标签:inpu auto tool UI his inf move array input
症状:

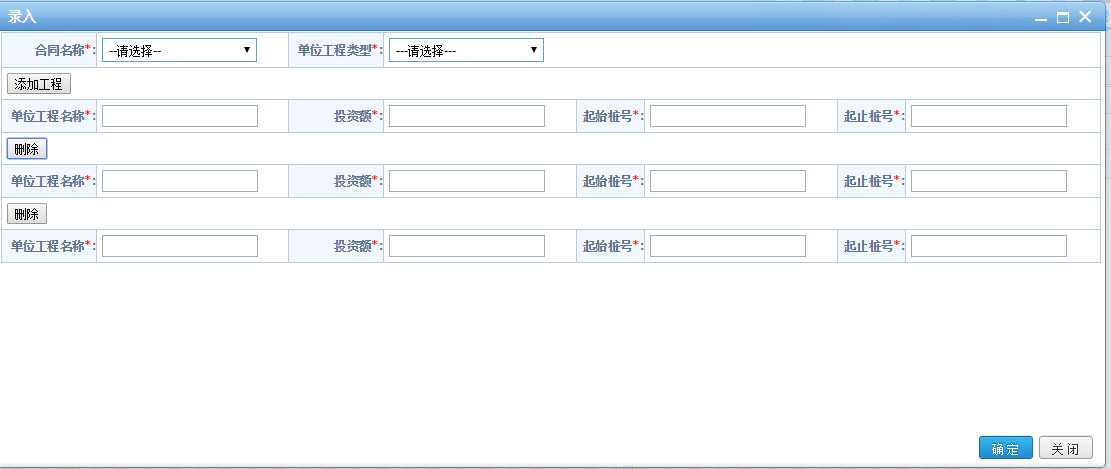
也就是实现,添加按钮不断添加新的输入框,以及删除按钮。
处方代码:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/context/mytags.jsp"%> <!DOCTYPE html> <html> <head> <title>单位工程信息</title> <t:base type="jquery,easyui,tools,DatePicker"></t:base> <script type="text/javascript" src="plug-in/ckeditor_new/ckeditor.js"></script> <script type="text/javascript" src="plug-in/ckfinder/ckfinder.js"></script> <script type="text/javascript"> var index = 1; var contractNumIndex = new Array(); function addProject(){ contractNumIndex[index]=1; if(‘297e467253ea3fd80153ea79c0e60008‘==$(unitType).val()){ $("#put").attr("style","display:none;"); $("#luji").removeAttr("style"); $("#addProjectWork tr:last").after( "<tr >" +"<td class=‘value‘ width=‘197‘ colspan=‘8‘>" +"<input type=‘button‘ value=‘删除‘ onclick=‘delProject()‘>" +"</td>" +"</tr>" +"<tr>" +" <td align=\"right\"> " +" <label class=\"Validform_label\">分部工程类型<label style=\"color:red\">*</label>:</label> " +" </td> " +" <td class=\"value\"> " +"<select id=\"workSubType1\" name=\"gsProjectWorkSubList["+index+"].workSubType\"> " +" <c:forEach items=‘${listSt}‘ var=‘o‘ varStatus=‘stuts‘> " +" <option value=\"${o.id}\" <c:if test=‘${stuts.index eq 0 }‘> selected=\"selected\"</c:if>>${o.name}</option> " +" </c:forEach> " +" </select> " +" <span class=\"Validform_checktip\"></span> " +" <label class=\"Validform_label\" style=\"display: none;\">分部工程类型</label> " +" </td> " +" <td align=\"right\"> " +" <label class=\"Validform_label\">起始桩号<label style=\"color:red\">*</label>:</label> " +" </td> " +" <td class=\"value\"> " +" <input id=\"workName\" name=\"gsProjectWorkSubList["+index+"].startStake\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘> " +" <span class=\"Validform_checktip\"></span> " +" <label class=\"Validform_label\" style=\"display: none;\">起始桩号</label> " +" </td> " +" <td align=\"right\"> " +" <label class=\"Validform_label\">起止桩号<label style=\"color:red\">*</label>:</label> " +" </td> " +" <td class=\"value\" colspan=\"3\"> " +" <input id=\"workName\" name=\"gsProjectWorkSubList["+index+"].endStake\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘> " +" <span class=\"Validform_checktip\"></span> " +" <label class=\"Validform_label\" style=\"display: none;\">起止桩号</label> " +" </td> " +"</tr> " ); }else{ $("#luji").attr("style","display:none;"); $("#put").removeAttr("style"); $("#addProjectWork tr:last").after( "<tr >" +"<td class=‘value‘ width=‘197‘ colspan=‘8‘>" +"<input type=‘button‘ value=‘删除‘ onclick=‘delProject()‘>" +"</td>" +"</tr>" +"<tr>" +"<td align=\"right\">" +"<label class=\"Validform_label\">单位工程名称<label style=\"color:red\">*</label>:</label>" +"</td>" +"<td class=\"value\">" +" <input name=\"gsProjectWorkList["+index+"].workName\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘>" +"<span class=\"Validform_checktip\"></span>" +"<label class=\"Validform_label\" style=\"display: none;\">单位工程名称</label>" +"</td>" +"<td align=\"right\">" +"<label class=\"Validform_label\">投资额<label style=\"color:red\">*</label>:</label>" +"</td>" +"<td class=\"value\">" +" <input name=\"gsProjectWorkList["+index+"].investment\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘>" +"<span class=\"Validform_checktip\"></span>" +"<label class=\"Validform_label\" style=\"display: none;\">投资额</label>" +"</td>" +"<td align=\"right\">" +"<label class=\"Validform_label\">起始桩号<label style=\"color:red\">*</label>:</label>" +"</td>" +"<td class=\"value\">" +" <input