标签:blog http 2014 log on c images tt image
constraints最大的好处便是屏幕适配

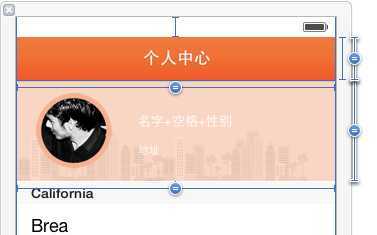
一般情况下导航栏都是44加上状态栏的20,这样可以让我们按照比例来布局,就不必固定或者等于高宽度来布局控件以消除警告,
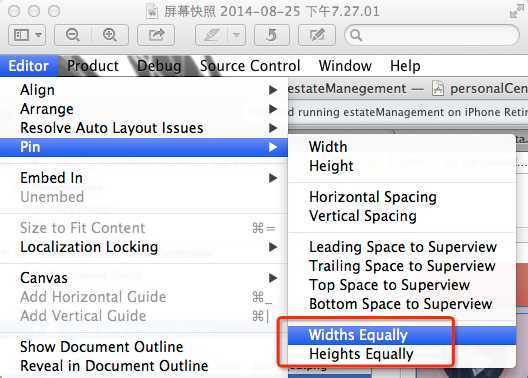
选中两个控件然后


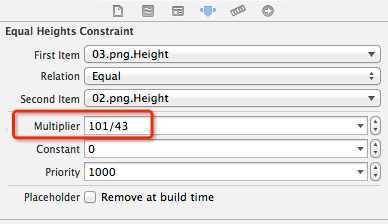
101/43代表的就是乘法系数的比例值,可以通过上面的first和second直接得出想要的结果,这样在不同屏幕时都会按照比例进行元素的布局且没有constraints警告了
标签:blog http 2014 log on c images tt image
原文地址:http://www.cnblogs.com/louyizhidu/p/3935719.html