标签:link 不同 tar 空白 data 样式 abs 使用 form
BootStrap布局组件 I
除了在原生的HTML基础上进行了外观和类别上的改进,BS还包装了很多组件进库中,设计网页时我们可以方便地调用这些组件。下面来简略地介绍一下各种各样的组件
■ 字体图标 Glyphicon
BS的字体图标就可以理解成是一种内置好的小图标的库。调用时最常见的方法是这样的:
<span class="glyphicon glyphicon-xxxxx"></span> 也就是说以span标签的形式代表一个小图标。这个span标签可以灵活地嵌到<a>,<button>中去比如:
<button class="btn btn-default">Button<span class="glyphicon glyphicon-xxxxx"></span></button>就可以创建一个文字Button后面带一个小图标的这样一个按钮。
上面的xxxxx是指图标的名称,BS一共提供了两百多个图标,有各自不同的名称。参见http://www.w3cschool.cn/statics/demosource/bootstrap3-glyph-icons.htm。以加号的图标glyphicon-plus为例:
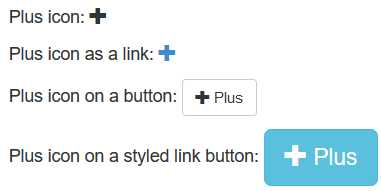
<p>Plus icon: <span class="glyphicon glyphicon-plus"></span></p> <p>Plus icon as a link: <a href="#"> <span class="glyphicon glyphicon-plus"></span> </a> </p> <p>Plus icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-plus"></span> Plus </button> </p> <p>Plus icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-plus"></span> Plus </a> </p>
得到的效果:

■ 下拉菜单
下拉菜单说白了就是一个链接的集合,集合到一个菜单中来。
一个典型的下拉菜单的构造是这样的:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li role="presentation"> <a role="menuitem" href="http://www.baidu.com">百度</a> </li> <li role="presentation"> <a role="menuitem" href="http://www.cnblogs.com/">博客</a> </li> <li role="presentation"> <a role="menuitem" href="http://www.126.com/">邮箱</a> </li> </ul> </div>
首先一个.dropdown的div总括全局。然后在里面要分别添加一个下拉项(这个例子中时<button>)和一个列表。下拉项的class中要有添加dropdown-toggle,此外还需要特别新增一个属性data-toggle="dropdown"(这才是关键)。至于那个列表,一般是<ul>然后就是要让class="dropdown-menu"。另外根据最佳实践,每个列表项中都含有一个<a>这个a里面写上列表项的文字和连向的地址。为了使结构更加清晰,可以像上例一样为ul,li和a都加注上各自的role。
此外在合适的地方可以添加<li role="presentation" class="dropdown-header">菜单标题</li> 来添加一个菜单标题,添加<li role="presentation" class="divider"></li>来添加一条菜单分隔线。
与下拉菜单相对应的还有上拉菜单dropup,即内容都是向上展开的。只要把最高层的div的class改成dropup即可。
*一个小坑,注意在文件头上声明引用的JQ版本要够高。一开始用了一个很老的版本做的实验结果导致下拉列表无效了。
■ 按钮组
按钮组就是几个按钮组合到一起的集合。按钮组没有功能上的特点,只是把几个功能类似或者逻辑上放到一起比较好的按钮给组合起来。
最简单的按钮组就是.btn-group的div了。在这个div里面添加上几个带有.btn的按钮,BS就自动把他们组成一个按钮组。按钮组可以整个作为一个整体地调整大小,比如class="btn-group btn-group-lg"就是整体都大一点的按钮组。从排列方向来说,默认的.btn-group是横向排列的,如果想要纵向排列的就要用.btn-group-vertical类。
另一种更加高层次的按钮组是.btn-toolbar。toolbar相当于是按钮组的组,一个.btn-toolbar的div中可以含有若干个.btn-group的按钮组,而每个按钮组又含有若干个.btn的按钮。
