标签:alt classname can install 合成 str amp img load
1、需求
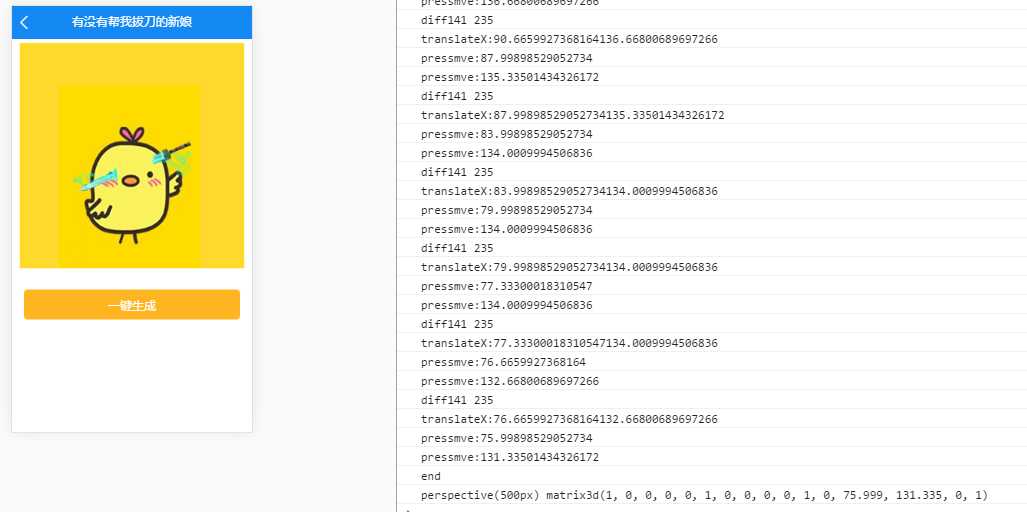
因为项目中要做一个可以移动、旋转和放缩具有合成图片的功能,例如:

剑可以随意移动,然后把位移、旋转角度和放缩值传给后台进行合成。
2、解决方案
网上搜到手势插件AlloyFinger,https://github.com/AlloyTeam/AlloyFinger
首先安装AlloyFinger:npm install alloyfinger
然后在Vue文件里面引用:import AlloyFinger from ‘alloyfinger‘
使用方法:
mounted() { this.getData(); this.requireList = document.getElementsByClassName(‘required‘); let swordEle = document.getElementsByClassName(‘swordPic‘)[0]; let bwidth, bheight, swidth, sheight; Transform(swordEle); var initScale = 1; var af = new AlloyFinger(swordEle, { touchStart: function () { console.log(‘touchStart‘) }, touchMove: function (evt) { swordEle.style.translateX += evt.deltaX; swordEle.style.translateY += evt.deltaY; evt.preventDefault(); }, touchEnd: function () { console.log(‘end‘) console.log(swordEle.style.transform) }, touchCancel: function () { console.log(‘cancel‘) }, multipointStart: function () { initScale = swordEle.scaleX; }, multipointEnd: function () { }, tap: function () { }, doubleTap: function () { }, longTap: function () { }, singleTap: function () { }, rotate: function (evt) { swordEle.rotateZ += evt.angle; }, pinch: function (evt) { swordEle.scaleX = swordEle.scaleY = initScale * evt.scale; }, pressMove: function (evt) { let widthDiff = bwidth - swidth; let heightDiff = bheight - sheight; console.log(‘diff‘ + widthDiff + ‘ ‘ + heightDiff) console.log(‘translateX:‘ + swordEle.translateX + ‘‘ + swordEle.translateY ) if (((evt.deltaX>0)&&(swordEle.translateX >= widthDiff))||((evt.deltaY>0)&&(swordEle.translateY >= heightDiff))||((swordEle.translateX<0)&&((evt.deltaX<0)))||((swordEle.translateY<0)&&((evt.deltaY<0)))) { console.log(‘越界‘) } else { swordEle.translateX += evt.deltaX; swordEle.translateY += evt.deltaY; } console.log(‘pressmve:‘ + swordEle.translateX) console.log(‘pressmve:‘ + swordEle.translateY) }, swipe: function (evt) { // console.log("swipe" + evt.direction); } }); document.getElementById(‘coverPic‘).onload = function () { bwidth = this.width; bheight = this.height; console.log(bwidth + ‘ ‘ + bheight) if (document.body.scrollHeight - document.body.clientHeight > 20) { document.body.scrollTop = document.body.scrollHeight; } } document.getElementById(‘swordEle‘).onload = function () { swidth = this.width; sheight = this.height; console.log(swidth + ‘ ‘ + sheight) } },
标签:alt classname can install 合成 str amp img load
原文地址:http://www.cnblogs.com/lvhw/p/6793449.html