标签:实现 中文 构建 解析 read 其他 项目文件 deploy 编辑模式
转载请注明出处:CN_Simo。
本篇内容主讲Qt应用从创建到发布的整个过程,旨在帮助读者能够快速走进Qt的世界。
本来计划是讲解Qt源码静态编译,如此的话读者可能并不能清楚地知道为何要静态编译,所以借此篇内容说明一下原由并为之后文章的学习做准备。
即使本片内容只是在围绕一个小小的HelloWorld程序开展,但还是希望朋友们不要急于求成,“欲速则不达”。
我们循序渐进地来看,一个Qt应用的完成有以下一个重要的步骤:
项目创建->源码编译->程序运行->发布程序
主体内容将按照下图中所示路线进行阐述:

分上、下两路,最后共同汇聚到一起进行“应用发布”的讲解,好的,闲话不多聊,我们上路吧!
注意:不要小瞧Hello World哦!
运行Qt Creator后:
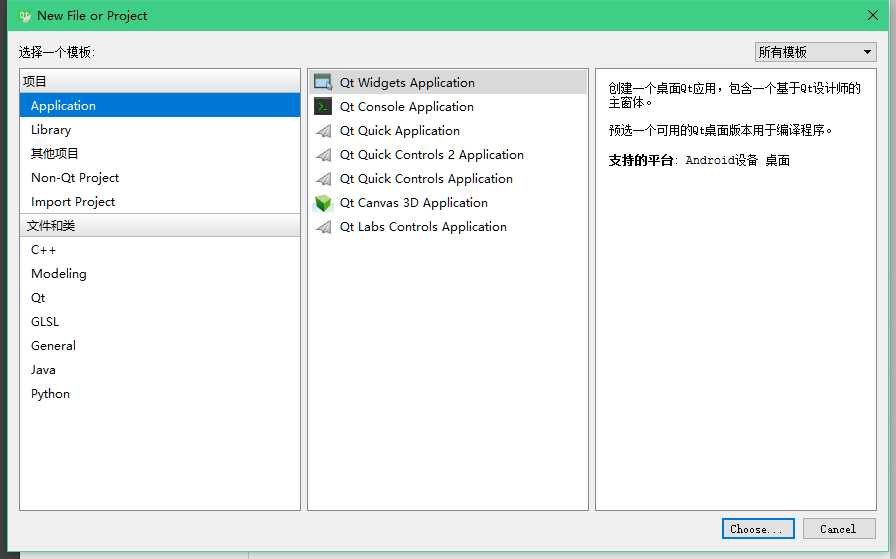
(1)文件->新建文件或项目,弹出一个对话框,我们选择Application项目中的Qt Widgets Application。

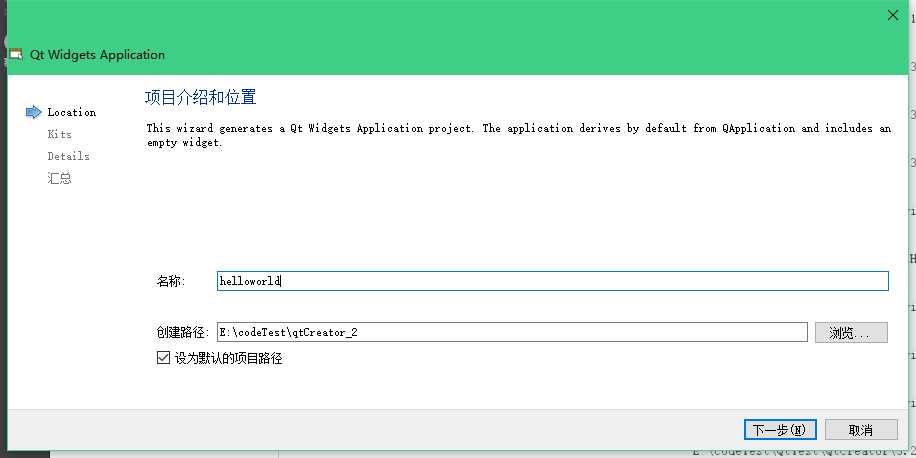
(2)输入项目名称:helloworld,然后点击“浏览”按钮来选择源码存放路径,比如我这里是E:\codeTest\qtCreator_2,如果选中了“设为默认的项目路径”,那么今后创建的项目都将存放在这里。单击“下一步”。注意:项目所在路径中不能有中文,否则程序运行报错,例如:C:\你好\qtCreator_2

