标签:position blog round 一半 setw ++ stop load ntb
1:原有图片4张,无论向左或者向右滚动,都会出现空白,所以需要在原有4张图片的基础下自加得到8张图片,

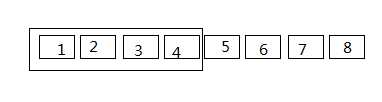
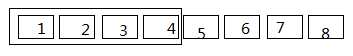
2:向左滚动:当图片滚到到整个ul宽度的一半时(aDiv.offsetLeft<-aDiv.offsetWidth/2)

将整个ul的左边距置0(aDiv.style.left=‘0px‘;),通俗说即将整个图片从左往右第一张图片拉倒最开始的位置。

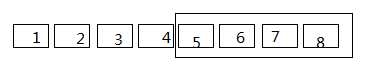
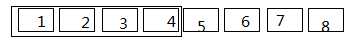
3:向右滚动:当图片滚动到ul的左边距大于0时(aDiv.offsetLeft>0)

将整个ul的左边距设为整个ul宽度的一半(aDiv.style.left=-aDiv.offsetWidth/2+‘px‘)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script type="text/javascript"> 6 var timer=null; 7 var speed=5; 8 var i=0; 9 //获取ID,标签名 10 function getSomething(){ 11 var aBtn1=document.getElementById("btn1"); 12 var aBtn2=document.getElementById("btn2"); 13 var aDiv1=document.getElementById("tu"); 14 var aDiv=aDiv1.getElementsByTagName("ul")[0]; 15 var aLi=document.getElementsByTagName("li"); 16 17 //在原有4张图片的基础上自加得到8张图片 18 aDiv.innerHTML+=aDiv.innerHTML; 19 //ul的宽度为4张图片宽度 20 aDiv.style.width=aLi[0].offsetWidth*aLi.length+‘px‘; 21 //调用图片滚动函数,默认向左滚动 22 domove(); 23 24 function domove(){ 25 timer=setInterval(function(){ 26 aDiv.style.left=aDiv.offsetLeft-speed+"px"; 27 // 向左滚动时,当图片滚动到ul宽度的一半时往回拉 28 if(aDiv.offsetLeft<-aDiv.offsetWidth/2) 29 aDiv.style.left=‘0px‘; 30 //向右滚动时,当左边距大于0时,将整个图片往左拉一半距离。使得左边不会出现空白 31 else if(aDiv.offsetLeft>0) 32 aDiv.style.left=-aDiv.offsetWidth/2+‘px‘;//x需加上‘px’,否则有错 33 },30); 34 } 35 //向右滚动 36 aBtn1.onmouseover=function(){ 37 speed=-5; 38 stopMove(); 39 }; 40 //向左滚动 41 aBtn2.onmouseover=function(){ 42 speed=5; 43 stopMove(); 44 }; 45 function stopMove(){ 46 clearInterval(timer); 47 domove(); 48 } 49 50 for(i=0;i<aLi.length;i++) 51 { 52 //当鼠标移动到图片上时,停止滚动 53 aLi[i].onmouseover=function () 54 { 55 clearInterval(timer); 56 }; 57 //当鼠标移出到图片时,继续滚动 58 aLi[i].onmouseout=function () 59 { 60 domove(); 61 }; 62 } 63 64 } 65 </script> 66 <style> 67 *{ 68 padding:0; 69 margin:0; 70 } 71 li{ 72 list-style: none; 73 } 74 img{ 75 border:0; 76 } 77 78 #tu{ 79 width:550px; 80 height:108px; 81 /*!!!*/ 82 overflow: hidden; 83 margin:0 auto; 84 position: relative; 85 left:0; 86 } 87 #tu ul{ 88 position: absolute; 89 top:0; 90 /*滚动的原理即改变ul的左边距*/ 91 left: 0px; 92 } 93 #tu li{ 94 width:183px; 95 height:108px; 96 float:left; 97 } 98 </style> 99 </head> 100 <body onload="getSomething();"> 101 <input id="btn1" type="button" value="向右滚动"> 102 <input id="btn2" type="button" value="向左滚动"> 103 <div id="tu"> 104 <ul> 105 <li><img src="images/1.jpg"></li> 106 <li><img src="images/2.jpg"></li> 107 <li><img src="images/3.jpg"></li> 108 <li><img src="images/4.jpg"></li> 109 </ul> 110 </div> 111 </body> 112 </html>
aDiv.style.left=‘0px‘;
标签:position blog round 一半 setw ++ stop load ntb
原文地址:http://www.cnblogs.com/l0520/p/6814885.html