标签:splay ref image code 无法 原因 bsp ges images
代码:
background:url(img/img1.jpg)no-repeat;
background:url(img/img1.jpg) no-repeat;
第一个背景图片IE8下不会显示,第二行代码的背景图片会显示,区别在于no-repeat前面的空格,IE8对空格的敏感度很高。
HTML
1 <div class="img"> 2 <a href=‘javascript:‘> 3 <img src="img/img1.jpg" alt="img"> 4 </a> 5 </div>
CSS:
.img{ width:200px; height:200px } .img a{ display:inline-block; /* width:200px; height:200px; */ } .img a img{ width:200px; height:200px; }
如果不给img标签的父元素a设置宽高的话,img在IE8下是无法显示的,因为a标签是无法继承div的宽高的(行内元素和行内块元素无法继承父元素的宽高,而块元素可以);
解决方法就是:设置a标签的宽高或者设置a为块元素(display:block);
自己这些天在做项目的时候,就遇到了img标签无法显示的问题,这就尴尬了,下面一起来看下源代码:
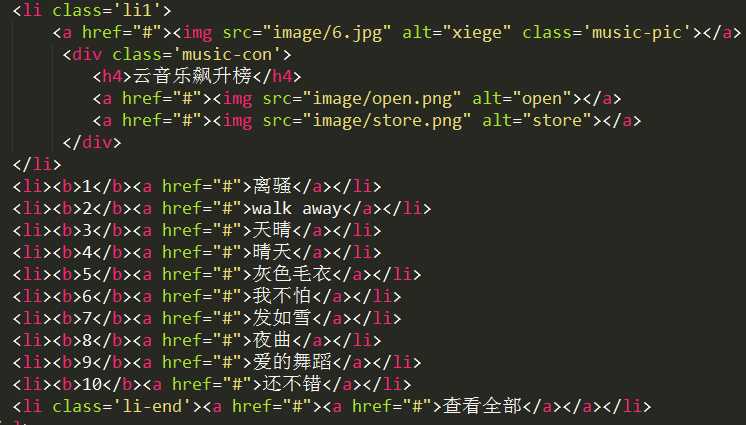
HTML代码:

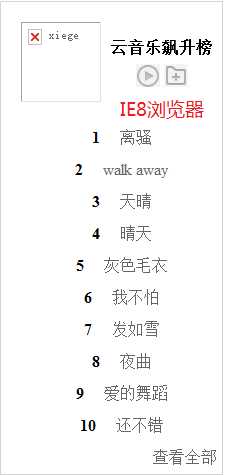
在浏览器中显示如下:



试过了上面的第二种方法,发现还是无法改善。
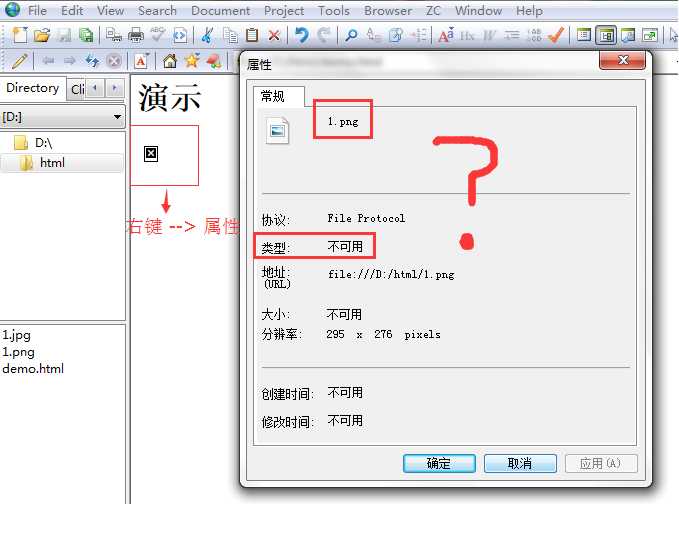
在IE下,我们发现一个问题:



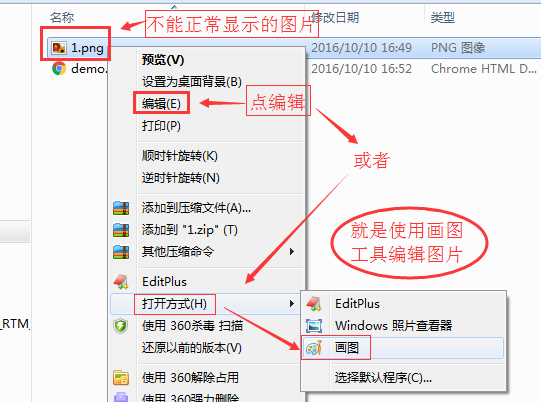
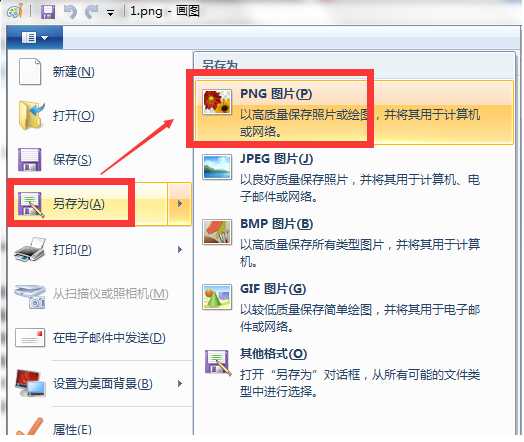
重新保存图片为png格式即可,不一定是png,同理其他格式类型不可用也是同样道理 。
标签:splay ref image code 无法 原因 bsp ges images
原文地址:http://www.cnblogs.com/xuzhudong/p/6792588.html