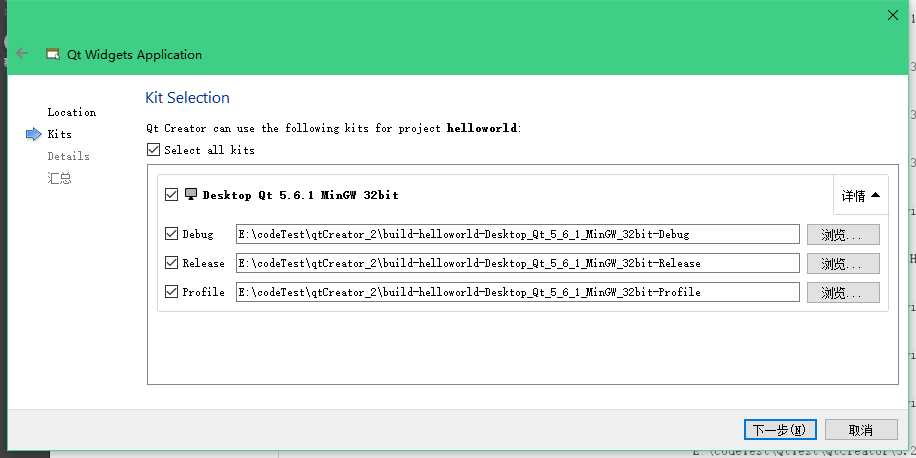
(3)选择构建套件:DeskTop Qt 5.6.7.1 MinGw 32bit,点击详情按钮可以看到 默认为Debug版本和Release版本分别设置了不同的目录,Debug即为调试版本,Release为可发布版本。都保持默认即可,单击“下一步”。

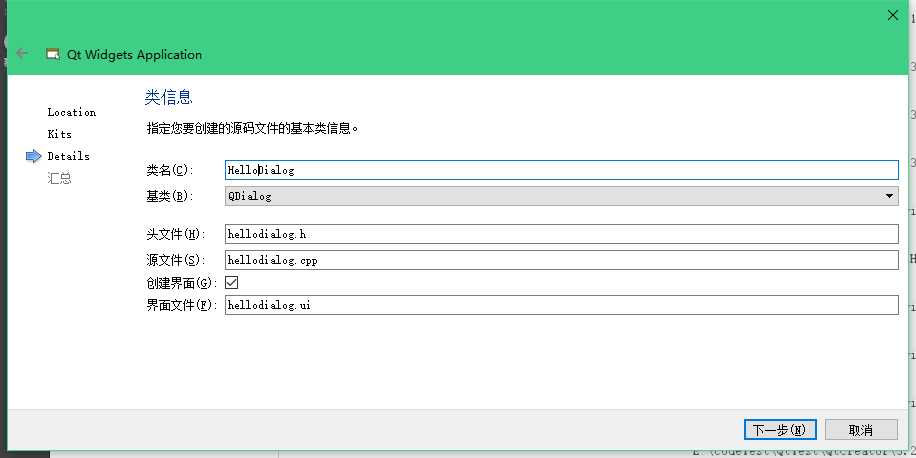
(4)自定义类名:设定类名为 HelloDialog,基类选择 QDialog ,单击”下一步“。这表明该类继承自 QDialog类,使用这个类可以生成一个对话框界面,Qt框架中所有的类都是以‘Q’开头的。

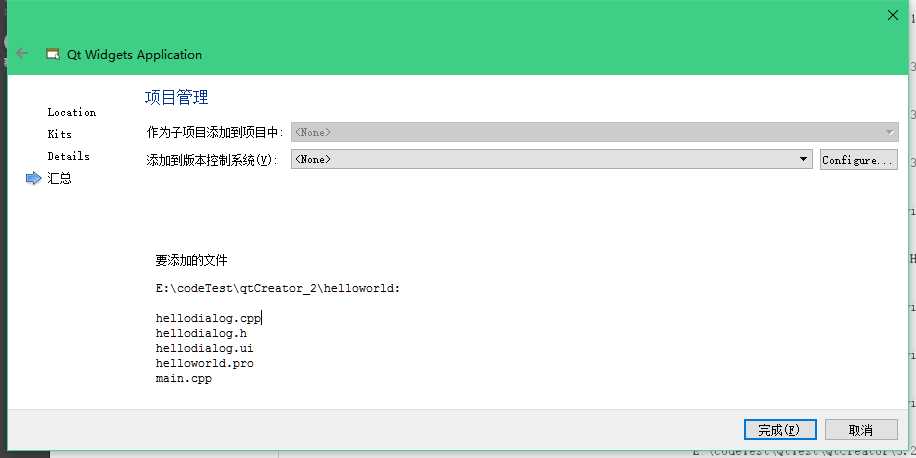
(5)设置项目管理:在这里可以看到这个项目的汇总信息,还可以使用版本控制系统,这里不会涉及,直接单击”完成“即可。

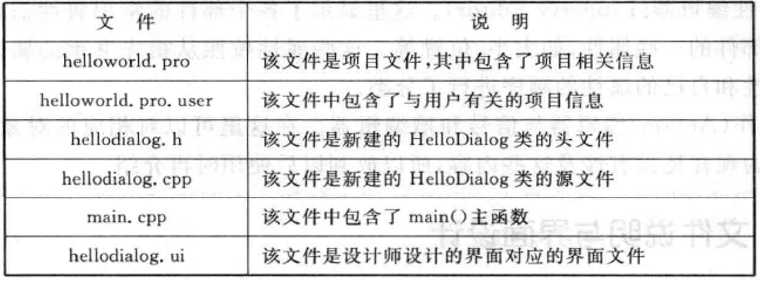
(6)右击项目文件列表中的任一文件,点击”在Explorer中打开“,就可以转到项目文件夹,让我们来看看项目目录中的各个文件说明:

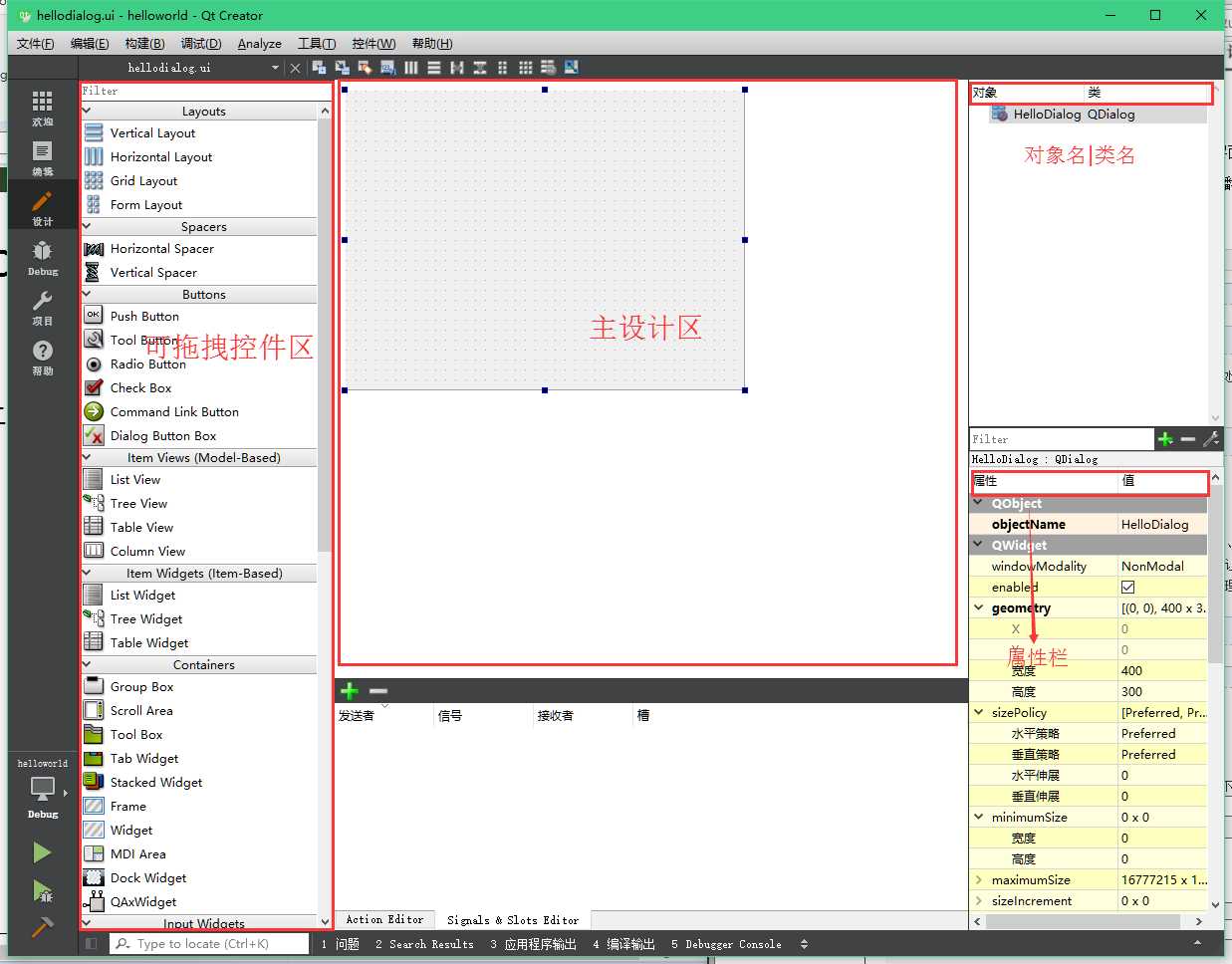
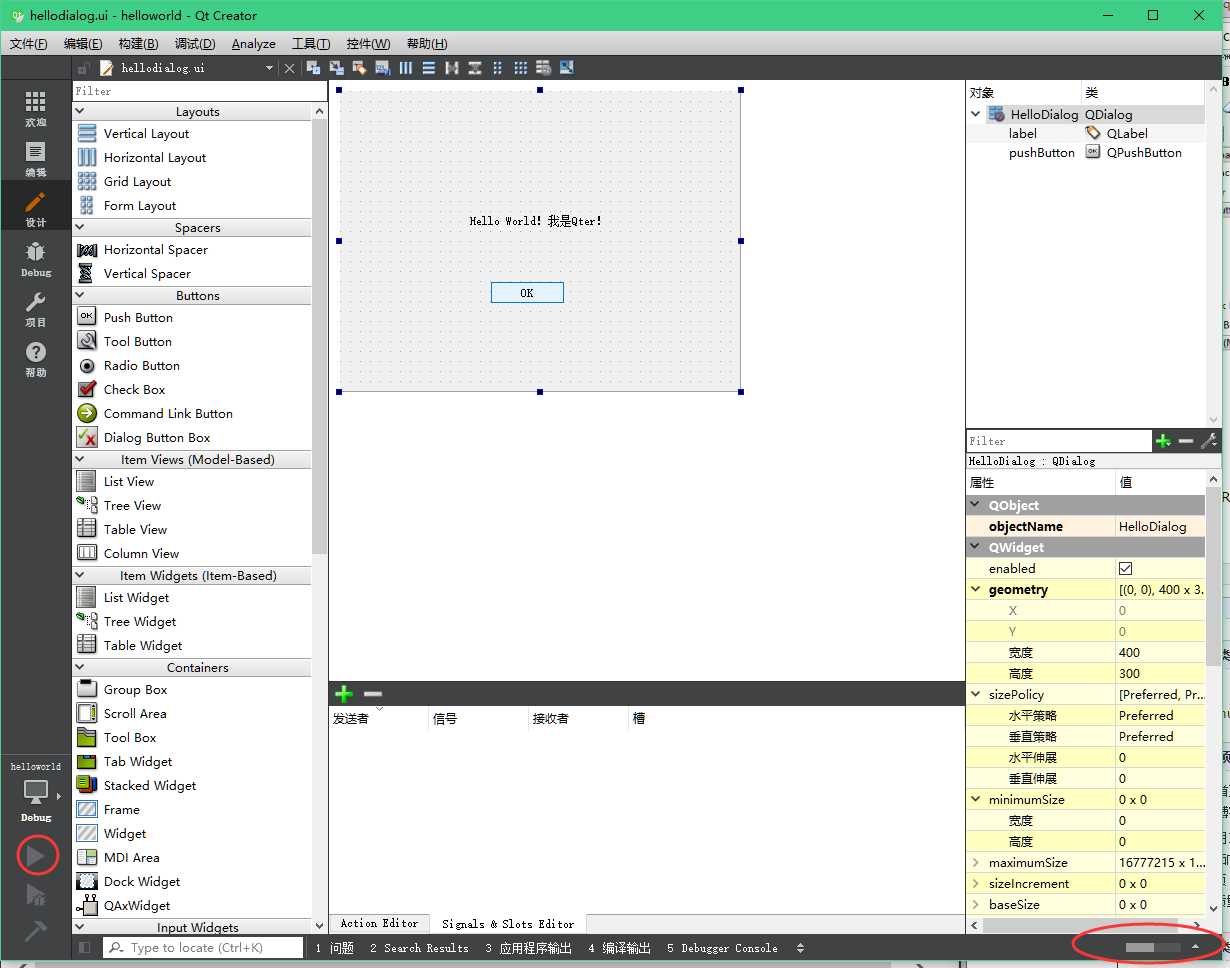
(1)在Qt Creator编辑模式下双击项目文件列表中界面文件分类下的hellodialog.ui文件,便会进入设计模式。
(2)关于设计模式的界面介绍这里就不再赘述,可以翻看《Qt Creator快速入门》第二张查看。不过我觉的这些介绍都多余,正常人都明白,界面标注的很清晰。

