标签:div textbox 数字 end ges 9.png 处理 技术分享 取消
在 HTML 中,表单是由<form>元素来表示的,
而在 JavaScript 中,表单对应的则是 HTMLFormElement 类型。HTMLFormElement 继承于 HTMLElement。
1 定位
取得<form>中元素引用的方式有三种。
第一种(id):
var form = document.getElementById("form1");
第二种(下标):通过 document.forms 可以取得页面中所有的表单
var firstForm = document.forms[0]; //取得页面中第一个表单 var firstForm = document.forms[0][1]; //取得页面中第一个表单中第二个控件 var firstForm = document.forms[0][1].value; //取得页面中第一个表单中第二个控件的值
第三种(name):
/* 取得页面中名称为 form2 的表单 */ var myForm = document.forms["form2"]; /* 取得页面中名称为form2的表单中名称fname为的控件。 */ var myForm = document.forms["form2"][“fname”];
2 提交表单
三种方式:

3 阻止表单提交
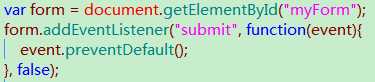
以上面的方式提交表单时,浏览器会在请求发送给服务器之前触发 submit 事件。
这样,我们就有机会验证表单数据,并据以决定是否允许表单提交。
阻止这个事件的默认行为就可以取消表单提交。例如,下列代码会阻止表单提交。


4 如何防止重复提交表单
提交表单时可能出现的最大问题,就是重复提交表单。
解决这一问题的办法有两个:在第一次提交表单后就禁用提交按钮,
或者利用 onsubmit 事件处理程序取消后续的表单提交操作。

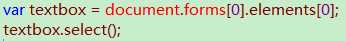
5 文本框:select()
选择文本框中的所有文本。


6 取得选择的文本
var textbox = document.forms[0].elements[0]; textbox.addEventListener("select", function () { var x = textbox.value.substring(textbox.selectionStart, textbox.selectionEnd); alert(x); }, false)
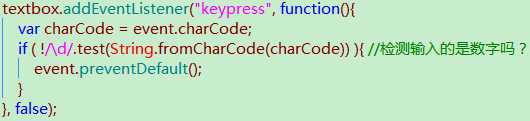
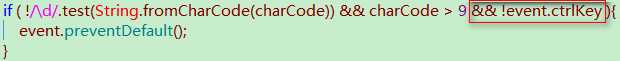
7 只允许用户输入数字

会有什么问题吗?
最终版:

8 必填字段


标签:div textbox 数字 end ges 9.png 处理 技术分享 取消
原文地址:http://www.cnblogs.com/lijy/p/6803247.html