name=\"gsProjectWorkList["+index+"].startStake\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘>" +"<span class=\"Validform_checktip\"></span>" +"<label class=\"Validform_label\" style=\"display: none;\">起始桩号</label>" +"</td>" +"<td align=\"right\">" +"<label class=\"Validform_label\">起止桩号<label style=\"color:red\">*</label>:</label>" +"</td>" +"<td class=\"value\">" +"<input name=\"gsProjectWorkList["+index+"].endStake\" type=\"text\" style=\"width: 150px\" datatype=\"*1-50\" class=\"inputxt\" value=‘‘>" +"<span class=\"Validform_checktip\"></span>" +"<label class=\"Validform_label\" style=\"display: none;\">起止桩号</label>" +"</td>" +"</tr>" ); } index +=1; } function delProject(){ $("#addProjectWork tr:last").remove(); $("#addProjectWork tr:last").remove(); } $(document).ready(function(){ $(‘#tt‘).tabs({ onSelect:function(title){ $(‘#tt .panel-body‘).css(‘width‘,‘auto‘); } }); $(".tabs-wrap").css(‘width‘,‘100%‘); //投资额格式校验 $(‘#investment‘).on(‘blur‘,function(){ check(); }); }); //提交前校验投资额 function check(){ var val = $(‘#investment‘).val(); var isOk = true; var message = ‘‘; //空格校验 if(val.indexOf(‘ ‘) != -1){ message = ‘请填写数值‘; isOk = false; } else { //带小数点的位数校验 if(val.indexOf(‘.‘) != -1){ if(val.substring(0,val.indexOf(".")).length > 7){ message = ‘请规范填写投资额‘; isOk = false; } }else{ //不带小数点的位数校验 if(val.length > 7){ message = ‘请规范填写投资额‘; isOk = false; } } } if(!isOk){ $(‘#Validform_msg‘).find(‘.Validform_info‘).html(message); $(‘#Validform_msg‘).attr(‘style‘,‘display: block; left: 220px; top: 220px;‘); $(‘#investment‘).focus(); return false; } } $(function() { $("#builder").combotree({ onLoadSuccess: function (data) { <c:if test="${not empty gsProjectWorkSubPage.builder}">$(‘#builder‘).combotree(‘setValue‘, ‘${gsProjectWorkSubPage.builder}‘);</c:if> } }); }); $(function() { $("#departId").combotree({ onLoadSuccess: function (data) { <c:if test="${not empty gsProjectWorkSubPage.departId}">$(‘#departId‘).combotree(‘setValue‘, ‘${gsProjectWorkSubPage.departId}‘);</c:if> } }); }); </script> <script type="text/javascript"> $(function(){ $("#unitType").change(function(){ //单位工程类型改变则删除添加的工程 var tab = document.getElementById("addProjectWork") ; //表格行数 var rows = tab.rows.length ; if(rows > 4){ var a = rows -4 ; for(var i = 0;i<a;i++){ $("#addProjectWork tr:last").remove(); } } if(‘297e467253ea3fd80153ea79c0e60008‘==$(this).val()){ $("#put").attr("style","display:none;"); $("#luji").removeAttr("style"); //删除put行的非空验证 $("#workName").removeAttr("datatype"); $("#investment").removeAttr("datatype"); $("#startStake").removeAttr("datatype"); $("#endStake").removeAttr("datatype"); //给luji行添加非空验证 $("#lstartStake").attr("datatype","*1-50"); $("#lendStake").attr("datatype","*1-50"); $("#lujiType").val("1"); }else{ $("#luji").attr("style","display:none;"); $("#put").removeAttr("style"); $("#lstartStake").removeAttr("datatype"); $("#lendStake").removeAttr("datatype"); $("#workName").attr("datatype","*1-50"); $("#investment").attr("datatype","*1-50"); $("#startStake").attr("datatype","*1-50"); $("#endStake").attr("datatype","*1-50"); $("#lujiType").val("0"); } // var tab = $(‘#tt‘).tabs(‘getSelected‘); // get selected panel // alert( $(‘#unitType‘).val()); // tab.panel(‘refresh‘, ‘gsProjectWorkController.do?gsProjectWorkSubList&id=${gsProjectWorkPage.id}&parentId=‘+$(this).val()); $.ajax({ url:‘gsProjectConfigController.do?getChildrens&parentId=‘+ $(‘#unitType‘).val(),//$(this).val(), dataType:‘json‘, type:‘post‘, success:function(data){ var subId = $("#workSubType"); subId.empty(); for(var i=0;i<data.length;i++){ // console.log(data[i]); subId.append("<option value=\""+data[i].id+"\">"+data[i].name+"</option>"); } var