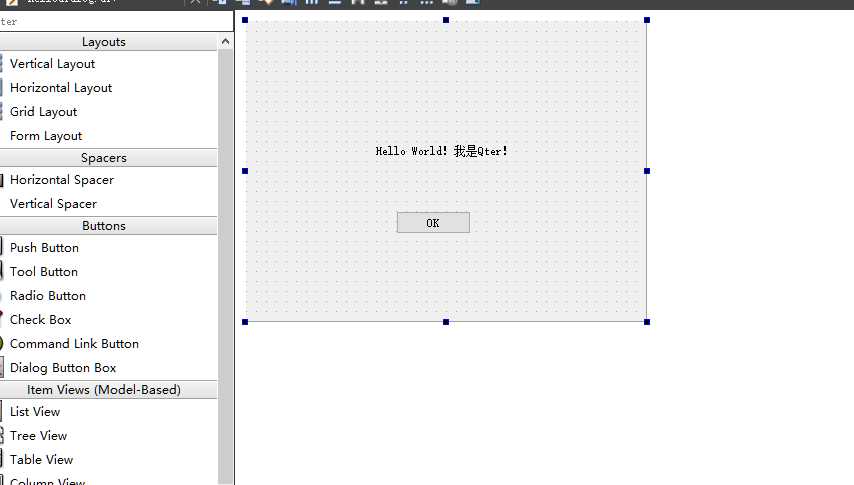
(3)在控件区寻找一个”Label“标签部件,将它拖拽到主设计区的界面上,双击进入它进入部件进入编辑状态后输入”Hello World!我是Qter!“字符串。还可以再拖拽一个”PushButton“按钮部件到标签下方,编辑按钮上文本为”OK",如下图所示:

