标签:value src ons nbsp gen foreach 技术 int 数字
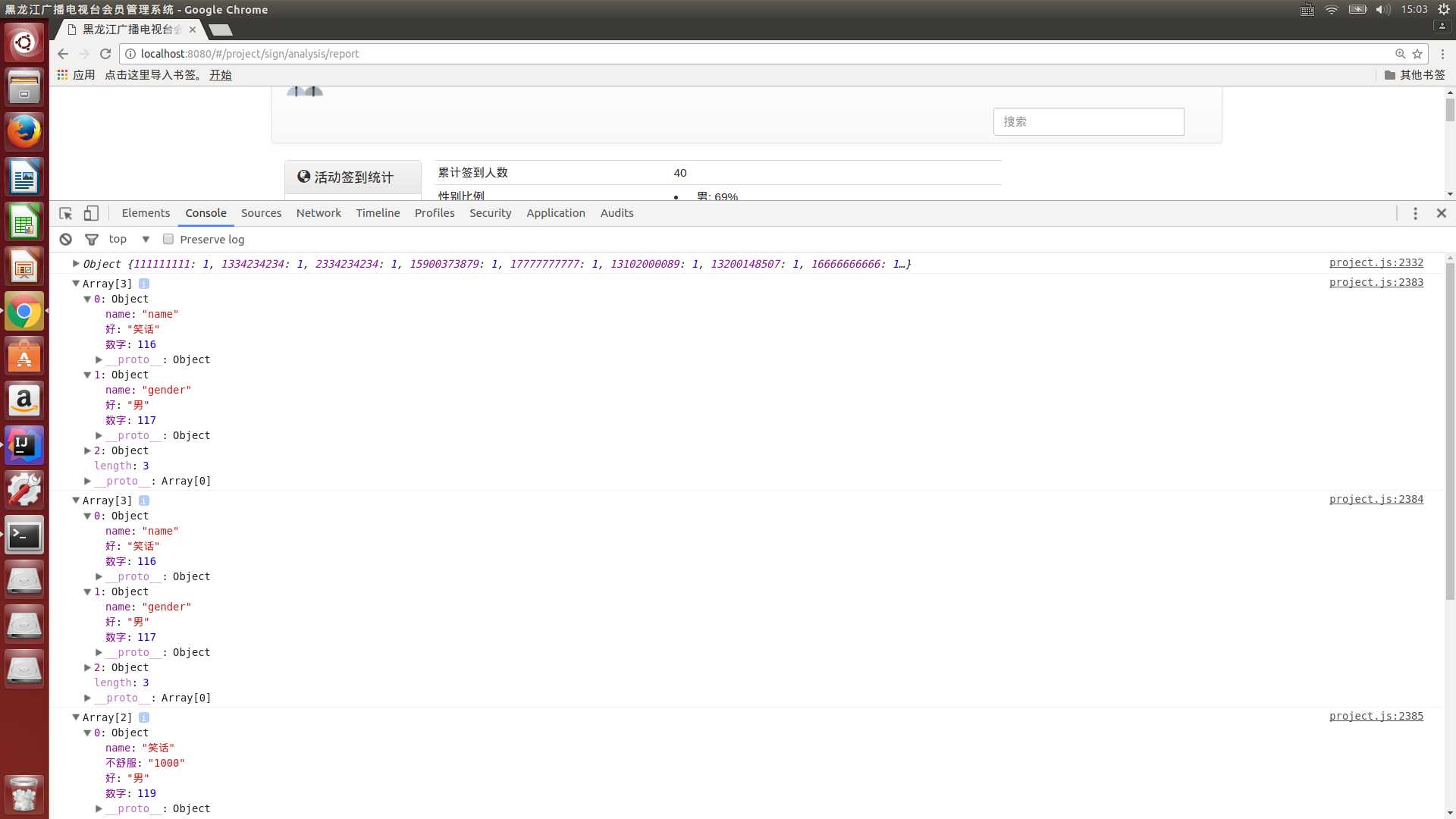
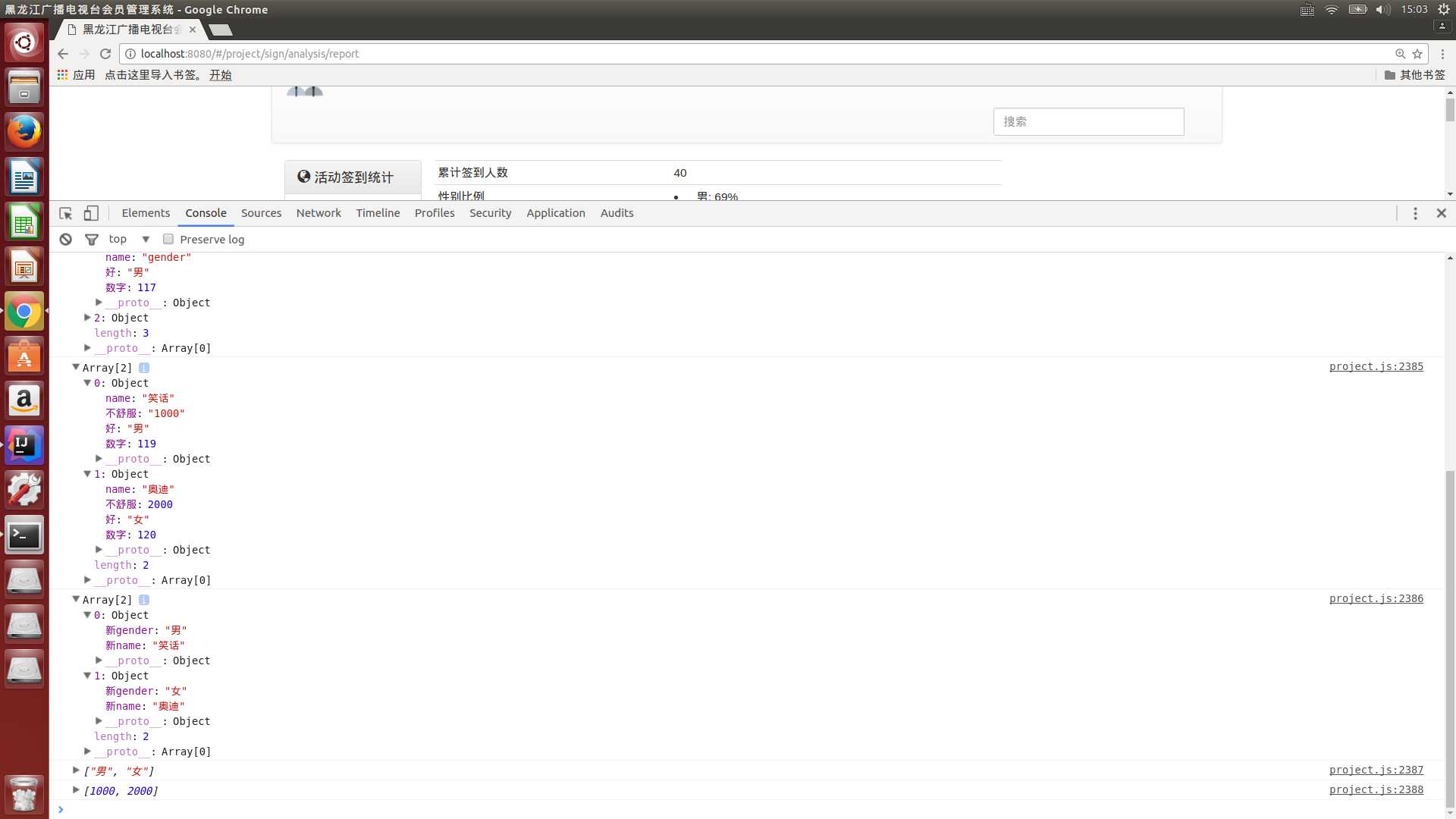
1 var soyo={name:‘笑话‘,gender:‘男‘,‘收入‘:1000}; 2 var soyo2=[{name:‘笑话‘,gender:‘男‘,‘收入‘:‘1000‘},{name:‘奥迪‘,gender:‘女‘,‘收入‘:2000}]; 3 var so=[]; 4 var so2=[]; 5 var so3=[]; 6 var so4=[]; 7 var so5=[]; 8 var so6=[]; 9 var i=115; 10 var j=115; 11 angular.forEach(soyo,function (value,name) { 12 so.push({好:value,name:name,数字:++i}); 13 14 }) 15 angular.forEach(soyo2[0],function (value,name) { 16 17 so2.push({好:value,name:name,数字:++j}) 18 }) 19 angular.forEach(soyo2,function (data) { 20 21 so3.push({好:data.gender,name:data.name,不舒服:data.收入,数字:++j}) 22 so4.push({新name:data.name,新gender:data.gender}); 23 so5.push(data.gender); 24 so6.push(parseInt(data.收入)); 25 }); 26 27 console.log(so); 28 console.log(so2); 29 console.log(so3); 30 console.log(so4); 31 console.log(so5); 32 console.log(so6);


标签:value src ons nbsp gen foreach 技术 int 数字
原文地址:http://www.cnblogs.com/soyo/p/6796191.html