标签:strong 添加 graphics 查看 椭圆 圆心 int close 万维网
svg听了很多遍了,一直没有机会好好地了解一下这是个什么东西,今天突然有兴趣,就好好看看吧~ 这篇文章主要参考的还是
w3school上的svg教程。
svg就是scalable vector graphics, 即可伸缩矢量图形。 我们平时下载icon时,就会遇到是否选择svg格式的图片的情况,
SVG图形的优势:
svg写起来也非常简单,如下所示:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
我们把这些代码保存为.svg后缀的文件,然后点击在浏览器中打开即可。
可以发现svg的特点是,我们必须在浏览器打开,而不像传统的图片那样,可以在图片查看器中打开。
好了,我们看一下上面的代码在说什么吧(其实不难啊,主要是一堆固定的格式限制!)。
1. xml声明
<?xml version="1.0" standalone="no"?>
第一行是在声明这是一个xml文件, 注意其中的standalone属性!该属性规定svg文件是否是独立的,standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
2. 引入svg DTD文件
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
这一句就是引入dtd文件,含有所有允许的 SVG 元素。
3. 添加根元素<svg>
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> </svg>
SVG代码一定要以<svg>元素开始,并且以</svg>元素结束。svg是根元素。
width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
ok! 通过上面的工作,我们就把svg的基本工作做好了,下面就可以在其中绘图了。
4. 添加内容<circle>
<circle cx="100" cy="100" r="20" stroke="blue"
stroke-width="2" fill="blue"/>
这里只是添加了一个圆,如果希望添加其他的元素也是可以的, <circle>标签是在刚刚引入的dtd文件中定义好的,所以我们就可以直接使用了。
其中cx是指 centerX 就是圆心的x坐标,那么cy就是圆心的y坐标,r就是圆的半径,stroke即描绘轮廓,fill即填充,stroke-width即描绘的宽度。
完整的代码如下所示:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50" stroke="blue" stroke-width="3" fill="red"></circle>
</svg>
可以看到svg的绘制轮廓和canvas非常的相似,同样有stroke 和 fill 方法,并且这是stroke-width还是挺棒的。 所以学过canvas的同学学习svg就会很快了!
仅仅做出了svg图片还是没用呢,引进入才是王道啊! 下面就介绍几种引入svg的方法,包括使用<embed><object>或<iframe>
这种方法是我在不看文档之前唯一可以想到的方式~ 这个真的很简单,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>svg_test</title>
</head>
<body>
<div class="wrap">
下面是通过iframe引入的svg图片
<div class="svg">
<iframe src="./first.svg" width="200" height="200" frameborder="0"></iframe>
</div>
</div>
</body>
</html>
最终效果如下所示:

注意:1. <embed> 标签被所有主流的浏览器支持,并允许使用脚本。
2. 当在 HTML 页面中嵌入 SVG 时使用 <embed> 标签是 Adobe SVG Viewer 推荐的方法!然而,如果需要创建合法的 XHTML,就不能使用 <embed>。任何 HTML 规范中都没有 <embed> 标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>svg_test</title>
</head>
<body>
<div class="wrap">
下面是通过embed标签引入的svg图片
<div class="svg">
<embed src="./first.svg" width="200" height="200"
type="image/svg+xml"
pluginspage="http://www.adobe.com/svg/viewer/install/" />
</div>
</div>
</body>
</html>
这种方法稍微复杂一些,因为我们需要记住type="image/svg+xml" 和 pluginspage="http://www.adobe.com/svg/viewer/install/"。 且这是Adobe公司的方法,并不推荐~
虽然<object>标签是HTML4规范中的标签,被所有较新的浏览器支持,但是它不能使用脚本!
所以得通过codebase来指向下载插件的url实现。
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>svg_test</title>
</head>
<body>
<div class="wrap">
下面是通过object标签引入的svg图片
<div class="svg">
<object data="./first.svg" width="200" height="200"
type="image/svg+xml"
codebase="http://www.adobe.com/svg/viewer/install/" />
</div>
</div>
</body>
</html>
最终的效果是相同的。 其实, 目前为止, iframe 引入的方式还是最简单的。
还有一种方法我还不知道怎么使用~ 戳这里
之前作为例子我们展示了如何绘制一个圆型,就是引入一个<circle>标签,在这一部分我们将认识更多的图形。包括
矩形的使用和圆是差不多的,看下面的例子:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" rx="20" ry="20" width="250"
height="100" style="fill:red;stroke:black;
stroke-width:5;opacity:0.5"/>
</svg>
这里的x和css中的left是一样的,即距离浏览器左边的举例。 y就是距离浏览器上方的距离。 rx和ry可以创建圆角。
width和height是用来限制rect的宽度和高度。
fill 和 stroke 和 stroke-width 和opacity都是一些样式,我们可以全部写在style里,当然也可以向之前的圆都那么写,最后效果是一样的。
注意:这里的opacity控制了fill和stroke的透明度,我们也可以使用stroke-opacity和fill-opacity来分别控制透明度。
和我们之前讲的例子相同,不再重复。
椭圆和圆的区别很小,就是得记住这个英文ellipse啊,椭圆我们使用r即可确定其半径,但是我们需要在椭圆中限定rx和ry,即长半轴长和短半轴长,如下所示:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="200" cy="200" rx="50" ry="80" fill="red" stroke="blue" stroke-width="2" fill-opacity="0.5"></ellipse>
<ellipse cx="120" cy="220" rx="50" ry="80" style="fill:pink;stroke:green; stroke-width:2; fill-opacity:0.2;"></ellipse>
</svg>
值得注意的是: 在style里就是使用:来分隔了。
我们只要记住x1 、y1、x2、y2就可以了,分别代表起始和终止的两个点。如下所示:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<line x1="20" y1="20" x2="100" y2="100" stroke=‘red‘ stroke-width="2" >
</line>
</svg>
最终的效果如下所示:

折线中只有一个API需要记住,那就是 points,points中可以有无数个点, 在每个点的x坐标和y坐标之间使用逗号隔开, 在一个坐标与另一个坐标之间用空格隔开即可,如下所示:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polyline points="20,20 200,50 200,300 400,200 400,400 20,20" stroke="blue" stroke-width="1" fill="pink" fill-opacity="0.3" ></polyline>
</svg>
最终效果如下所示:

多边形和折线的api是一样的,都是使用points,格式也是一样的。 如下所示:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polygon points="20,20 200,50 20,50" stroke="blue" stroke-width="1" fill="pink" fill-opacity="0.3" ></polygon>
</svg>
效果如下所示:

在svg中,路径需要记住的api是比较多的。 下面的命令可用于路径数据:
上面的所有命令都允许使用小写字母,大写表示绝对定位,小写表示相对定位。
下面举一个简单的例子:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M100 100 L200 200 L200 20 Z" fill="red"></path>
</svg>
可以看出,svg的路径不需要使用,并且api不是points了,而是d, 首先moveto (100,100)然后lineto(200,200)然后lineto(200,200),最后再关闭路径即可。

这怎么又是一个多边形啊,那path这么复杂就没有什么用吗? 看看下面的例子 吧!
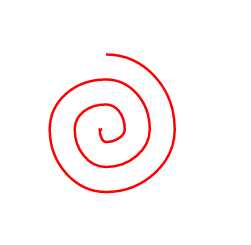
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path d="M153 334 C153 334 151 334 151 334 C151 339 153 344 156 344 C164 344 171 339 171 334 C171 322 164 314 156 314 C142 314 131 322 131 334 C131 350 142 364 156 364 C175 364 191 350 191 334 C191 311 175 294 156 294 C131 294 111 311 111 334 C111 361 131 384 156 384 C186 384 211 361 211 334 C211 300 186 274 156 274" style="fill:white;stroke:red;stroke-width:2"/> </svg>
最终效果如下所示:

虽然,这么多的数字只用到了C即curveTo,但是,这个也太复杂了吧~
官网上是这么说的 --- 由于绘制路径的复杂性,因此强烈建议您使用 SVG 编辑器来创建复杂的图形。

标签:strong 添加 graphics 查看 椭圆 圆心 int close 万维网
原文地址:http://www.cnblogs.com/zhaohongtian/p/6801197.html