标签:文本 红色 ima images 不同 常见 表单元素 注释 节点
我们知道,DOM里面提供了element.childNodes.length属性,childNodes 属性返回节点的子节点集合,以 NodeList 对象。
其实它包含了DOM中所有的节点类型,我们DOM中有12种节点类型
nodeType属性返回节点类型的常数值。不同的类型对应不同的常数值,12种类型分别对应1到12的常数值
元素节点 Node.ELEMENT_NODE(1)
属性节点 Node.ATTRIBUTE_NODE(2)
文本节点 Node.TEXT_NODE(3)
CDATA节点 Node.CDATA_SECTION_NODE(4)
实体引用名称节点 Node.ENTRY_REFERENCE_NODE(5)
实体名称节点 Node.ENTITY_NODE(6)
处理指令节点 Node.PROCESSING_INSTRUCTION_NODE(7)
注释节点 Node.COMMENT_NODE(8)
文档节点 Node.DOCUMENT_NODE(9)
文档类型节点 Node.DOCUMENT_TYPE_NODE(10)
文档片段节点 Node.DOCUMENT_FRAGMENT_NODE(11)
DTD声明节点 Node.NOTATION_NODE(12)
标注红色的就是我们常见的节点类型
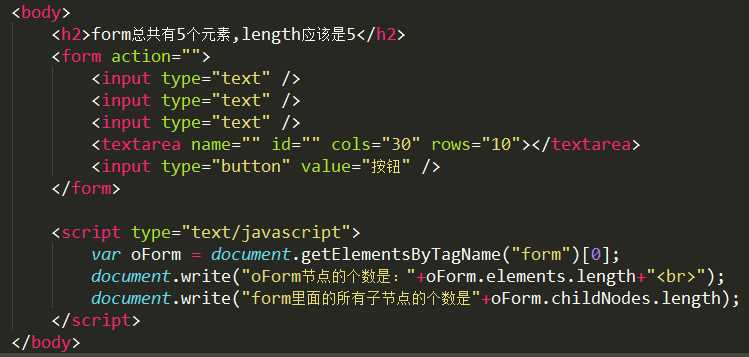
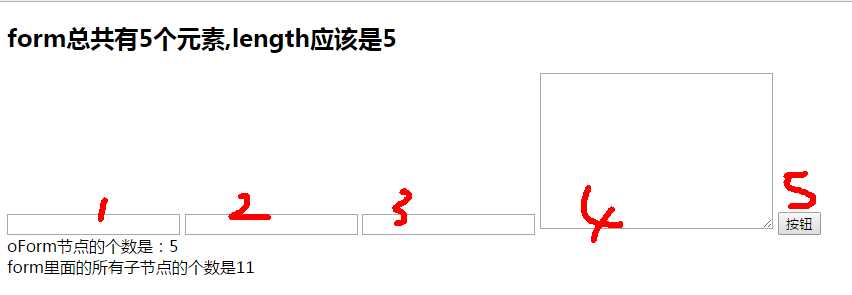
表单里面的每一个form元素都是一个Form类型的对象,每一个Form对象都有一个element.length属性,这个属性返回的某个表单里面的表单元素的个数。
表单里的element.length只对比如input元素、textarea元素、select等进行统计,不会统计表单里面的文本节点等。


childNodes.length和form.length的不同
标签:文本 红色 ima images 不同 常见 表单元素 注释 节点
原文地址:http://www.cnblogs.com/xiaqilin/p/6816538.html