(1)Ctrl+R组合键相当于左下角第一个绿色三角按钮(编译运行),按下后程序开始编译,右下角还有一个可视的进度条。

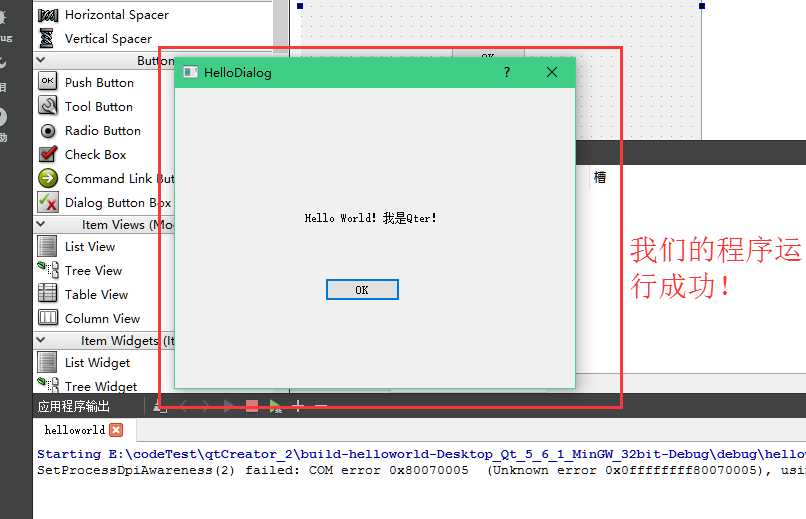
(2)如果前面操作没有错误,那么这时我们制作的helloWorld应用程序已经运行起来了,而Qt Creator下方弹出了“应用程序输出”框,在这里有一个红色的方块按钮可以终止程序运行,也可以直接X掉HelloWorld窗口。

(3)是不是很开心,是不是很激动了,下面我们来看看用“Qt 5.6 for Desktop (MinGW 4.9.2 32 bit)”怎么命令行构建项目吧。注意:Qt 5.6 for Desktop (MinGW 4.9.2 32 bit)就是我一直说的Qt终端,在开始菜单可以找到它!
(1)新建文件夹作为项目文件夹,我建在了E盘根目录,文件夹名称hello。注意:路径中不能有中文。
(2)将那会用Creator创建的项目中的main.cpp文件和hellodialog.ui文件复制hello文件夹中。

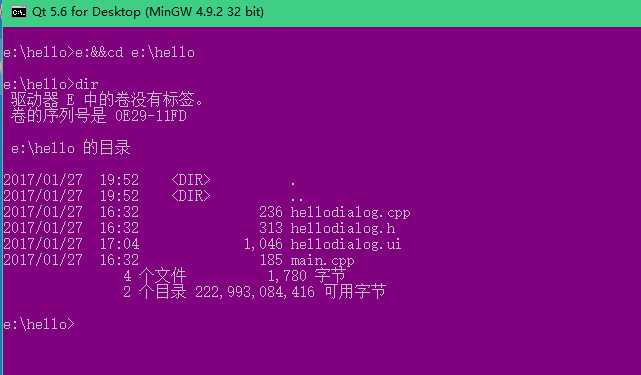
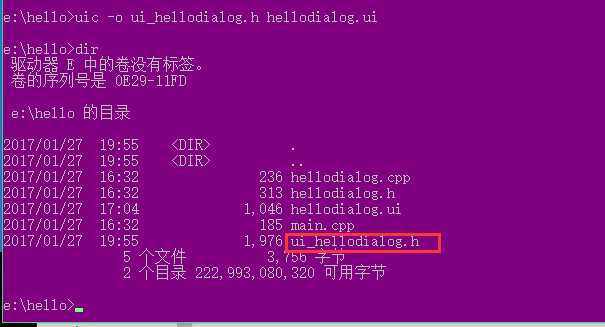
(3)打开Qt 5.6 for Desktop (MinGW 4.9.2 32 bit),执行“e:&&cd e:\hello"切换到hello目录。

(4)编译ui文件。使用uic编译工具,从ui文件生成头文件。具体命令是:
uic -o ui_hellodialog.h hellodialog.ui
(5)这时,项目文件夹中就生成了以ui开头的头文件,可以用”notepad ui_hellodialog.h“命令查看其具体内容。

注:ui文件是用xml语言描述的界面文件,即我们在QtCreator设计模式中拖进去的那些部件组成的界面。此步骤的工作就是将ui文件转化成mingw编译器能看懂的.h头文件而已。
(1)使用”qmake -project“命令来生成pro工程文件,这时可以看到hello目录中已经生成了hello.pro文件,此文件与项目文件夹hello同名。(关于qmake工具,见说明2)
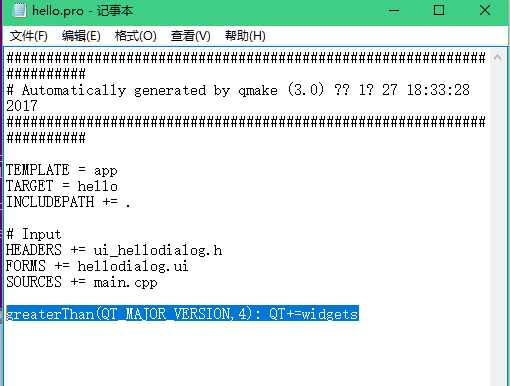
(2)使用”notepad hello.pro"命令打开hello.pro文件,在最后面添加一行代码:
QT += widgets
按下Ctrl+S保存该文件。这行代码的意思是:需要添加widgets模块。因为源文件中使用到的类都包含在这个模块中,例如:main函数中用到的QApplication类。如果你的Qt版本是Qt4,包含这个模块可能会出错,所以为了保证与Qt4的兼容性,建议使用以下的方式:
greaterThan(QT_MAJOR_VERSION,4): QT += widgets
意思是:如果Qt的版本大于4那么就添加widgets模块。注意保存!

