标签:标签 func 16px 调用 nts mil size 需要 font
在网页设计当中,我们注重网页的行为(js)、结构(HTLM)、样式(css)分离开
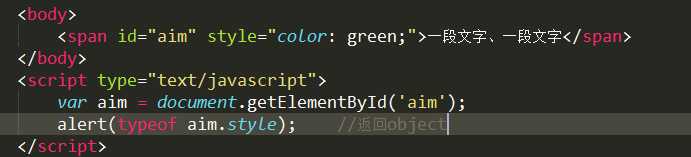
内联样式表或者内部样式表声明的样式信息都会进入style对象。
我们可以测试一下:

但是我们的外部样式表,也就是通过link标签链接进来的style样式,并没有进入style这个对象里面,所以我们在取外部样式表里面对应元素的属性时,是取不到的。
所以可以写一个封装函数,去针对这些样式取值
function getStyle(obj, name) {
if(obj.currentStyle) {
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}
调用这个封装的函数的话,name值是需要加引号的
例如:getStyle(obj,"width");
标签:标签 func 16px 调用 nts mil size 需要 font
原文地址:http://www.cnblogs.com/xiaqilin/p/6806472.html