标签:-- 设置 modal time style 对象 头部 样式 通过
Bootstrap模态框插件
学习要点:
1.基本使用
2.用法说明
本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件。
一.基本使用
使用模态框的弹窗组件需要三层 div 容器元素:
1分别为 modal(模态声明层)、
2dialog(窗口声明层)、
3content(内容层)。
在内容层里面,还有三层:
1分别为 header(头 部)、
2body(主体)、
3footer(注脚)。
modal样式class类,写在声明模态框<div>里,模态框区块声明(Bootstrap)
show样式class类,写在声明模态框<div>里,表示模态框显示,默认模态框是隐藏的(Bootstrap)
modal-dialog样式class类,写在声明模态框窗口<div>里,模态框窗口区域声明(Bootstrap)
modal-content样式class类,写在声明模态框内容<div>里,模态框内容区域声明(Bootstrap)
modal-header样式class类,写在模态框内容里头部<div>里,模态框内容头部区域样式(Bootstrap)
close样式class类,写在模态框头部<button>里,模态框内容头部区域关闭按钮样式(Bootstrap)
data-dismiss="modal"模态框事件点击后关闭模态框,写在模态框关闭按钮<button>里(Bootstrap)
modal-title样式class类,写在模态框头部<h1-h4>里,模态框内容头部区域标题样式(Bootstrap)
modal-body样式class类,写在模态框主体<div>里,设置模态框主体样式(Bootstrap)
modal-footer样式class类,写在模态框底部<div>里,设置模态框底部样式(Bootstrap)
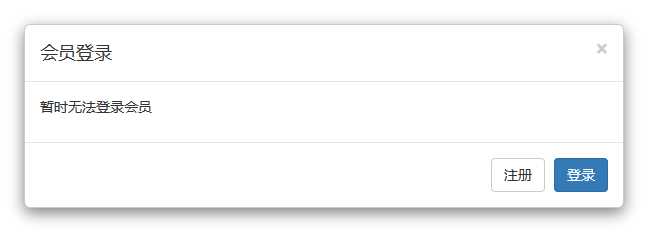
<div class="modal show"> <!--modal模态框区块声明,show表示模态框显示 --> <div class="modal-dialog"> <!--modal-dialog模态框窗口区域声明 --> <div class="modal-content"> <!--modal-content模态框内容区域声明 --> <div class="modal-header"> <!--modal-header模态框内容头部区域样式--> <button type="button" class="close" data-dismiss="modal"> <!--close模态框内容头部区域关闭按钮样式,data-dismiss="modal"事件点击后关闭模态框--> <span>×</span> </button> <h4 class="modal-title">会员登录</h4> <!--modal-title模态框内容头部区域标题样式--> </div> <div class="modal-body"> <!--modal-body设置模态框主体样式--> <p>暂时无法登录会员</p> </div> <div class="modal-footer"> <!--modal-footer设置模态框底部样式 --> <button type="button" class="btn btn-default"> 注册 </button> <button type="button" class="btn btn-primary"> 登录 </button> </div> </div> </div> </div>

让模态框自动隐藏,然后通过点击按钮弹窗
data-toggle="modal"声明事件切换类型,modal表示模态框类型,写在<button>里(Bootstrap)
data-target="#myModal">声明事件操作对象,#myModal表示点击后关闭id为#myModal的元素,写在<button>里(Bootstrap)
<div class="modal" id="myModal"> <!--模态框去掉 show,增加一个 id--> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">会员登录</h4> </div> <div class="modal-body"> <p>暂时无法登录会员</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default"> 注册 </button> <button type="button" class="btn btn-primary"> 登录 </button> </div> </div> </div> </div> <!--data-toggle="modal"声明事件切换类型,modal表示模态框类型(Bootstrap)--> <!--data-target="#myModal">声明事件操作对象,#myModal表示点击后关闭id为#myModal的元素(Bootstrap)--> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 点击弹窗 </button>
标签:-- 设置 modal time style 对象 头部 样式 通过
原文地址:http://www.cnblogs.com/adc8868/p/6797664.html