标签:alt height image png 代码 nbsp top 解决 chrome
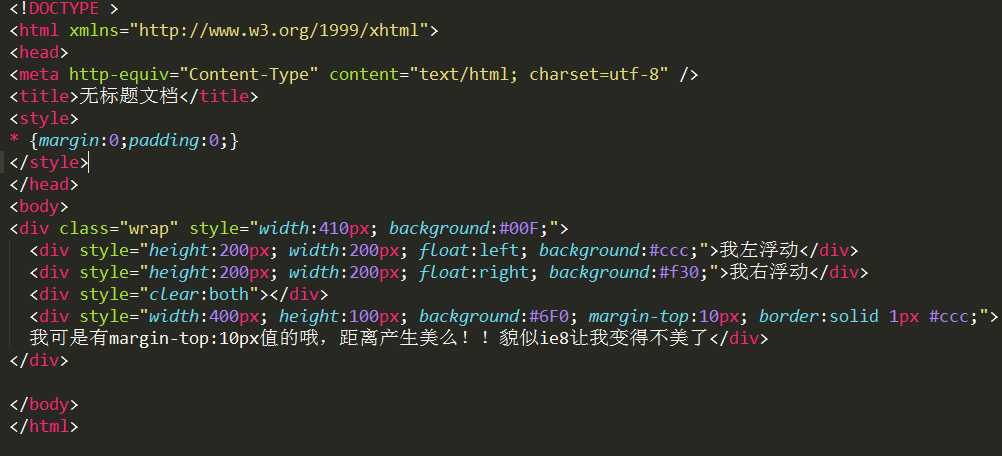
一个小案例,是关于IE8下的margin-top的失效问题,巨日代码如下:

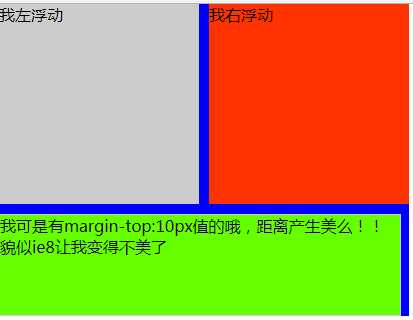
正常的chrome浏览器下的显示如下:
 margin-top=10px,正常显示
margin-top=10px,正常显示
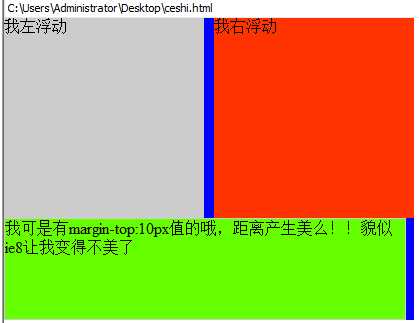
但是在ie8下,最终样式如下:

margin-top已经不翼而飞。
这类问题的具体原因,不太清楚,等待后续的学习。
具体的改善措施,就是:给父级元素wrap添加display:inline-block; 就解决了。
标签:alt height image png 代码 nbsp top 解决 chrome
原文地址:http://www.cnblogs.com/xuzhudong/p/6792297.html