标签:网页 追踪 logs html site 绘制 图像 画布 红色
网页特效——刮刮效果实现。
首先分析一下,实现刮刮效果的原理,需要用到html5中的画布canvas,这是一个强大的提供绘制功能的标签,主要用在网页中的图表呈现,比如一些折线图、扇形图等,甚至在游戏开发当中也有广泛的运用,过多的介绍就不多说,刮刮效果需要会使用canvas实现基本的路径绘制,另外需要知道如何获取手指在页面当中的位置(方便跟踪手指移动并绘制),其次需要用到一个核心属性globalCompositeOperation,该属性设置或返回如何将一个源(新的)图像绘制到目标(已有的)的图像上,其属性值很多,请看下图,其中红色框选出来的属性值是刮刮效果实现的取值,新图像会以透明的效果出现:

需要设置canvas背景图如下:

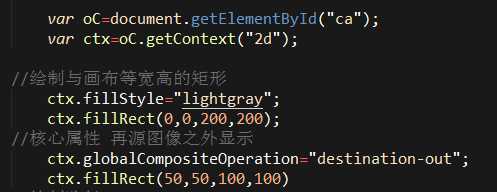
接下来绘制一个与画布等宽高的矩形(已有图)以覆盖背景,如何再次绘制一个小矩形(新图),我们先测试一下核心属性,此时会看到下面的效果,通过小矩形(新图)透明效果看到了里面的背景奖项:

代码如下:

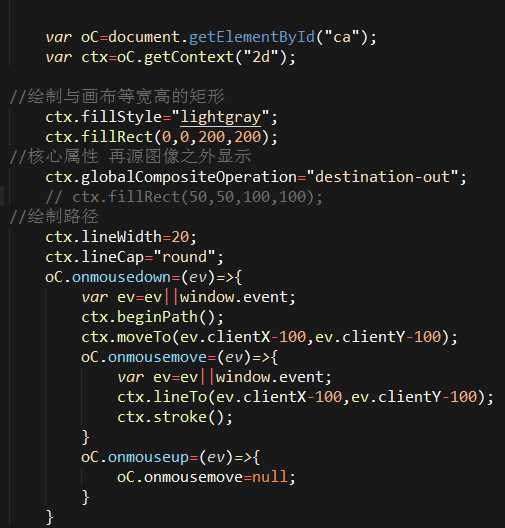
到这里那么实现刮刮效果就非常简单了,只需要将绘制的新图小矩形,换成鼠标追踪手指的位置即可,然后通过路径绘制的方式绘制出每一次鼠标点击移动的路径,代码如下:

最后看一下效果:

标签:网页 追踪 logs html site 绘制 图像 画布 红色
原文地址:http://www.cnblogs.com/leeyen/p/6812355.html