(1)命令行输入:qmake,生成用于编译的Makefile文件。qmake之后生成共了三个文件、两个目录:
Dir:
debug
release // 后面编译后的exe文件在这里面
File:
Makefile // 包含了编译信息
Makefile.Debug
Makefile.Release
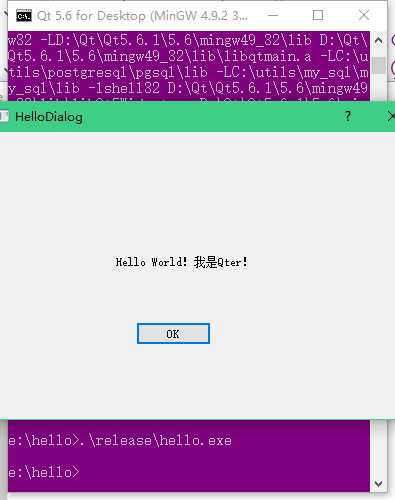
(2)输入“mingw32-make"命令来编译程序,编译完后会在release目录中出现helloworld.exe文件。(若想编译debug版本,只需要更改命令为:mingw32-make -f Makefile.Debug)。
(3)运行程序查看:.\release\hello.exe,程序完美运行!

(此步骤需注意:qmake编译.pro文件,mingw32-make按Makefile中内容编译。)
上面我们共分了上、下两路来分别阐述Qt Creator和命令行各自构建项目的方法,中途我们来个小总结:
1. 理解ui文件的作用,掌握命令行将ui文件转化为.h文件的方法(uic)。
2. Qt Creator创建项目的步骤。(Qt4和Qt5大同小异)
3. 命令行所有操作一定是要在项目文件夹中,例如这里的hello项目。
4. 掌握qmake工具的使用,在之后纯代码实现HelloWorld的时候要用到。
5. 生成项目文件后,注意加 QT+=widgets。(多数编译不成功的原因都在这里!)
6. 上面我们用到了一些常用的doc命令,例如cd、dir等等,若是对此有疑惑,还请积极查阅资料,多掌握一些doc命令可以增加工作效率也说不定哦!
7. 以上内容我们总共提到了两种运行.exe的方式:QtCreator中Ctrl+R 和 命令行(必须是Qt 5.6 for Desktop)中.\release\hello.exe的形式。
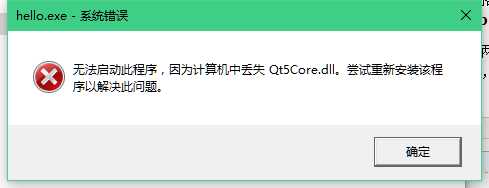
除了以上两种方式外,还可以到项目工程文件夹中release中找到hello.exe双击运行,此时弹出错误提示框告诉你dll文件缺失,解决方法放在 说明1 中,自行查看即可!

细心的同学可能会发现我们运行的程序都没有图标ICO下面我们讲程序发布:
已经提到过编译的时候有两种方式:debug和release,区别就是debug生成的文件相对特别大,不防比较一下:
前面Qt Creator创建的helloworld项目运行后,默认在helloworld的父目录中创建了build-helloworld-Desktop_Qt_5_6_1_MinGW_32bit-Debug文件夹,所有的输出文件都在这里,exe文件就在debug中,发现是1M左右;

然后我们之前命令行编译出来的exe默认是release版,去看一看,啊哈!才24K!差距啊!当然你愿意发布大一些的我也不介意!
哦,还要告诉你两个版本的exe双击后提示缺少的dll文件也是不一样的,实验证明debug版本需要的dll文件都是非常大的有的就几百兆,所以说别想了兄弟。
好,我们确定了release版本最利于发布,所以我们就用release版本开始以下步骤:
在Qt Creator中打开helloworld项目,在左下角目标选择器中将构建目标设置为Release,Ctrl+R运行!
(1)先去制作一个ico后缀的图标文件吧,没有怎么办!不慌,找一张觉着漂亮的图片,点击此处链接:在线生产图标,进去后制作图标重命名为”myico.ico“,图标文件保存到项目根目录中。