另外,.btn-group是可以嵌套的。但是一般按钮组成的按钮组的话,即使嵌套也是看不出效果的。嵌套主要用在当要把下拉菜单给整合到一个按钮组里面去的时候。前面说过下拉菜单一般会新开一个.dropdown的div,但是这样的话会使得下拉菜单的按钮换行重新开始。其实这时候可以把.dropdown换成.btn-group来使得下拉菜单的按钮也排列在按钮组之内。比如:
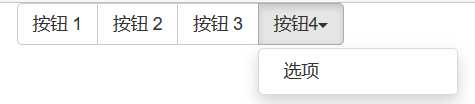
<div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">按钮4<span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li role="presentation"> <a href="#" role="menuitem">选项</a> </li> </ul> </div> </div>
效果:

事实上这种在.btn-group里面添加下拉菜单按钮的做法也是通行的,比如想要两个并列的下拉菜单,用.dropdown的div肯定不行,会换行,所以用两个.btn-group的div,每个div里添加一个下拉菜单选项即可。
■ 输入框组
输入框就是我们知道的input,而输入框组并不是指若干个输入框结合成一个集合,而是说把一些按钮和文字作为输入框的前缀或后缀,并加上输入框形成一个整体,这才叫输入框组。
具体的做法在前面也提到过了说不定,是这样的:把.form-control的那个输入框的前或后面加上一个.input-group-addon的span,并且把这两个元素统一放到一个.input-group的div中去,形成一个输入框组。.input-group-addon是为输入框组添加文本前缀或后缀,如果需要添加的前缀或后缀是个单选或者复选框,那么可以写成<span class="input-group-addon"><input type="radio"/"checkbox"></span>来实现。再一个就是当要用按钮充当输入框前缀或后缀的情况,此时应该把.input-group-addon换成.input-group-btn,而总的span写成<span class="input-group-btn"><button type="button" class="btn btn-default">Button</button></span>。下面是一个用按钮充当前后缀的实例:
<form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button"> Go! </button> </span> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button"> Go! </button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --> </form>
得到效果:
![]()
除了文字,选框,按钮,甚至可以用下拉菜单当做输入框的前后缀,这时用来包裹输入框组的变成一个.input-group-btn的div(之前用的都是span),在这个div里面我们可以设置一个下拉项和一个选项列表,和这个div平级的位置添加input标签,最后再用.input-group的div来总括整个输入框组。例子如下:
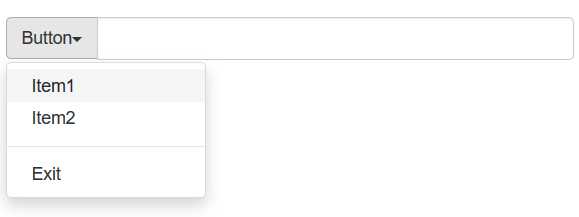
<div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Button<span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li role="presentation"> <a href="#" role="menuitem">Item1</a> </li> <li role="presentation"> <a href="#" role="menuitem">Item2</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a href="#" role="menuitem">Exit</a> </li> </ul> </div> <input type="text" class="form-control" /> </div>
效果:

如果想要做一个分隔的下拉菜单,即下拉按钮和提示文字两个不是同一个按钮的话,就要在.input-group-btn中添加两个按钮就好了,一个是普通.btn btn-default按钮,另一个就要有.dropdown-toggle和data-toggle="dropdown",且通常在这个按钮中再加上一个<span class="caret">(否则只要空白按钮没有图标)
和按钮组一样,输入框组可以整体调节大小,调节的方法就是把.input-group换成.input-group-lg/sm/xs等
■ 导航菜单
最简单的导航菜单构造是这样的:
