标签:标签 前端框架 技术分享 页面 tap color 开发 产品 自己
最近在mobile的项目中用到了mui前端框架,自己先学习了一下,感觉功能挺全,因为要开发m站,就选择用了mui的前端h5的框架,由于是第一次用到,难免会踩坑。

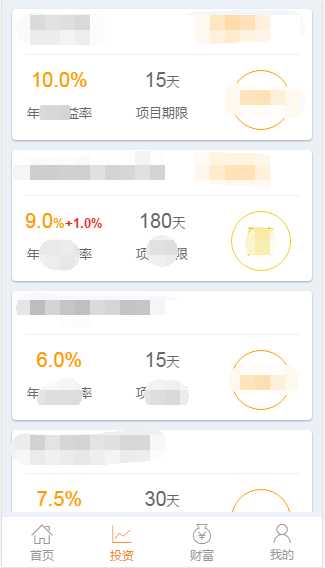
要实现这样一个产品的列表,由于要分页,就很自然想到了用上拉加载的效果,mui的上拉加载是用两个页面实现的,一个主页面,然后内容页面用iframe加载的,
产品的每一个item点击是要跳转到详情页面的,刚开始很奇怪,用a标签包裹每一个item,点击无法跳转,后来试了很多方法,用点击事件代替都不行,后来想到了
用事件委托的方法:很简单的代码,废了不少时间,借此分享一下,希望有所帮助。
mui(‘body‘).on(‘tap‘,‘a‘,function(){ window.top.location.href=this.href; });
加上这段代码后,a标签就按照正常的写法就行,跳转就加上href属性就可以了。
标签:标签 前端框架 技术分享 页面 tap color 开发 产品 自己
原文地址:http://www.cnblogs.com/mengfei001/p/6811475.html