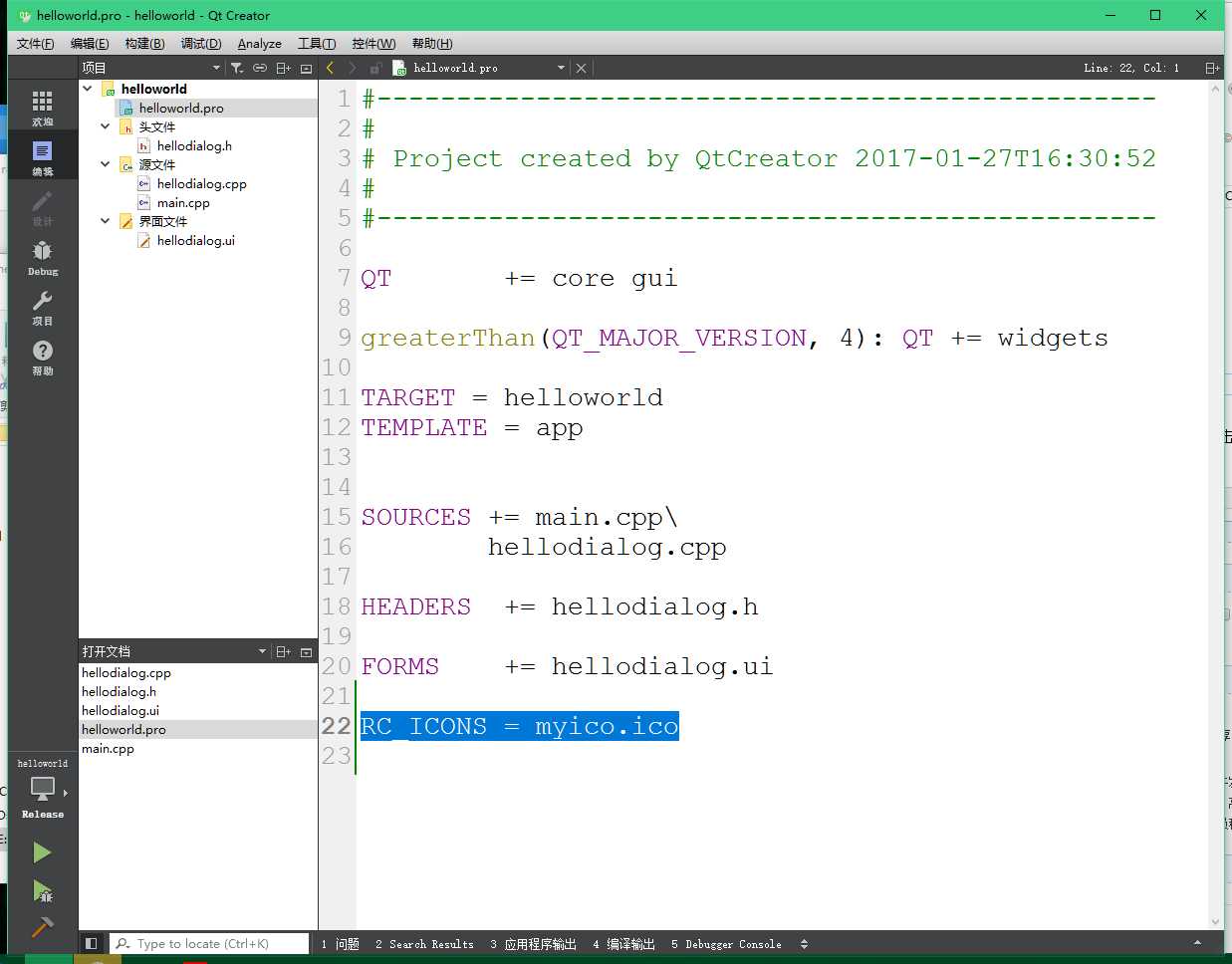
(2)修改项目文件。在Qt Creator中双击helloworld.pro文件,在最后添加下面一行代码:
RC_ICONS = myico.ico

(3)以release方式运行程序,看看是不是有图标了呢?

此时创建的程序直接双击运行会弹出错误框哦!还需要做以下处理才能发给别人用!
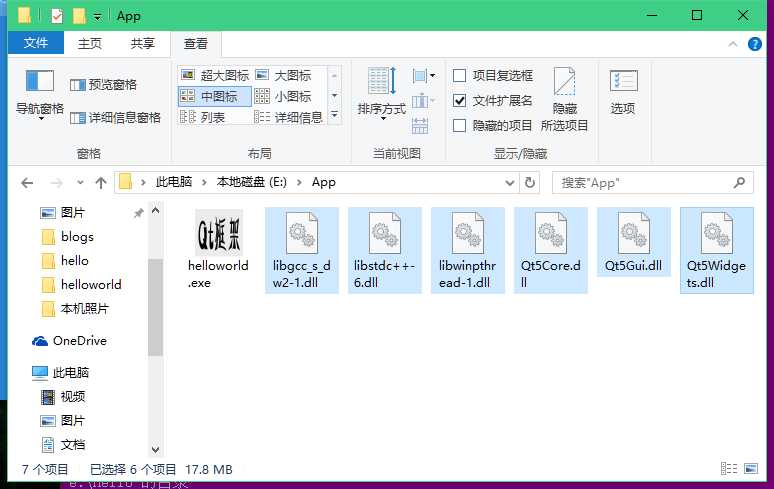
(1)新建一个文件夹,盛放程序发布要用的dll文件和exe可执行程序。我这里是 e:\App,并将exe文件复制进去,exe文件在 与工程目录同级的目录中(即e:\codeTest\qtCreator_2\build-helloworld-Desktop_Qt_5_6_1_MinGW_32bit-Release\release\中)。

