标签:elf 根据 jquery 使用 component function img ima 固定
Async/await的主要益处是可以避免回调地狱(callback hell)问题
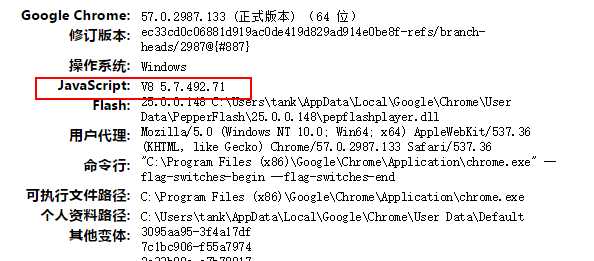
Chromium JavaScript引擎 从v5.5开始支持async/await功能,Chromium JavaScript引擎版本号的查看方法是:在浏览器地址栏输入 chrome://version,查询出来的信息如下图所示:

这意味着async/await不再是实验性功能,使用它时无需指定--harmony参数,此参数用来开启那些几乎已完成但被V8团队认为还不稳定的功能。不同的node版本使用不同的V8引擎,查看方式是:

Node.js 7.6正式默认支持async/await功能
在函数,匿名函数,箭头函数,变量,类中加上关键字async就行了
async function asyncFunc() {} const asyncFunc = async function() {} async function() {} async () => {} class someClass { async asyncFunc() {} }
function前面加上async关键字,表示该function需要执行异步代码。 async function函数体内可以使用await关键字,且await关键字只能出现在async function函数体内。
await关键字可以跟在任意变量或者表达式之前,await后面通常会跟一个异步过程,如下
async function asyncFunc() { await somePromise; }
async function固定会返回一个promise,即便函数体里面没有调用return。由于async function返回一个promise,所以可以写在await后面,类似这样
async function asyncFun1() {} async function asyncFun2() { await asyncFun1(); } async function asyncFun3() { await asyncFun2(); } asyncFun3();
等效于: async function asyncFun1() {} async function asyncFun2() {} async function asyncFun3() { await asyncFun1(); await asyncFun2(); } asyncFun3();
如果有return,return后面的值都会被包装成一个promise执行正确的回调函数,所以return ‘foo‘会被包装成return Promise.resolve(‘foo‘)。
componentDidMount() { const self = this; // 获取用户名 $.ajax(‘get_my_name‘) .then(name => { // 根据用户名获取个人信息 // 链式Promise return $.ajax(`get_my_info_by_name‘?name=${name}`); }).then(function(info) { self.setSate({info}); }).catch(function(err) => { console.error(err); }); }
async componentDidMount() { try { // 获取用户名 const name = await $.ajax(‘get_my_name‘); // 根据用户名获取个人信息 const info = await $.ajax(`get_my_info_by_name‘?name=${name}`); this.setSate({info}); } catch(err) { console.error(err); } }
可以看出,async,await的写法更优雅
本文参考:
标签:elf 根据 jquery 使用 component function img ima 固定
原文地址:http://www.cnblogs.com/wangpenghui522/p/6793801.html