<ul class="nav nav-xxx"><li><a href="..."></a></li><li>....</li></ul>,也就是说直接在一个无序列表上面添加类.nav(所有导航元素的基础类)和一个nav-xxx(决定导航菜单样式)即可。导航菜单的样式有
nav-tabs 标签型菜单
nav-pills 胶囊型菜单
nav-stacked 跟在nav-pills后面的话可以得到竖直堆叠的胶囊型菜单。
nav-justified 跟在某个样式后面,可以让整个导航菜单扩展到父元素基于的宽度,并且按此宽度平均分配每个菜单项的宽度。也就是让菜单和父元素两端对齐
对于无序列表中的每个li元素(也就是导航菜单中的每个项)可以有.active和.disabled等类。active使某个菜单项处于被选中状态的样式,而disabled则使某个项处于被禁用的样式。但是需要注意的是这里说的只是样式,并不是真的选中或者禁用了某个项。换句话说,即使我设置了某个菜单项是disabled,鼠标移动过去后会变成禁止图标,点击后依然会引发超链接,这和之前接触过的input以及button这类元素的disabled不同,超链接a的disabled是需要用JS来进行实质上的禁用的。
向导航菜单中添加一个下拉列表:
因为一般下拉列表都是以按钮作为基体的,但是在导航菜单中所有的元素都是超链接a,不是button,添加一个button会很突兀。不过好在,我们可以直接为a添加类.dropdown-menu以及data-toggle="dropdown"来让某个菜单项直接变成一个下拉菜单的载体。结合前面提到的导航元素相关的内容给出下面这个实例:
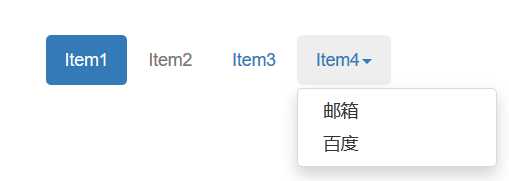
<ul class="nav nav-pills"> <li class="active"><a href="#">Item1</a></li> <li class="disabled"><a href="http://www.baidu.com/">Item2</a></li> <li><a href="#">Item3</a></li> <li> <a class="dropdown-toggle" data-toggle="dropdown">Item4<span class="caret"></span></a> <ul class="dropdown-menu"> <li role="presentation"><a href="http://www.126.com/">邮箱</a></li> <li role="presentation"><a href="http://www.baidu.com/">百度</a></li> </ul> </li> </ul>
得到的效果:

可以看到页面中,点击Item2会跳转到百度,点击Item4下的百度也会跳转到百度,说明了active和disabled只是形式上而非实质上。
■ 导航栏
导航栏和导航菜单很像,但是他们的区别是,导航菜单可以出现在某个小div中的某个位置,用来导航这个部分的页面,而导航栏是出现在整个页面的最上方,是用来导航整个页面甚至整个站点的存在。
一个比较典型的导航栏是这样的:
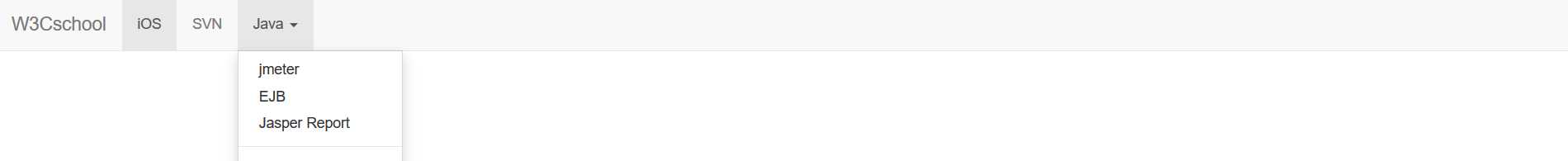
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div></nav>
可以看到,我们用nav元素总起整个导航栏,并且赋予其类.navbar navbar-default使得它具有BS特点的导航栏,另外还指定了其role是navigation。在导航栏最开始,用了一个.navbar-header的div来创建一个导航栏头,也就是整个导航栏最左边的,字体比较大一点的,通常是用来体现站点名字和logo的部分。在这个div里面添加一个.navbar-brand的a以承载文字。完成导航栏头后就开始创建导航栏菜单。导航栏菜单和上面说过的导航菜单挺像的。只不过ul的类是.nav navbar-nav。据我观察,这个navbar-nav和nav-pills等的区别就在于navbar-nav的菜单项会自动充满其需要充满的地方并且是矩形,而如果这里用了nav-pills的话就会是一些四角圆矩形的菜单项,而且并不相对导航栏整体垂直居中,很丑。总之在导航栏里的话尽量使用navbar-nav类的ul是没错的。
总之上面这段代码得到的导航栏效果:

响应式导航栏
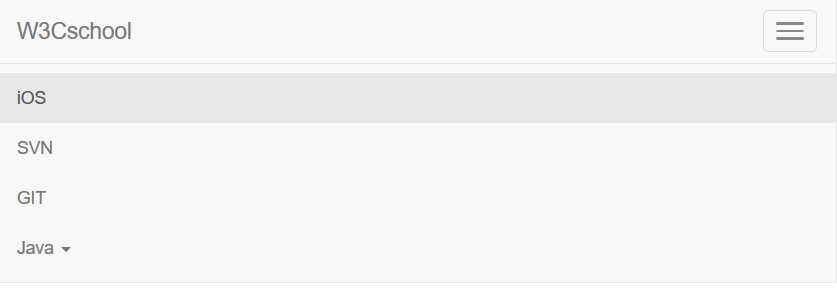
其实就是一个可折叠的导航栏,当窗口宽度减小,导航栏已经无法显示全部导航菜单的内容的时候,如果设置的是个响应式导航栏那么导航栏会自动折叠起来,用户还可以点击按钮打开导航栏进行导航。响应式导航栏和普通导航栏的区别在于以下几点:
首先,响应式导航栏的.navbar-header的div中应该要加上以下这段代码
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
