标签:linear blog img context 目的 sdk 布局 适配 继承
1.RecyclerView 的基本使用步骤
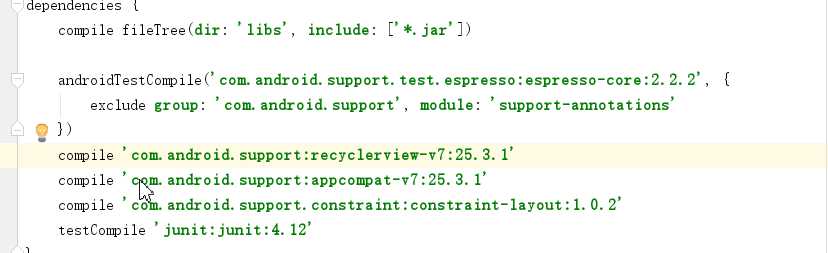
(1)在项目的build.gradle中添加依赖库

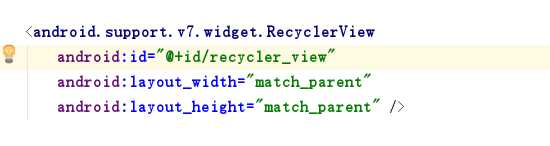
(2)在主布局中添加RecyclerView控件(注意:由于RecyclerView不是内置在系统SDK中,要写出完整的包路径)

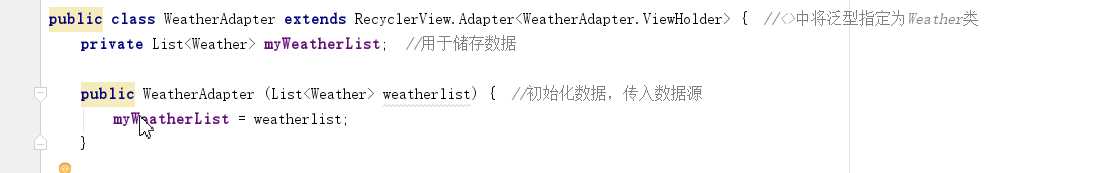
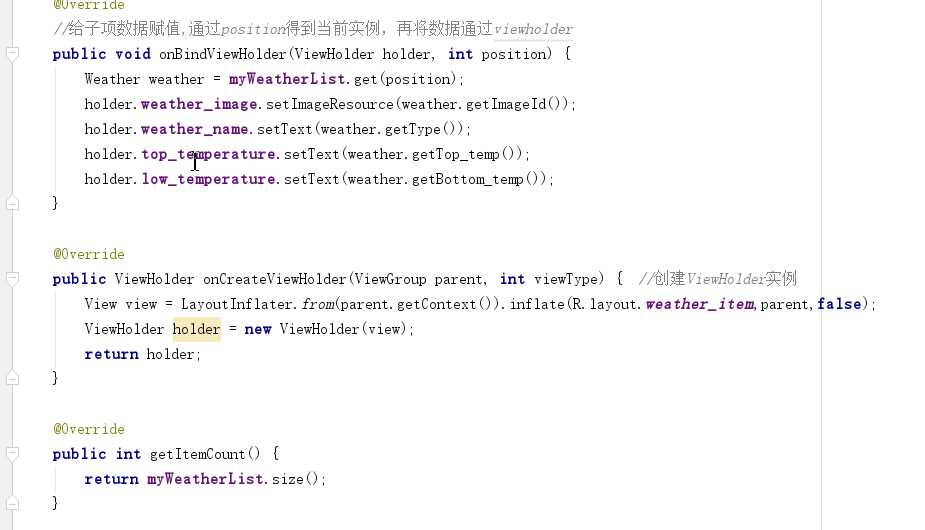
(3)创建适配器(继承自RecyclerView.Adapter)
适配器需要数据源、要适配的布局文件(存在ViewHolder中)
因此,我们先得到数据源

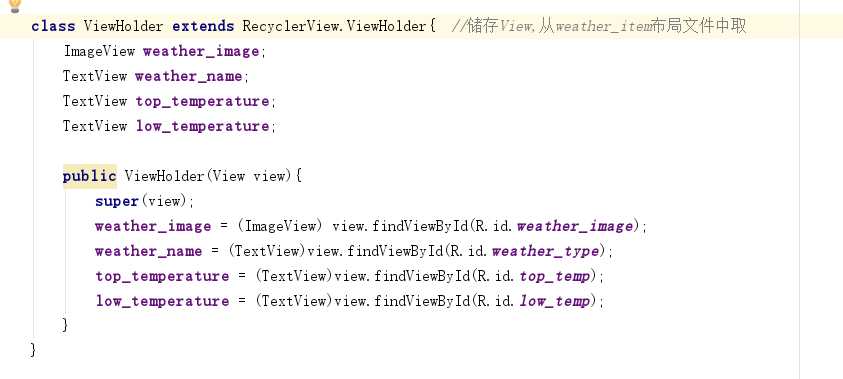
其次,要创建一个ViewHolder类来装布局

在创建适配器的时候,由于继承,需要重写RecyclerView.Adapter的三个函数

关于为什么在listView中,这里是直接getContext(),而在这里要写parent.getContext()
这是因为getContext()函数必须要依赖一个活动,也就是说在调用的时候要指明在哪个活动
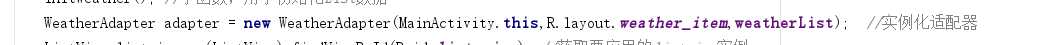
在ListView的实例化过程中

可以看到这里的MainActivity.this已经为getContext()划定了所在的活动
而在RecyclerView的实例化中并没有划定活动
(4)在MainActivity中使用RecyclerView
先导入数据
接着设置适配器

这样再运行就可以出现与ListView类似的效果
如果想出现瀑布流布局,改变LayoutManager
LinearLayoutManager 线性布局
GridLayoutManager 网格布局
StaggeredGridLayoutManager 瀑布流布局
标签:linear blog img context 目的 sdk 布局 适配 继承
原文地址:http://www.cnblogs.com/enid-1999/p/6790149.html