标签:理解 技术 后缀名 logs img 写入 func tco module
1. 新建文件和文件目录
mkdir grunt-in-action cd grunt-in-action cd grunt-in-action mkdir grunt-empty cd grunt-empty vim index.html mkdir js cd js vim index.js cd ..
2. npm和grunt初始化
npm init npm install grunt --save-dev npm install //如果想要node_module,就 加载
3. 安装task
npm install load-grunt-tasks --save-dev npm install time-grunt --save-dev npm install grunt-contrib-copy --save-dev npm install grunt-contrib-clean --save-dev
4. 写入好配置
‘use strict‘;
module.exports = function (grunt) {
//引入执行task的grunt插件或者叫做module
require(‘load-grunt-tasks‘)(grunt);
//引入执行事件显示grunt的模块
require(‘time-grunt‘)(grunt);
var config = {
app: ‘app‘, //app 代表app目录
dist: ‘dist‘ //dist 代表dest目录
}
grunt.initConfig({
config: config,
//copy任务
copy: {
/*
//字符串形式的
dist_html: {
//src 表示源文件
src: ‘<%= config.app %>/index.html‘,
//dest 表示布标文件
dest: ‘<%= config.dist %>/index.html‘
},
dist_js: {
src: ‘<%= config.app %>/js/index.js‘,
dest: ‘<%= config.dist %>/js/index.js‘
}
*/
/*
//数组形式
dist: {
files: [
{
src: ‘<%= config.app %>/index.html‘,
dest: ‘<%= config.dist %>/index.html‘
},
{
src: ‘<%= config.app %>/js/index.js‘,
dest: ‘<%= config.dist %>/js/index.js‘
}
]
}*/
//对象简直对
dist: {
/*files: {
‘<%= config.dist %>/index.html‘:‘<%= config.app %>/index.html‘,
‘<%= config.dist %>/js/index.js‘: [‘<%= config.app %>/js/index.js‘]
}*/
files: [
{
expand: true,
cwd: ‘<%= config.app %>/‘, //表示源码目录
// src: ‘*.html‘,
src: ‘**/*.js‘,
dest: ‘<%= config.dist %>/‘, //表示目标路
ext: ‘.js‘, //后缀名匹配
// extDot: ‘first‘ //表示文件名第一个点之后内容与src匹配
extDot: ‘last‘,//表示文件名最后一个点之后的内容与src匹配
flatten: true, //表示平铺,意思在dist目录下就生成了,而不再生成目标子级目录
rename: function(dest,src){ //重命名
/*
* rename 要在ext extdot flatten开启才有效
* dest 表示目标目录
* src 表示文件名
* */
return dest + ‘js/‘ + src;
},
}
]
}
},
//清楚任务,注意看英语单词就能理解其意思
clean: {
dist: {
/*
src: ‘<%= config.dist %>‘,
*/
//这里面的*类似正则
src: [‘<%= config.dist %>/**/*‘],
// src: ‘<%= config.dist %>/‘
//额外参数
/*
* filter: fn(param1);
*param1 表示文件目录
* */
// filter: function (filepath) {
// return (!grunt.file.isDir(filepath));
// }
/*
* nonull
* dot
* matchBase
* expand
* */
}
}
});
};
5.运行grunt
grunt copy //运行copy task grunt clean //运行clean task
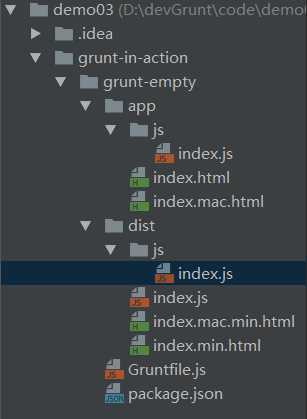
6.最终的目录结构

标签:理解 技术 后缀名 logs img 写入 func tco module
原文地址:http://www.cnblogs.com/liangcheng11/p/6819691.html