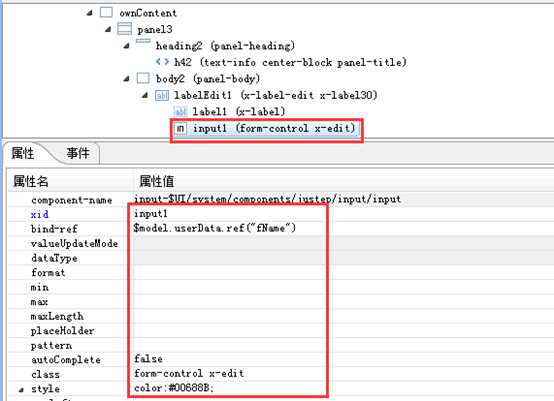
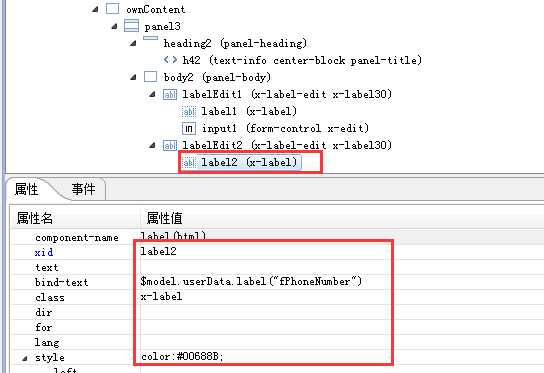
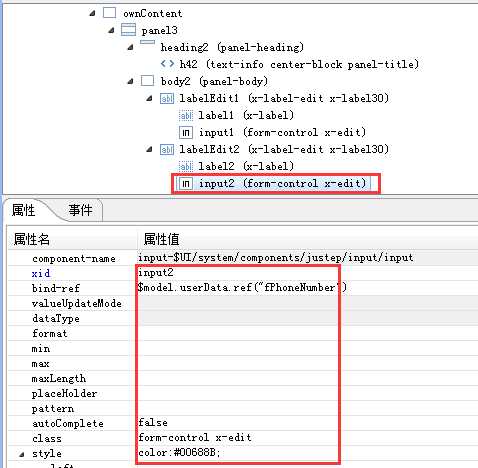
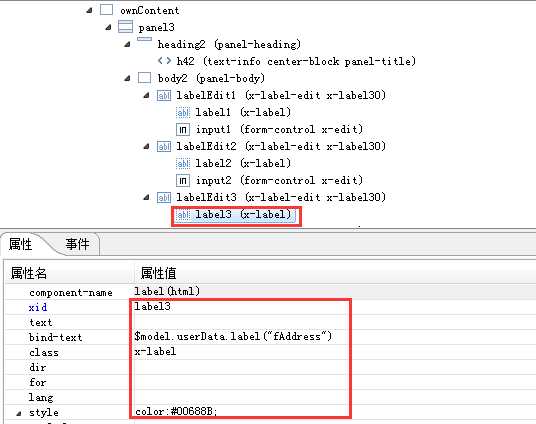
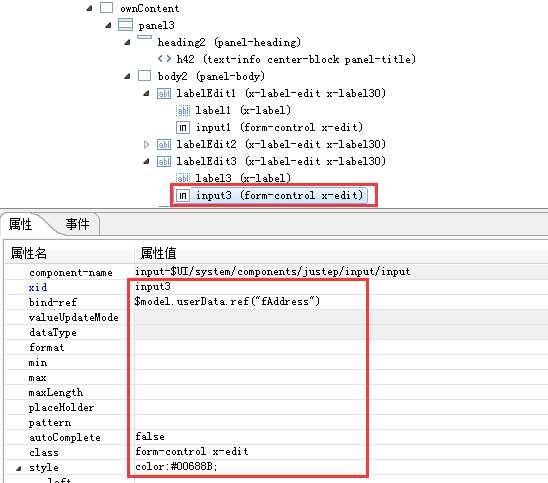
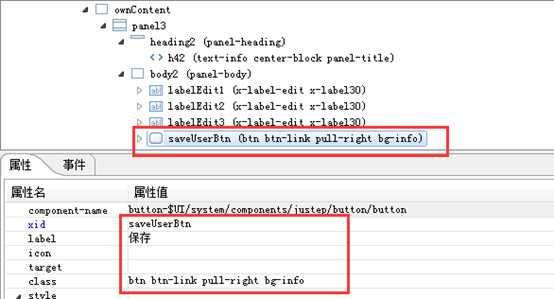
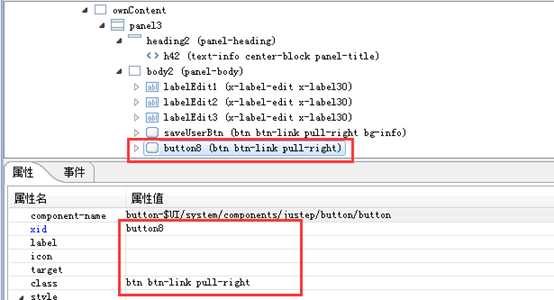
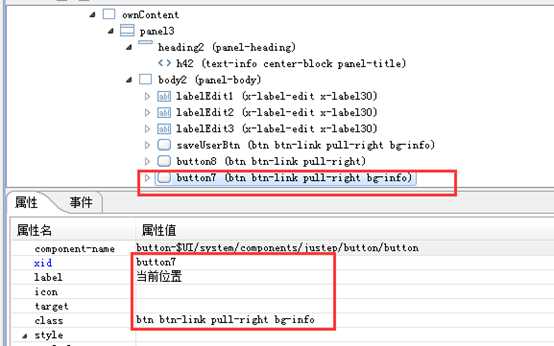
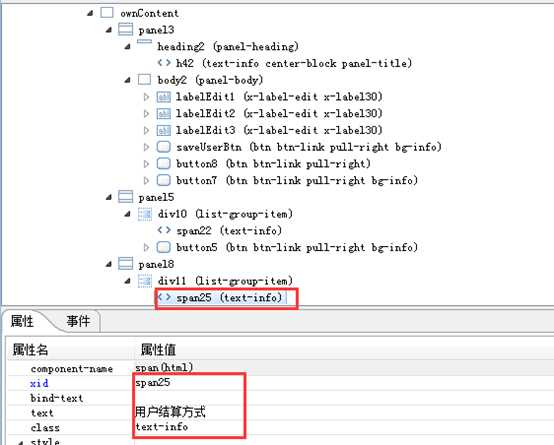
在ownContent里放1个panel(bootstrap)和2个panel