这段代码为可能出现的导航栏宽度不够的情况提供了一个打开导航栏更多菜单项的按钮。三个.icon-bar的span的意思是窗口变小出现在导航栏右边的那个“更多”的按钮有几条横杠= =。。。一般三条比较美观所以就三条。。另外data-target要指向包裹了所有菜单项的那个div,本例中由于div是有id定义的,所以data-target用了"#id"这种方式进行指向。
第二点不同就是刚才说的包裹了所有菜单项的那个div,之前的默认导航栏中的div(上面默认导航栏实例代码第五行)没有带任何属性,但是如果想要其变成响应式导航栏,必须为这个div加上.collapse navbar-collapse以及id="example"以配合之前在导航栏头中设置的button的data-target属性。
改造了这两点之后就可以使导航栏变成一个响应式的导航栏了。效果:

表单导航栏
我们常常可以看见在导航栏里面有个输入框和按钮用于在全站查找一些信息,这就是一个带表单的导航栏。做法也很简单,只需要在包裹所有导航菜单项的div中新增加一个form元素即可,这个form可以这样写:
<form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="tipe here"/> </div> <button type="submit" class="btn btn-default btn-sm">Submit</button> </form>
form本身的类是.navbar-form navbar-right,navbar-right是为了让这个表单在整个导航栏的最右边出现,也可以设置navbar-left。另外试了一下发现也可以用pull-left和pull-right。关于对齐方式还会在组件对齐中细讲。form内部就是一个普通的表单该怎么写就怎么写
带有独立 按钮/文本/链接 的导航栏
上面表单导航栏中的按钮是隶属于表单而存在于导航栏中,如果需要建立一个独立的按钮,可以以正常方式在包裹所有导航菜单项的div中添加一个button元素,只需要在其类似.btn btn-default的基础上为其再添加一个.navbar-btn的类即可(如果不添加不想对导航栏垂直居中)。
另外如果想在导航栏中独立添加一些文本,可以到添加一些文本标签如<p>再给它个.navbar-text的类,这个类也会给文本一些格式然后把它相对导航栏垂直居中。
还有,如果想要在导航栏中添加一个独立的连接(而不是像导航栏中的那些连接一样被整合成导航栏中的一个方块的样式),那么在a元素中加入.navbar-link就可以了。BS会自动为它调整样式。
关于导航栏的水平对齐方式
正如刚上面说的,.navbar-right和.navbar-left可以应用于包裹了所有导航栏菜单项的那个div的所有一级子元素(包括多项菜单项的集合ul,表单form,以及独立的button,p,a等等)。应用之后相当于是让这些元素朝着指定的方向浮动。顺便,就导航栏这方面而言似乎没有办法可以直接让某个元素水平居中显示。
导航栏位置
通常导航栏处在页面的顶部,并且随着页面向下滚动就会消失在屏幕上方。但是如果为nav标签增加了.navbar-fixed-top/bottom可以把导航栏给钉死在窗口的上方或者下方,不随着窗口滚动变化而消失。使用fixed位置时要注意,此时的导航栏已经退出了整个文档流,所以有可能会遮住导航栏之后的文档内容。
导航栏配色
把nav中的nav-default换成nav-inverse可以将导航栏的配色变成黑底白字而不是白底黑字。
■ 面包屑导航
又是个什么鬼翻译= =。。目的论呢,对等论呢,都被忘光了嘛!好吧。。面包屑(breadcrumbs)导航是指路径导航。我们浏览页面的时候有时的逻辑就是像一级一级目录一样逼近我们想要的内容,比如博客里可能首先找到主页,再进入某个年份,某个月份,某一天,最后进入某篇文章。如果在页面上能够显示出这样一种路径的话我们就可以点击路径中的任意一个节点来到达之前到过的某一层。BS的面包屑导航非常简单,只要一个有序列表ol,为这个ol标签添加上.breadcrumb类即可。这个ol标签中的所有li元素都会被视为一个路径节点,且BS会把它们显示在一行里并用斜杠隔开。带有.active的li元素是灰色的,代表当前所在节点。实例:
<ol class="breadcrumb"> <li><a href="/home">Home</a></li> <li><a href="/home?year=2017">2017</a></li> <li><a href="/home/year2017?month=may">May</a></li> <li><a href="/home/year2017/may?day=5">5th</a></li> <li class="active"><a href="/home/year2017/may/5/MyBirthday">My Birthday</a></li> </ol>
效果:
以上介绍了几大类别的BS组件,还有更多的BS组件,一篇文章写篇幅太长了,另起一篇。
标签:link 不同 tar 空白 data 样式 abs 使用 form
原文地址:http://www.cnblogs.com/franknihao/p/6807052.html