标签:属性 控制 .com 表格 logs 图表 shu string otto
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
?Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
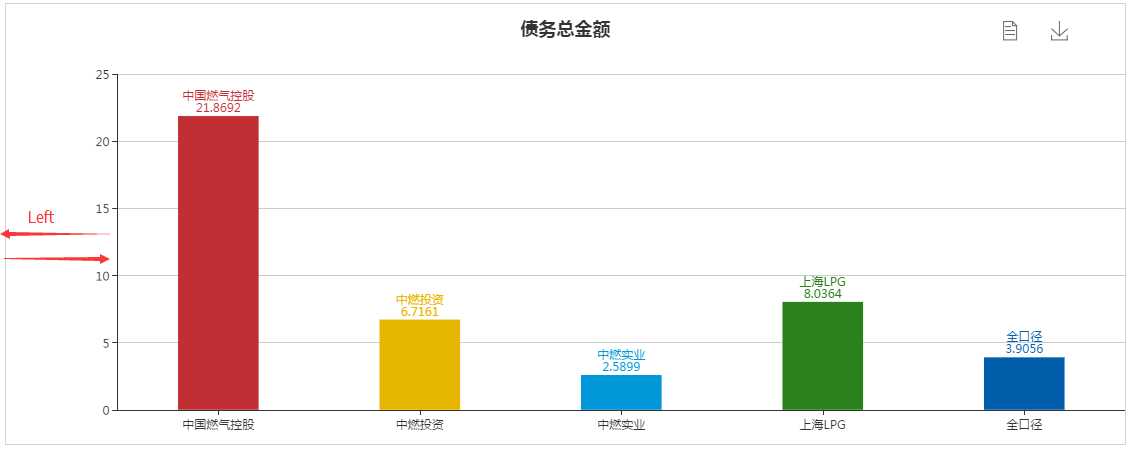
做了个柱状图的报表,如下:

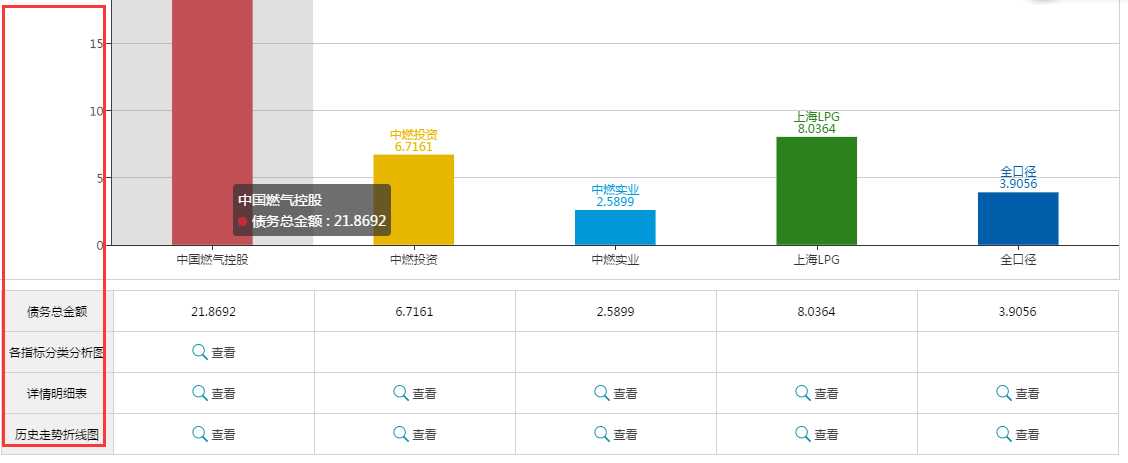
但是图和下面的表格没有对齐,需要做边距的调整。

在option内增加Grid属性控制上下左右的间距,如下:
grid
文档见:http://echarts.baidu.com/option.html#grid
最后效果如下:

>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
?Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
标签:属性 控制 .com 表格 logs 图表 shu string otto
原文地址:http://www.cnblogs.com/fanshuyao/p/6812312.html