subId1 = $("#workSubType1"); subId1.empty(); for(var i=0;i<data.length;i++){ // console.log(data[i]); subId1.append("<option value=\""+data[i].id+"\">"+data[i].name+"</option>"); } } }) }) }) </script> </head> <body style="overflow-x: hidden;"> <t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" tiptype="1" action="gsProjectWorkController.do?doUpdate"> <input id="lujiType" name="lujiType" type="hidden" value="0"> <input id="id" name="id" type="hidden" value="${gsProjectWorkPage.id }"> <input id="projectId" name="projectId" type="hidden" value="${gsProjectWorkPage.projectId }"> <table id = "addProjectWork" style="width:1100px;" cellpadding="0" cellspacing="1" class="formtable"> <td align="right"> <label class="Validform_label">合同名称<label style="color:red">*</label>:</label> </td> <td class="value" > <select name="contractId" datatype="*1-50" > <option value="">--请选择--</option> <c:forEach items="${listHt }" var="o"> <option value="${o.id }" <c:if test="${o.id eq gsProjectWorkPage.contractId}">selected="selected"</c:if> >${o.contractName }</option> </c:forEach> </select> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">合同名称</label> </td> <td align="right"> <label class="Validform_label">单位工程类型<label style="color:red">*</label>:</label> </td> <td class="value" colspan="5">
<t:dictSelect id="unitType" field="unitType" type="list" datatype="*" dictTable="gs_project_config" dictField="id" dictText="name" dictCondition=" where work_level=1" defaultVal="${gsProjectWorkPage.unitType}" hasLabel="false" title="单位工程类型"></t:dictSelect> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">单位工程类型</label> </td> </tr> <tr> <td class="value" width="197" colspan="8"> <input type="button" value="添加工程" onclick="addProject()"> </td> </tr> <c:if test="${unit == 0 }"> <tr id = "put" > <td align="right"> <label class="Validform_label">单位工程名称<label style="color:red">*</label>:</label> </td> <td class="value"> <input id="workName" name="gsProjectWorkList[0].workName" type="text" style="width: 150px" datatype="*1-50" class="inputxt" value=‘${gsProjectWorkPage.workName }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">单位工程名称</label> </td> <td align="right"> <label class="Validform_label">投资额<label style="color:red">*</label>:</label> </td> <td class="value"> <input id="investment" name="gsProjectWorkList[0].investment" type="text" style="width: 150px" datatype="*1-50" class="inputxt" value=‘${gsProjectWorkPage.investment }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">投资额</label> </td> <td align="right"> <label class="Validform_label">起始桩号<label style="color:red">*</label>:</label> </td> <td class="value"> <input id="startStake" name="gsProjectWorkList[0].startStake" type="text" style="width: 150px" datatype="*1-50" class="inputxt" value=‘${gsProjectWorkPage.startStake }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起始桩号</label> </td> <td align="right"> <label class="Validform_label">起止桩号<label style="color:red">*</label>:</label> </td> <td class="value"> <input id="endStake" name="gsProjectWorkList[0].endStake" type="text" style="width: 150px" datatype="*1-50" class="inputxt" value=‘${gsProjectWorkPage.endStake }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起止桩号</label> </td> </tr> </c:if> <c:if test="${unit == 1 }"> <c:if test="${fn:length(rlist) > 0 }"> <c:forEach items="${rlist}" var="r" varStatus="rl"> <tr > <td style = "display:none"> <input name="gsProjectWorkSubList[0].id" type="text" style="width: 150px" class="inputxt" value=‘${r.id }‘> </td> <td align="right"> <label