(2)在Qt安装目录中的bin文件夹中找到缺失的dll文件。例如:本程序需要复制bin目录("Qt\Qt5.6.1\5.6\mingw49_32\bin")中的libgcc_s_dw2-1.dll、libstdc++-6.dll、libwinpthread-1.dll、Qt5Core.dll、Qt5Gui.dll和Qt5Widgets.dll这六个文件。

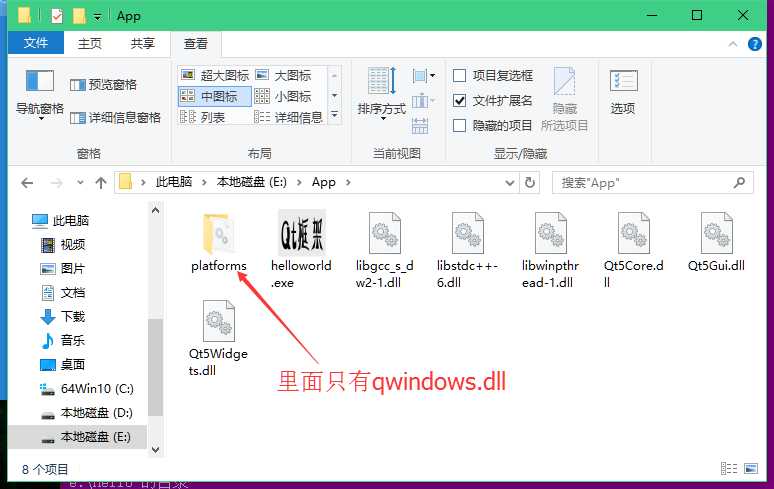
(3)另外,还需要将Qt\Qt5.6.1\5.6\mingw49_32\plugins\platforms这个文件夹复制过去,里面只需保留qwindows.dll文件即可!

(3)这次双击exe文件是不是可以运行了呢!(也可通过命令行完成以上操作,见说明1.①)
步骤三:打包文件夹,发布!
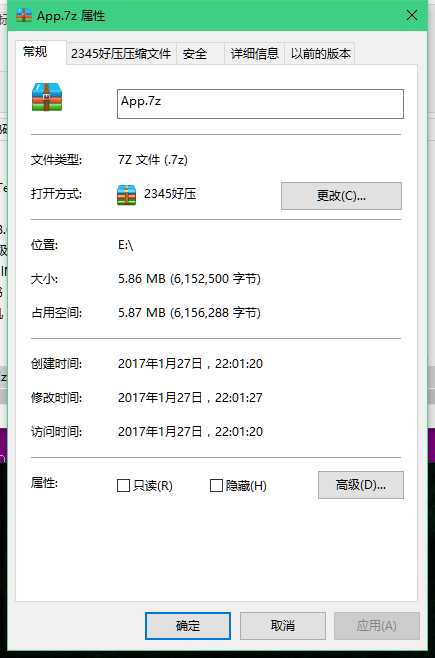
(1)App文件夹现在有19M,将App文件夹压缩起来,看看多大:

(2)大概有6M,可以接受这个大小的话就去分享给其他人吧!
到此,整个项目发布过程就结束了。此篇文章也已经接近尾声,我祝愿大家鸡年快乐!
1. 双击exe后无法打开,除了将缺失的dll文件全部复制到exe所在目录的方法外还有下面两种方式:
①在不知道需要哪些dll文件情况下可以使用windeployqt命令来让计算机帮你自动复制。启动Qt 5.6 for Desktop命令工具后执行以下命令即可:(将e:\App换成你的exe所在文件夹路径)
windeployqt e:\App
②不复制dll文件,将Qt\Qt5.6.1\5.6\mingw49_32\bin目录添加至PATH环境变量(注意发布程序时需要复制dll)。
方法:桌面-右击此电脑-选择属性-高级系统设置-环境变量-双击PATH进入编辑状态-添加bin路径(win7用户注意加分号)
2. qmake是Qt提供的一个编译工具,他可以生成与平台无关的.pro文件,然后利用该文件生产与平台相关的Makefile文件。Makefile文件中包含了要创建的目标文件或可执行文件、创建目标文件所依赖的文件和创建每个目标文件时需要运行的命令等信息。最后使用mingw32-make工具来完成自动编译,mingw32-make就是通过读入Makefile文件的内容来执行编译工作的。使用mingw32-make命令时会为每一个源文件生成一个对应的.o目标文件,最后将这些目标文件进行链接来生成最终的可执行文件。与vc++6.0运行程序时编译、链接、运行三个按钮相似。
点击跳转到:Qt入门之基础篇 ( 一 ) :Qt4及Qt5的下载与安装
点击跳转到:Qt入门之基础篇(三):掌握Qt4的静态编译基本方法
Qt入门之基础篇 ( 二 ) :Qt项目建立、编译、运行和发布过程解析
标签:实现 中文 构建 解析 read 其他 项目文件 deploy 编辑模式
原文地址:http://www.cnblogs.com/xieweikai/p/6817739.html