记得添加appVersion_in_server.js
define(function(require){ var versionInfo = { androidApp:{ version:"1.1.1", changeLog:"1.应用图标更新了 \n 2.欢迎页更新了", downloadUrl:"http://192.168.43.81:8080/wm/waimai.apk" }, iosApp:{ version:"6.0.0", changeLog:"1.这是为了演示WeX5 app版本更新能力 \n 2.别更新哦 点忽略就可以了", downloadUrl:"about:blank" } }; return versionInfo; });
和appVersionChecker.js
define(function(require){ var $ = require(‘jquery‘); var versionInfo; var Browser = require(‘$UI/system/lib/base/browser‘); var MsgDialog = require("$UI/system/components/justep/messageDialog/messageDialog"); require("cordova!cordova-plugin-app-version"); require("cordova!cordova-plugin-inappbrowser"); var parentNode = $(‘body‘).find(‘.window‘).get(0); var VersionChecker = function(){ this.env = "browser"; if(Browser.isX5App){ if(Browser.isAndroid){ this.env = "androidApp"; } if(Browser.isIOS){ this.env = "iosApp"; } } //this.env = "androidApp"; this.versionMsg = new MsgDialog({ parentNode:parentNode }); var $domNode = this.versionMsg.$domNode; $domNode.find(‘.Yes‘).text(‘更新‘); $domNode.find(‘.No‘).text(‘忽略‘); this.versionMsg.on(‘onYes‘, function(event) { //下载 this.download(); }, this); this.versionMsg.on(‘onNo‘, function(event) { //忽略 this.ignore(); }, this); var self = this; document.addEventListener("deviceready", function() { setTimeout(function(){ self.check(); },1000); }); }; VersionChecker.prototype.check = function(){ var self = this; cordova.getAppVersion.getVersionNumber(function (currentVersion) { require([‘./appVersion_in_server‘],function(version_info){ if(version_info){ versionInfo = version_info; if(versionInfo[self.env] && currentVersion < versionInfo[self.env].version && window.localStorage && localStorage.getItem(‘versionIgnore‘) !== versionInfo[self.env].version){ self.versionMsg.show({ type : "YesNoCancel", title : "版本更新", message : versionInfo[self.env].changeLog }); } } },function(){ console.log(‘检查版本失败!‘); }); }); }; VersionChecker.prototype.download = function(){ window.open(versionInfo[this.env].downloadUrl,‘_system‘); }; VersionChecker.prototype.ignore = function(){ if(window.localStorage){ localStorage.setItem(‘versionIgnore‘,versionInfo[this.env].version); } }; return new VersionChecker(); });

















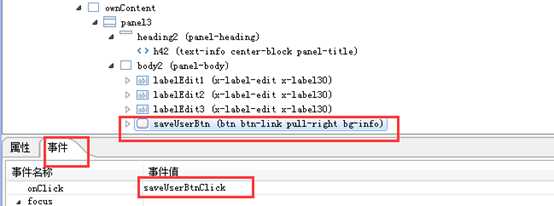
Model.prototype.loadUserData = function() { if (this.loadUser) { var userData = this.comp("userData") userData.refreshData(); if (userData.getCount() == 0) { userData.newData({ defaultValues : [ { "fID" : this.userid, "fName" : "新用户" } ] }) } this.loadUser = false; } }; Model.prototype.ownContentActive = function(event) { this.loadUserData(); }; Model.prototype.cartContentActive = function(event) { this.loadUserData(); }; Model.prototype.saveUserBtnClick = function(event) { this.comp("userData").saveData({ "onSuccess" : function() { justep.Util.hint("用户信息保存成功") } }) };



