标签:textarea app ble item glob ons over grid style
母版页和子母版页,功能的页面之间的关系,在不同功能的页面怎么进行差异化管理样式和脚本,提高页面的响应速度,使页面更加简洁。
页面布局的结构图:

一、子母版页_Edit、_Frame、_List、_Detail 继承 母版_Layout,可以差异化加载页面相关的样式和脚本
1、_Layout
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="@Url.Content("~/Content/Fonts/yspt.fonts.min.css")" />
<link rel="stylesheet" href="~/Content/Frame/base.css" />
<script type="text/javascript" src="~/Scripts/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="~/Scripts/jquery.form.js"></script>
<script type="text/javascript" src="~/Scripts/Common/global.js"></script>
</head>
<body>
@RenderBody()
</body>
</html>
2、子母版页_List
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@RenderBody()
<footer>
<link rel="stylesheet" href="~/Content/flexigrid/flexigrid.css" type="text/css" />
<script type="text/javascript" src="~/Scripts/flexigrid.js" charset="gb2312"></script>
</foote
3、子母版页_Edit
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<header>
<link rel="StyleSheet" href="~/Content/User/User.css" type="text/css" />
<script type="text/javascript" src="~/Scripts/DatePicker/WdatePicker.js"></script>
</header>
@RenderBody()
<div id="dvErrorMsg" style="text-align:left;margin-top:-20px;margin-left:5px;">
@{Html.RenderAction("ErrorMessage", "ErrorManage");}
</div>
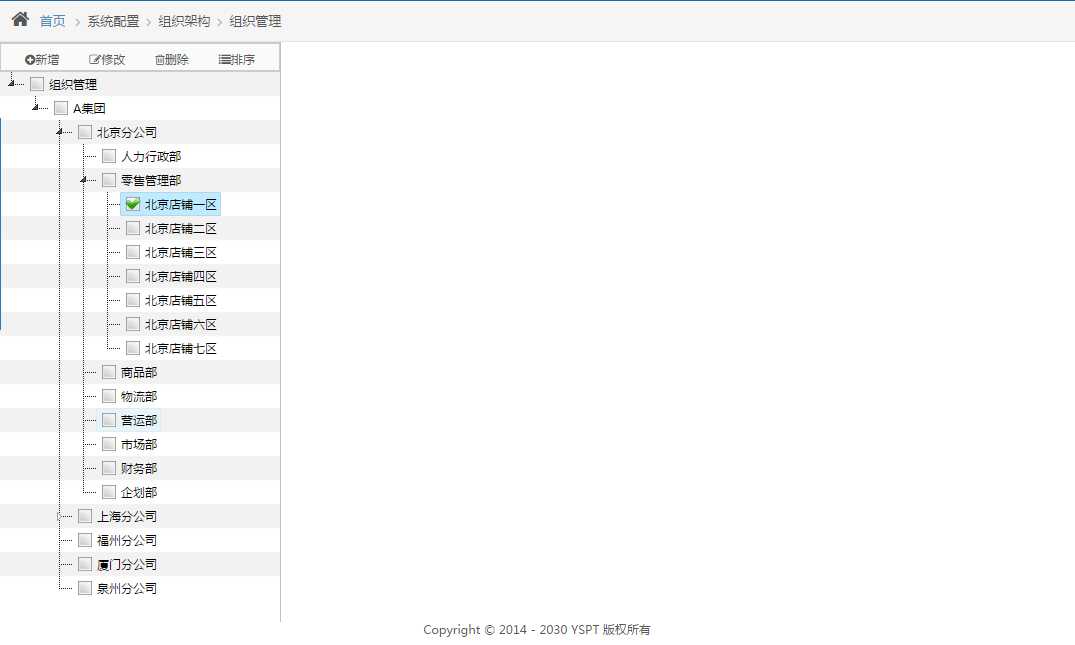
4、列表的页面加载子母版页_List
@{
ViewBag.Title ="组织管理";
Layout = "~/Views/Shared/_List.cshtml";
}
<script>
$(document).ready(function () {
$("#dvCmpBtn").flexigrid({
//工具栏
buttons:
[
{ name: ‘新增‘, bclass: ‘icon-plus_sign‘,onpress:CpMa.AddItem,id: ‘‘ },
{ name: ‘修改‘, bclass: ‘icon-edit‘, onpress: CpMa.EditItem, id: ‘‘ },
{ name: ‘删除‘, bclass: ‘icon-trash‘, id: ‘‘ },
{ name: ‘排序‘, bclass: ‘icon-list‘, id: ‘‘ }
],
width: ‘auto‘,
height: ‘auto‘
});
});
var CpMa = {
AddItem: function () {
var vSelNode = ObjTree();
global.ShowModelWin("/OrgManage/CpMaEdit/Add/" + vSelNode + "", 800, 535);
},
EditItem: function () {
var vSelNode = ObjTree();
global.ShowModelWin("/OrgManage/CpMaEdit/Edit/" + vSelNode + "", 800, 535);
}
}
function ObjTree(){
var objTree = $(‘#dvCmpTree‘).jstree(true);//获取整个树
var arrSelNode = objTree.get_selected();
if (!arrSelNode.length) { return false; }
var vSelNode = arrSelNode[0];
return vSelNode;
}
function AddJsTreeNode(vNodeName) {
var vSelNode = ObjTree();
var objTree = $(‘#dvCmpTree‘).jstree(true);//获取整个树
var isCreateNode = objTree.create_node(vSelNode, {"text": vNodeName }, "last")
}
</script>
