标签:阶段 initial output 页面 his update image 生成 http
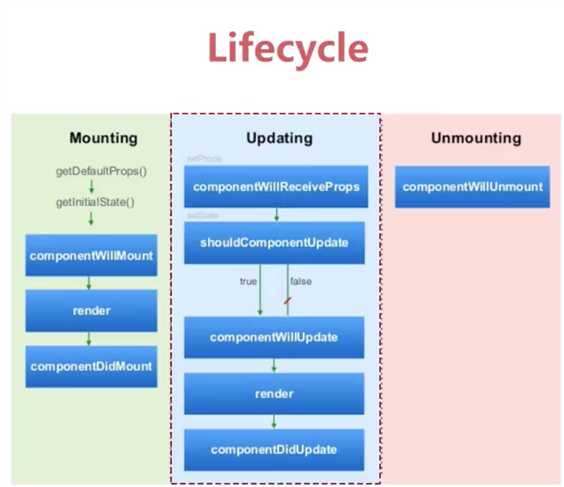
1.Mounted: react components被 render解析,生成对应的DOM节点,并被插入浏览器的DOM结构的一个过程,页面呈现出来以后,已经mounted了
2.Updated: 一个mounted的react components被重新render的过程,并不是相应的DOM结构一定会改变,react会把这个components的当前state和最近一次的state进行对比,只有当state确实改变并影响到DOM结构的时候,才会改变相应的DOM结构
3.Unmounted: 一个mounted的react components的对应节点被从DOM结构中移除的过程
每一个状态都封装了hook函数.

1.
getInitialState()
componentWillMount();
The componentDidMount() hook runs after the component output has been rendered to the DOM.
props: 通过组件调用方,在调用组件的时候指定的。一般情况下,props一旦指定,不会改变,especially for 被调用的组件
All React components must act like pure functions with respect to their props.
state: 私属于当前组件,state值是可变的,state的每次修改,都会造成components从当前状态进入update阶段
State allows React components to change their output over time in response to user actions, network responses, and anything else, without violating this rule.
2.componentWillReceiveProps() :当一个mounted的component将要接受新的props时调用,函数参数是新的props对象
shouldComponentUpdate(): 在一个mounted的component已经接受到新的props和新的state之后,判断是否有必要更新DOM结构;函数的参数有两个,第一个是新的props对象,第二个是新的state对象
3. componentWillUnMount(): 可以做一些释放资源的操作,比较少。
标签:阶段 initial output 页面 his update image 生成 http
原文地址:http://www.cnblogs.com/ariel-zhang/p/6808016.html