class="Validform_label">分部工程类型<label style="color:red">*</label>:</label> </td> <td class="value"> <select name="gsProjectWorkSubList[0].workSubType"> <c:forEach items="${listSt}" var="o" varStatus="stuts"> <option value="${o.id}" <c:if test="${o.id eq r.workSubType }"> selected="selected"</c:if>>${o.name}</option> </c:forEach> </select> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">分部工程类型</label> </td> <td align="right"> <label class="Validform_label">起始桩号<label style="color:red">*</label>:</label> </td> <td class="value"> <input name="gsProjectWorkSubList[0].startStake" type="text" style="width: 150px" class="inputxt" value=‘${r.startStake }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起始桩号</label> </td> <td align="right" > <label class="Validform_label">起止桩号<label style="color:red">*</label>:</label> </td> <td class="value" colspan="3"> <input name="gsProjectWorkSubList[0].endStake" type="text" style="width: 150px" class="inputxt" value=‘${r.endStake }‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起止桩号</label> </td> </tr> </c:forEach> </c:if> <c:if test="${fn:length(rlist) <= 0 }"> <tr > <td align="right"> <label class="Validform_label">分部工程类型<label style="color:red">*</label>:</label> </td> <td class="value"> <select name="gsProjectWorkSubList[0].workSubType"> <c:forEach items="${listSt}" var="o" varStatus="stuts"> <option value="${o.id}" <c:if test="${stuts.index eq 0 }"> selected="selected"</c:if>>${o.name}</option> </c:forEach> </select> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">分部工程类型</label> </td> <td align="right"> <label class="Validform_label">起始桩号<label style="color:red">*</label>:</label> </td> <td class="value"> <input name="gsProjectWorkSubList[0].startStake" type="text" style="width: 150px" class="inputxt" value=‘‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起始桩号</label> </td> <td align="right" > <label class="Validform_label">起止桩号<label style="color:red">*</label>:</label> </td> <td class="value" colspan="3"> <input name="gsProjectWorkSubList[0].endStake" type="text" style="width: 150px" class="inputxt" value=‘‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起止桩号</label> </td> </tr> </c:if> </c:if> <c:if test="${unit == 0 }"> <tr id = "luji" style = "display:none;"> <td align="right"> <label class="Validform_label">分部工程类型<label style="color:red">*</label>:</label> </td> <td class="value"> <select id="workSubType" name="gsProjectWorkSubList[0].workSubType"> <c:forEach items="${listSt}" var="o" varStatus="stuts"> <option value="${o.id}" <c:if test="${stuts.index eq 0 }"> selected="selected"</c:if>>${o.name}</option> </c:forEach> </select> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">分部工程类型</label> </td> <td align="right"> <label class="Validform_label">起始桩号<label style="color:red">*</label>:</label> </td> <td class="value"> <input id="lstartStake" name="gsProjectWorkSubList[0].startStake" type="text" style="width: 150px" class="inputxt" value=‘‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起始桩号</label> </td> <td align="right" > <label class="Validform_label">起止桩号<label style="color:red">*</label>:</label> </td> <td class="value" colspan="3"> <input id="lendStake" name="gsProjectWorkSubList[0].endStake" type="text" style="width: 150px" class="inputxt" value=‘‘> <span class="Validform_checktip"></span> <label class="Validform_label" style="display: none;">起止桩号</label> </td> </tr> </c:if> </table> </body> <script src = "webpage/com/gs/project/gsProjectWork.js"></script>
标签:inpu auto tool UI his inf move array input
原文地址:http://www.cnblogs.com/aryun/p/6797319.html