标签:onclick 定义 null dom 程序 img 包括 事件冒泡 技术
DOM0级处理程序的定义:每个元素(包括 window 和 document)都有自己的事件处理程序属性,这些属性通常全部小写,
例如 onclick。将这种属性的值设置为一个函数,就可以指定事件处理程序。
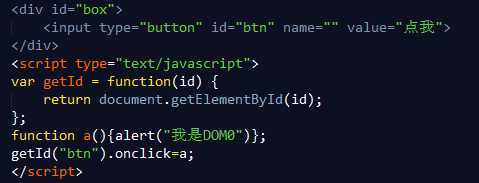
例子:
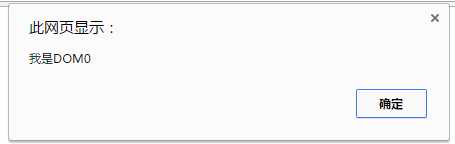
点击按钮会弹出:
如果要删除DOM0级事件处理程序,只需要把事件处理程序的值设置为null即可
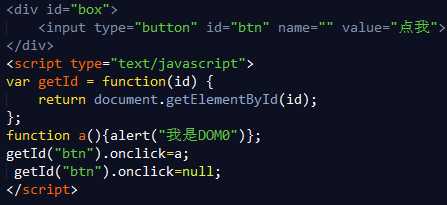
例子:
该例点击按钮是不会有任何反应的。
DOM0级事件都是在事件冒泡阶段执行的。
标签:onclick 定义 null dom 程序 img 包括 事件冒泡 技术
原文地址:http://www.cnblogs.com/JinQingsong/p/6795333.html