标签:方法 png handle using eric pre func pen cross
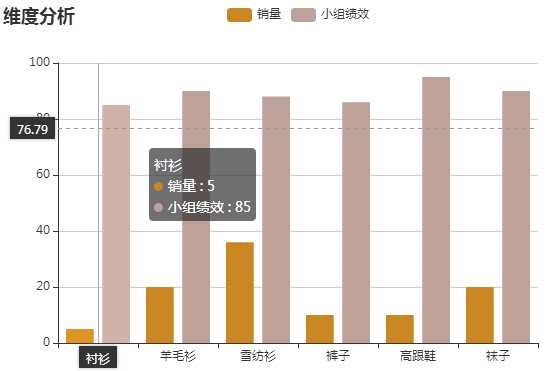
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>ECharts</title> <script src="../../res/js/echarts.js"></script> <script src="../../res/js/jquery.js"></script> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { color: [‘#ca8622‘, ‘#bda29a‘], //[‘#c23531‘,‘#2f4554‘, ‘#61a0a8‘, ‘#d48265‘, ‘#91c7ae‘,‘#749f83‘, ‘#ca8622‘, ‘#bda29a‘,‘#6e7074‘, ‘#546570‘, ‘#c4ccd3‘] title: { text: ‘维度分析‘ }, tooltip: { trigger: ‘axis‘, axisPointer: { type: ‘cross‘, crossStyle: { color: ‘#999‘ } } }, legend: { data: [‘销量‘,‘小组绩效‘] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }, { name: ‘小组绩效‘, type: ‘bar‘, data: [85,90,88,86,95,90] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); //$.getJSON(‘Handler1.ashx‘, { // request:"ssss" //}, function (json) { // alert("22"); //} //); /* 测试可以 $.ajax({ url: ‘Handler1.ashx‘, type: ‘GET‘, dataType: ‘json‘, timeout: 1000, async: false, success: function (xml,dstat) { // alert(xml); //此处xml就是XML的jQuery对象了,你可以用find()、next()或XPath等方法在里面寻找节点, 和用jQuery操作HTML对象没有区别 option = xml; myChart.setOption(option); }, error: function (er) { alert(er.responseText); } }); */ </script> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; namespace AppBox.CRM.Gift { /// <summary> /// Handler1 的摘要说明 /// </summary> public class Handler1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; //context.Response.Write("Hello World"); StringBuilder strjson = new StringBuilder(); strjson.AppendLine("{"); strjson.AppendLine("\"title\": {"); strjson.AppendLine(" \"text\": ‘ECharts 入门示例‘"); strjson.AppendLine("},"); strjson.AppendLine("\"tooltip\": {},"); strjson.AppendLine("\"legend\": {"); strjson.AppendLine(" \"data\": [‘销量‘]"); strjson.AppendLine("},"); strjson.AppendLine("\"xAxis\": {"); strjson.AppendLine(" \"data\": [\"衬衫\", \"羊毛衫\", \"雪纺衫\", \"裤子\", \"高跟鞋\", \"袜子\"]"); strjson.AppendLine("},"); strjson.AppendLine("\"yAxis\": {},"); strjson.AppendLine("\"series\": [{"); strjson.AppendLine(" \"name\": ‘销量‘,"); strjson.AppendLine(" \"type\": ‘bar‘,"); strjson.AppendLine(" \"data\": [20, 20, 20, 10, 10, 100]"); strjson.AppendLine("}]"); strjson.AppendLine("}"); context.Response.Write(strjson.ToString().Replace("‘","\"")); } public bool IsReusable { get { return false; } } } }
echarts.js文件,刚开始下载错了.


标签:方法 png handle using eric pre func pen cross
原文地址:http://www.cnblogs.com/chirs888888/p/6815658.html