标签:utf-8 生活 文字 doctype inverse 首页 for nav default
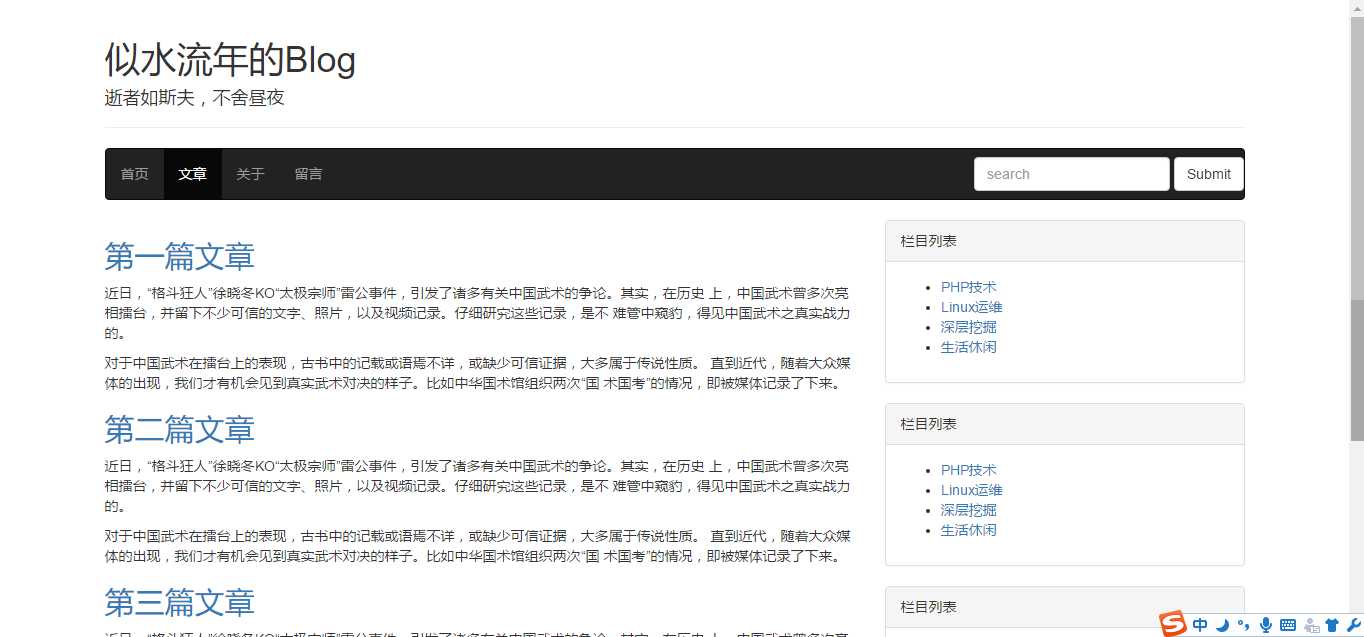
部分效果图:
代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>似水流年的Blog</h1>
<h4>逝者如斯夫,不舍昼夜</h4>
</div>
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav ">
<li><a href="">首页</a></li>
<li class="active"><a href="">文章</a></li>
<li><a href="">关于</a></li>
<li><a href="">留言</a></li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="search"/>
<button type="submit" class="btn btn-default">Submit</button>
</div>
</form>
</nav>
<div class="row">
<div class="col-lg-8">
<article>
<h2><a href="">第一篇文章</a></h2>
<div>
<p>近日,“格斗狂人”徐晓冬KO“太极宗师”雷公事件,引发了诸多有关中国武术的争论。其实,在历史
上,中国武术曾多次亮相擂台,并留下不少可信的文字、照片,以及视频记录。仔细研究这些记录,是不
难管中窥豹,得见中国武术之真实战力的。</p>
<p>对于中国武术在擂台上的表现,古书中的记载或语焉不详,或缺少可信证据,大多属于传说性质。
直到近代,随着大众媒体的出现,我们才有机会见到真实武术对决的样子。比如中华国术馆组织两次“国
术国考”的情况,即被媒体记录了下来。</p>
</div>
</article>
<article>
<h2><a href="">第二篇文章</a></h2>
<div >
<p>近日,“格斗狂人”徐晓冬KO“太极宗师”雷公事件,引发了诸多有关中国武术的争论。其实,在历史
上,中国武术曾多次亮相擂台,并留下不少可信的文字、照片,以及视频记录。仔细研究这些记录,是不
难管中窥豹,得见中国武术之真实战力的。</p>
<p>对于中国武术在擂台上的表现,古书中的记载或语焉不详,或缺少可信证据,大多属于传说性质。
直到近代,随着大众媒体的出现,我们才有机会见到真实武术对决的样子。比如中华国术馆组织两次“国
术国考”的情况,即被媒体记录了下来。</p>
</div>
</article>
<article>
<h2><a href="">第三篇文章</a></h2>
<div >
<p>近日,“格斗狂人”徐晓冬KO“太极宗师”雷公事件,引发了诸多有关中国武术的争论。其实,在历史
上,中国武术曾多次亮相擂台,并留下不少可信的文字、照片,以及视频记录。仔细研究这些记录,是不
难管中窥豹,得见中国武术之真实战力的。</p>
<p>对于中国武术在擂台上的表现,古书中的记载或语焉不详,或缺少可信证据,大多属于传说性质。
直到近代,随着大众媒体的出现,我们才有机会见到真实武术对决的样子。比如中华国术馆组织两次“国
术国考”的情况,即被媒体记录了下来。</p>
</div>
</article>
<ul class="pagination">
<li><a href=""><<</a></li>
<li><a href="">3</a></li>
<li class="active"><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">>></a></li>
</ul>
</div>
<div class="col-lg-4">
<div class="panel panel-default">
<div class="panel-heading">栏目列表</div>
<div class="panel-body">
<ul>
<li><a href="">PHP技术</a></li>
<li><a href="">Linux运维</a></li>
<li><a href="">深层挖掘</a></li>
<li><a href="">生活休闲</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">栏目列表</div>
<div class="panel-body">
<ul>
<li><a href="">PHP技术</a></li>
<li><a href="">Linux运维</a></li>
<li><a href="">深层挖掘</a></li>
<li><a href="">生活休闲</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">栏目列表</div>
<div class="panel-body">
<ul>
<li><a href="">PHP技术</a></li>
<li><a href="">Linux运维</a></li>
<li><a href="">深层挖掘</a></li>
<li><a href="">生活休闲</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="well text-center">底部信息?2009-2017</div>
</div>
</div>
</body>
</html>
经过不断探索,还是写完了。
标签:utf-8 生活 文字 doctype inverse 首页 for nav default
原文地址:http://www.cnblogs.com/flytime/p/6816341.html