<div class="contentwrapper" style="padding:0;margin:0;z-index:-3">
<div class="orgcontentwrapper">
<table class="orgmain" cellspacing="0" cellpadding="0">
<tr>
<td id="lPan" align="left" valign="top">
<div id="dvCmpBtn"></div>
<div id="dvCmpTree" style="margin:0;padding:0;overflow-y:auto;width:280px; height:550px;"></div>
</td>
<td id="cPan" style="border-left:1px solid #C0C0C0;text-align:center;vertical-align:middle;">
<div></div>
</td>
<td id="rPan" style="text-align:left;vertical-align:top;">
<iframe name="ifrmCmp" frameborder="0" src="javascript:void()" style="margin:0;padding:0;width:100%;height:480px;z-index:-5"></iframe>
</td>
</tr>
</table>
</div>
<div style="display:none">
@Html.Hidden("hddCmpNodeCode","0")
</div>
</div>
<footer>
<link rel="stylesheet" href="~/Content/themes/default/style.css" type="text/css" />
<script type="text/javascript" src="~/Scripts/jstree.min.js"></script>
<script type="text/javascript" src="~/Scripts/OrgManage/CpMa.js"></script>
</footer>
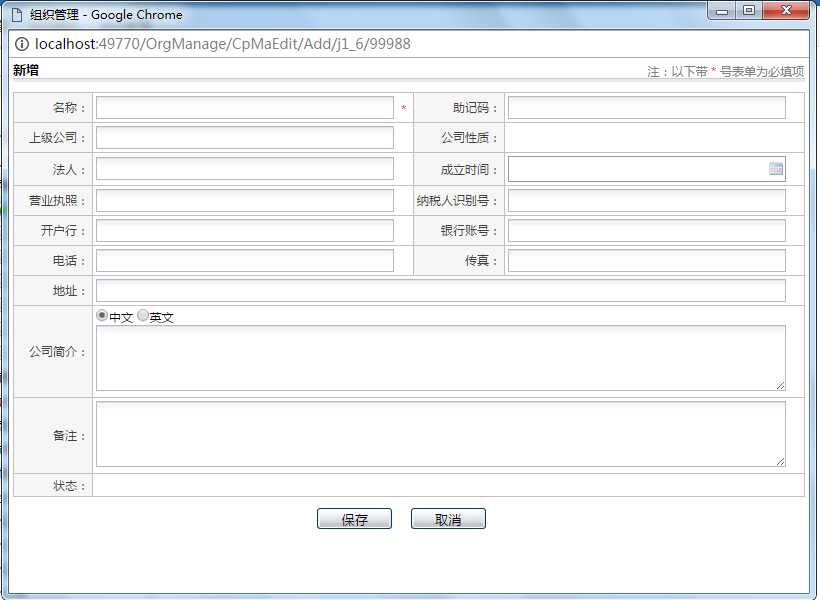
5、编辑的页加载子母版页_Edit
@using YSPT.Application.DTO.OrgManage
@model CompanyView
@{
ViewBag.Title = "组织管理";
Layout = "~/Views/Shared/_Edit.cshtml";
}
<div class="formbox1">
<h2>
<label id="lblTitle">新增</label>
<span>注:以下带 <font class="red">*</font> 号表单为必填项</span>
</h2>
<form id="CpMaForm" name="ModuleForm">
<table class="form_main" cellspacing="0" cellpadding="0">
<tr>
<td class="title">
名称:
</td>
<td class="main">
@Html.TextBox("CmpName", Model.CmpName, new { @class = "inputs hyfilterkey" })
<font class="red">*</font>
</td>
<td class="title">
助记码:
</td>
<td class="main">
@Html.TextBox("CmpShortName", Model.CmpShortName, new { @class = "inputs hyfilterkey" })
</td>
</tr>
<tr>
<td class="title">
上级公司:
</td>
<td class="main">
@Html.TextBox("ParentCompany",null, new { @class = "inputs" })
</td>
<td class="title">
公司性质:
</td>
<td class="main"></td>
</tr>
<tr>
<td class="title">
法人:
</td>
<td class="main">
@Html.TextBox("txtCompanyBoss", null, new { @class = "inputs" })
</td>
<td class="title">
成立时间:
</td>
<td class="main">
@Html.TextBox("txtSetUpTime", null, new { @class = "inputs Wdate" })
</td>
</tr>
<tr>
<td class="title">
营业执照:
</td>
<td class="main">
@Html.TextBox("txtBusinessLicense", null, new { @class = "inputs" })
</td>
<td class="title">
纳税人识别号:
</td>
<td class="main">
@Html.TextBox("txtTaxpayerCode", null, new { @class = "inputs" })
</td>
</tr>
<tr>
<td class="title">
开户行:
</td>
<td class="main">