Model.prototype.dituClick = function(event) { var me = this; // 获取当前位置信息,进行百度定位 geo.getLocation({ success : function(res) { me.res = res; // 把经纬度转换成当前位置名称 var latitude = me.res.latitude; var longitude = me.res.longitude; require([ ‘http://api.map.baidu.com/api?v=2.0&ak=o9pzum8sF8s3wqodZnt9S5OsKlLdjOil&callback=_baiduInit‘ ], function() { if (window.BMap && window.BMap.Map) { window._baiduInit(); } }); window._baiduInit = function() { var geoc = new BMap.Geocoder(); geoc.getLocation(new BMap.Point(longitude, latitude), function(rs) { me.comp(‘input3‘).val(rs.address) }) } }, cancel : function(res) { alert(‘用户拒绝授权获取地理位置‘); } }); };





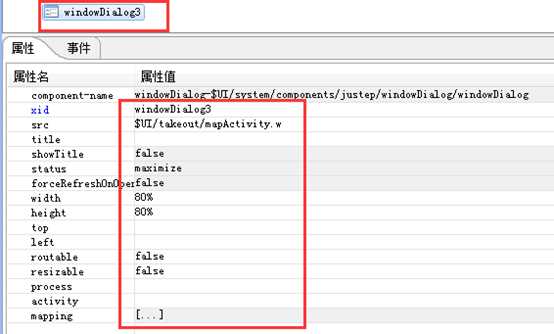
Model.prototype.button5Click = function(event) { var me = this; function successCallback(position) { // debugger; // alert("地址:"+position.address); // alert("坐标系:"+position.coorType); // alert("经度:"+position.coords.longitude); // alert("纬度:"+position.coords.latitude); me.comp("windowDialog3").open({ data : JSON.stringify(position) }); } function errorCallback(error) { alert("失败"); } navigator.geolocation.getCurrentPosition(successCallback, errorCallback); };





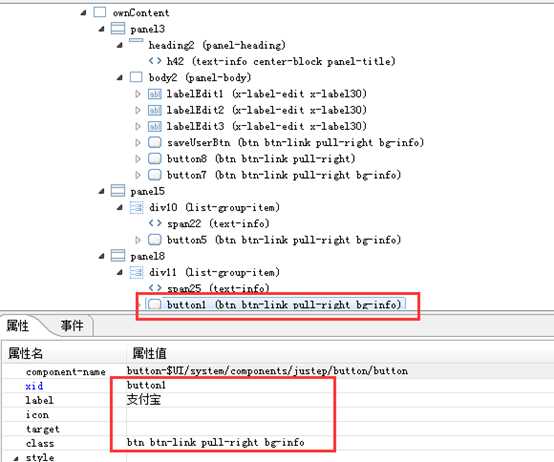
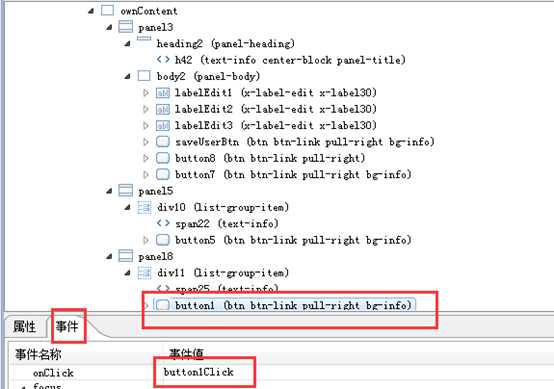
Model.prototype.button1Click = function(event) { if (!navigator.alipay) { return; } var notifyUrl = location.origin; var tradeNo = justep.UUID.createUUID(); var alipay = navigator.alipay; alipay.pay({ "seller" : "huangyx@justep.com", // 卖家支付宝账号或对应的支付宝唯一用户号 "subject" : "x5外卖", // 商品名称 "body" : "x5外卖", // 商品详情 "price" : "0.01", // 金额,单位为RMB "tradeNo" : tradeNo, // 唯一订单号 "timeout" : "30m", // 超时设置 "notifyUrl" : notifyUrl }, // 服务器通知路径 function(message) { var responseCode = parseInt(message); alert("成功"); }, function(msg) { alert("失败"); }); };
标签:位置 parse 订单号 position 百度 function navigator change this
原文地址:http://www.cnblogs.com/xiaoxiaohabi/p/6789304.html