标签:名称 通知 浅拷贝 function logs typeof tab tar tor
<script>
/* 创建包含原型链的实验对象obj1-- start */
function inheritPrototype(subType, superType) {
var prototype = Object(superType.prototype);
prototype.constructor = subType;
subType.prototype = prototype;
}
function SuperType(name) {
this.name = name;
this.colors = [‘red‘, ‘yellow‘, ‘black‘];
}
SuperType.prototype.sayName = function() {
alert(this.name);
}
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sagAge = function() {
alert(this.age);
};
var obj1 = new SubType(‘puppy‘, 12);
/* 完成实验对象obj1的创建 --end */
/* 原型链克隆-- start */
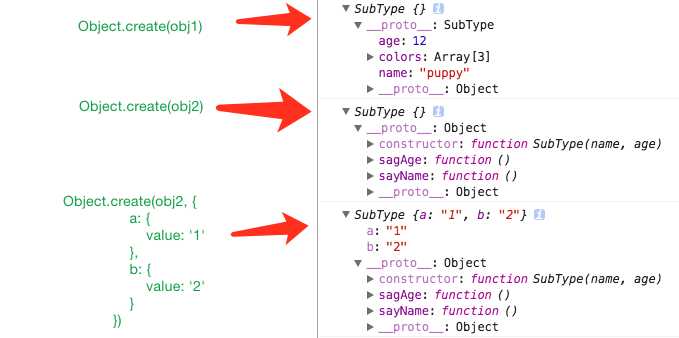
var obj2 = Object.getPrototypeOf(obj1);
var obj3 = Object.assign(Object.create(obj2), obj1);
/* 原型链克隆-- end */
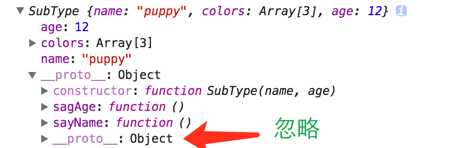
console.log(obj1);
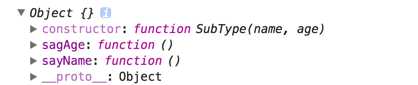
console.log(obj2);
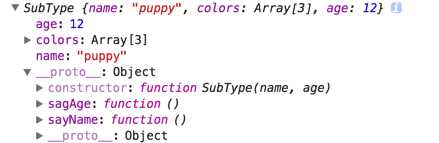
console.log(obj3);
</script>



function clone(origin) { return Object.assign({}, origin); } function moreClone(origin) { let oriProto = Object.getPrototypeOf(origin); return Object.assign(Object.create(oriProto), origin); }



var obj = {}; Object.defineProperty(obj, ‘test‘, { configurable: false, enumerable: false, get() { return this._value; }, set(value) { this._value = value + ‘ yeap‘; return true; } }); console.log(obj.property1) //undefined obj.test = 2 console.log(obj.property1) // 2 yeap
Object.defineProperties(obj, { test1: { configurable: false, enumerable: false, get() { return this._value; }, set(value) { this._value = value + ‘ yeap‘; return true; } }, test2: { value: ‘cutcut’, writable: true } });
Object的原型克隆-create、assign、getPrototypeOf 方法的结合
标签:名称 通知 浅拷贝 function logs typeof tab tar tor
原文地址:http://www.cnblogs.com/hity-tt/p/6797663.html