@Html.TextBox("txtOpeningBank", null, new { @class = "inputs" })
</td>
<td class="title">
银行账号:
</td>
<td class="main">
@Html.TextBox("txtBankAccount", null, new { @class = "inputs" })
</td>
</tr>
<tr>
<td class="title">
电话:
</td>
<td class="main">
@Html.TextBox("txtCompanyPhone", null, new { @class = "inputs" })
</td>
<td class="title">
传真:
</td>
<td class="main">
@Html.TextBox("txtCompanyFax", null, new { @class = "inputs" })
</td>
</tr>
<tr>
<td class="title">
地址:
</td>
<td class="main" colspan="3">
@Html.TextBox("txtCompanyAddress", null, new { @class = "inputs", @style = "width:97%" })
</td>
</tr>
<tr>
<td class="title">
公司简介:
</td>
<td style=" text-align:left; background-color:White;" colspan="3">
<div>
<input id="radChineseSummary" name="radSummary" type="radio" checked="checked" onclick="showSummary()" />中文
<input id="radEnglishSummary" name="radSummary" type="radio" onclick="showSummary()" />英文
</div>
<div style="display:block;" id="div_C">
@Html.TextArea("txtChineseSummary", null, new { @class = "inputs", @style = "width:97%;height:60px;" })
</div>
<div style="display:none;" id="div_E"></div>
</td>
</tr>
<tr>
<td class="title">
备注:
</td>
<td class="main" colspan="3">
@Html.TextArea("Remark", Model.Remark, new { @class = "inputs", @style = "width:97%;height:60px;" })
</td>
</tr>
<tr>
<td class="title">
状态:
</td>
<td class="main" colspan="3"></td>
</tr>
</table>
@Html.Hidden("ParentNodeCode", Model.ParentNodeCode)
@Html.Hidden("hddAcType", ViewData["AcType"])
@Html.Hidden("hddIsSuccess", ViewData["vIsSuccess"])
</form>
<div class="form_bottom">
<input type="button" id="btnSave" name="btnSave" class="button" value="保存" onclick="GetObjJstree();" />
<input type="button" id="btnCancel" class="button" value="取消" onclick="window.close();" />
</div>
<footer>
<script type="text/javascript">
$("#btnSave").bind("click", function () {
var vAcType = $("#hddAcType").val();
var vParentNodeCode = $("#ParentNodeCode").val();
global.doFormToJson("/OrgManage/SaveCpMaForm/" + vAcType + "/" + vParentNodeCode + "/" + global.rdm, "CompanyView", "CpMaForm");
//
//var isSuccess = $("#hddIsSuccess").val();
//if (isSuccess) {
// var vNodeName = $("#txtCompanyName").val();
// var objTree = window.opener.window.AddJsTreeNode(vNodeName);
//}
var vNodeName = $("#CmpName").val();
window.opener.window.AddJsTreeNode(vNodeName);
})
</script>
</footer>
</div>
列表页面:

编辑的页面:

标签:textarea app ble item glob ons over grid style
原文地址:http://www.cnblogs.com/snflwernet/p/6813330.html