标签:task ima bre ade logs clean cat gulp style
上节上上节我们讲了gulp的sass编译和watch监听,动态加载
这样我们就可以做到,我管我写我的sass然后保存,自动编译,就好像我们在写css一样,这是一个自动化的一大步。我们呱唧呱唧。
我们已经会用了gulp的src dest watch pipe task这五个主要的方法,这些方法可以用来完成所有的任务了。没错是所有
我们还知道了用插件去增加gulp的功能。
如用gulp-sass和gulp-less功能
但是我们可不能止步于此,我们需要去用gulp做更多的事情哒。
js打包插件:gulp-uglify
gulp.task(‘jsmin‘, function () { gulp.src(‘src/js/index.js‘) .pipe(uglify()) .pipe(gulp.dest(‘dist/js‘)); });
js合并插件:gulp-concat
gulp.task(‘testConcat‘, function () { gulp.src(‘src/js/*.js‘) .pipe(concat(‘all.js‘))//合并后的文件名 .pipe(gulp.dest(‘dist/js‘)); });
css压缩:gulp-clean-css
gulp.task(‘testCssmin‘, function () { gulp.src(‘src/css/*.css‘) .pipe(cssmin({ advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] compatibility: ‘ie7‘,//保留ie7及以下兼容写法 类型:String 默认:‘‘or‘*‘ [启用兼容模式; ‘ie7‘:IE7兼容模式,‘ie8‘:IE8兼容模式,‘*‘:IE9+兼容模式] keepBreaks: true,//类型:Boolean 默认:false [是否保留换行] keepSpecialComments: ‘*‘ //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 })) .pipe(gulp.dest(‘dist/css‘)); });
图片压缩:gulp-imagemin
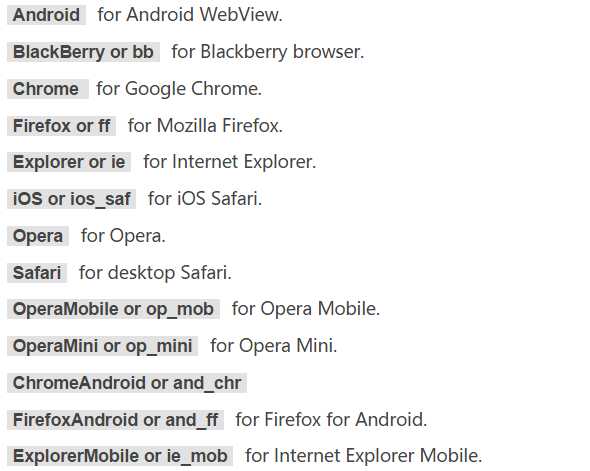
css兼容性处理:gulp教程之gulp-autoprefixer

gulp.task(‘testAutoFx‘, function () { gulp.src(‘src/css/index.css‘) .pipe(autoprefixer({ browsers: [‘last 2 versions‘, ‘Android >= 4.0‘], cascade: true, //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); remove:true //是否去掉不必要的前缀 默认:true })) .pipe(gulp.dest(‘dist/css‘)); });
last 2 version : 主流浏览器最新两个版本
android >= 4.0 4.0以上的安卓

大概就是这个样子啦
热加载:gulp-livereload(不推荐需要安装插件),broswer-aysn(推荐)
每一个用法都很easy,不做详细的解释啦。
标签:task ima bre ade logs clean cat gulp style
原文地址:http://www.cnblogs.com/sowhite/p/6804872.html