标签:ons 控制台 ber .com 大小写 obj str 命名 pre
1.数据类型
2.变量命名规则
3.变量声明
ECMAScript的变量是松散类型的,也就是说声明变量的时候不用特意指定它的数据类型,变量可以用来保存任意类型的值。
var JsTest=function(){ var num1; //用var 关键字声明一个变量(局部变量) num1="123"; //变量赋值 var str="hello world!";//声明一个变量并赋值 num2=23;//没用var 关键字声明。会创建一个全局变量,在函数的外部也可以访问 console.log(num1);//控制台输出:123 }; JsTest();//调用函数 console.log(num2);//控制台输出:23 console.log(num1);//控制台报错:Uncaught ReferenceError: num1 is not defined
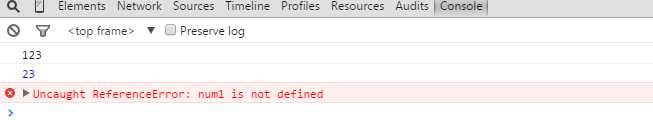
输出:

4.注释方法
//本行是注释 // 数值类型的转换 var JsTest=function(){ var num1=parseFloat("0xss"); console.log(num1); };
/* 这里可以写多行注释 */ var JsTest=function(){ var num1=parseFloat("0xss"); console.log(num1); };
标签:ons 控制台 ber .com 大小写 obj str 命名 pre
原文地址:http://www.cnblogs.com/fanglylu/p/6812222.html