标签:... access link 点击 nes img 显示 iss 2.3
WCAG全称Web Content Accessibility Guidelines 网页内容无障碍浏览准则,简单的说就是为了方便残障人士(包括低视患者,盲人,聋人,学习障碍,行动不便,认知障碍....)访问Web内容而制定的相关标准,可以使网站更加人性化。
举个例子,在WCAG准则2.3.2中规定:网页不包含任何闪光超过3次/秒的内容。
即不要设计会导致癫痫发作的内容(每秒3次以上的闪烁可能会使癫痫发作)。
WCAG具体内容和条例请参考Web内容无障碍指南2.0版(WCAG2.0)中文授权翻译。
2.可访问性测试工具WAVE
wave在线版,进去以后直接输入你想测的页面link即可,缺点是当你想测的页面需要登录时,他只会测到登录界面(即访问的第一个页面);
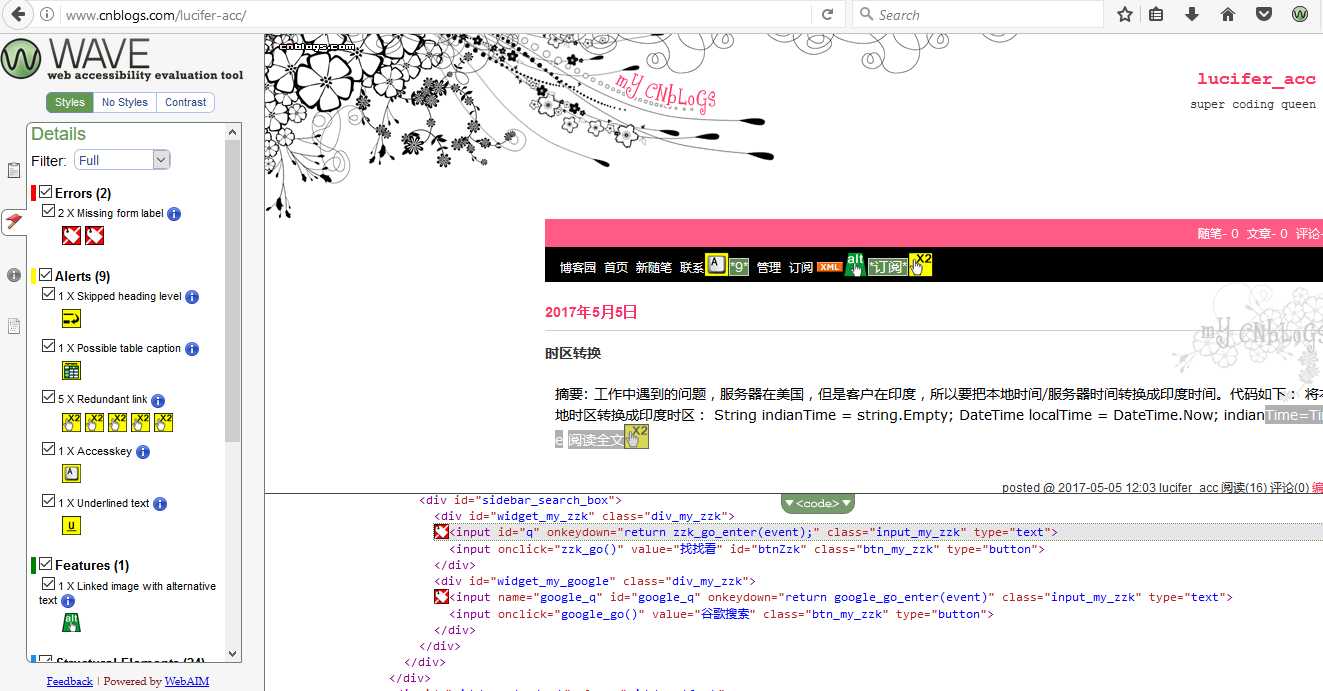
推荐使用火狐浏览器,在菜单栏里面搜索wave并安装插件,成功后工具栏将会出现WAVE图标(下图右上角绿色图标)。正常访问你要测试的页面然后点击此图标,WAVE将会自动测试当前页面,左侧显示存在的Errors和Alerts等错误信息,点击错误信息自动导航到该行代码并在页面下方显示。

3.Fix the Error
以下仅列出我遇到过的Errors以及solution!!
Missing alternative text add attribute alt=“” ;
Linked image missing alternative text ;
Missing alternative textMore information ;
Image button missing alternative textMore information ;
Linked image missing alternative textMore information ;
solution :
给元素添加 alt=“” 属性;alt属性的作用是当页面图片不能正常显示时,会在图片位置显示alt的值。
example :
<img src="Logo.png" alt="Picture cannot be displayed" />
Empty form labelMore information ;
Empty buttonMore information ;
Empty linkMore information ;
Empty form label ;
Empty link ;
Empty button ;
solution :
根据WCAG标准某些元素不能为空,但是在我的页面这些元素就应该是空的,所以我给他们中间加了一个不为空的span然后隐藏起来就不报错了。
如果大家有更好的solution,告诉我吧~
example :
<label><span display:none>null</span></label>
Missing form label ;
Missing form labelMore information ;
solution :
给元素添加 aria-labelledby="" 属性;
aria-labelledby属性的作用:读屏软件会读出aria-labelledby的内容,方便视力有障碍的用户使用。
注意aria-labelledby值应该和id值相同。
example :
<input type="text" name="txtSubject" id="Subject" aria-labelledby="Subject" />
Missing or uninformative page title ;
solution :
给页面添加title标题标签。
example :
<title>Home</title>
Broken ARIA reference;
Broken ARIA referenceMore information;
solution :
报这类错误是因为aria-labelledby属性值与id值不相同。改成相同值即可。
example :
<input type="text" name="txtSubject" id="Subject" aria-labelledby="Subject" />
都是自己总结的,未经博主同意禁止转载。欢迎大家指正,补充~
:) 持续更新 ...
标签:... access link 点击 nes img 显示 iss 2.3
原文地址:http://www.cnblogs.com/lucifer-acc/p/6812748.html