标签:dem jsp :link html 4.01 ring for 分享 class com
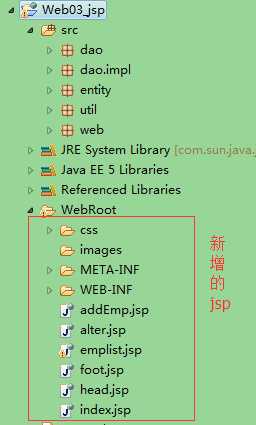
项目2.0虽然逻辑代码凝缩了不少,但是页面还是由servlet生成的,这不是servlet的强项,这次我们用jsp把页面重新做一遍,再加点css(本人美工不行,凑合看吧)

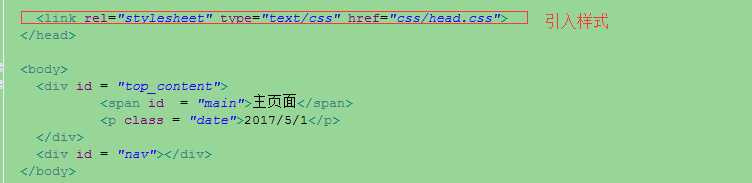
head.jsp

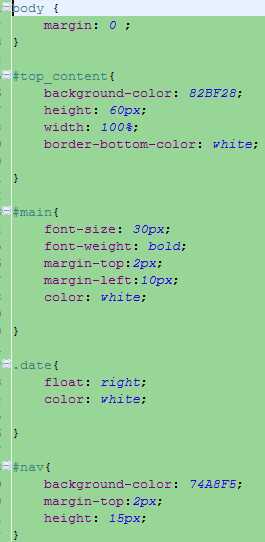
css

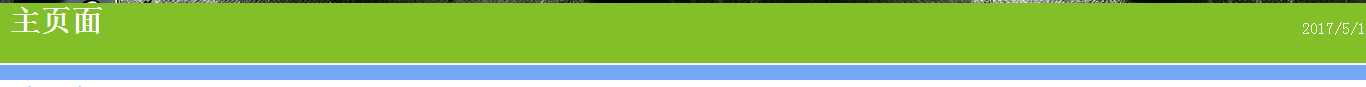
效果

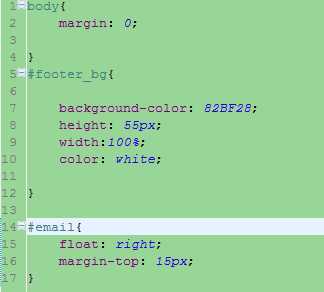
foot.jsp

css:

效果

这两个jsp我们只写一次,但是每一个页面都会包含这两部分,这就需要在别的页面包含这两个jsp
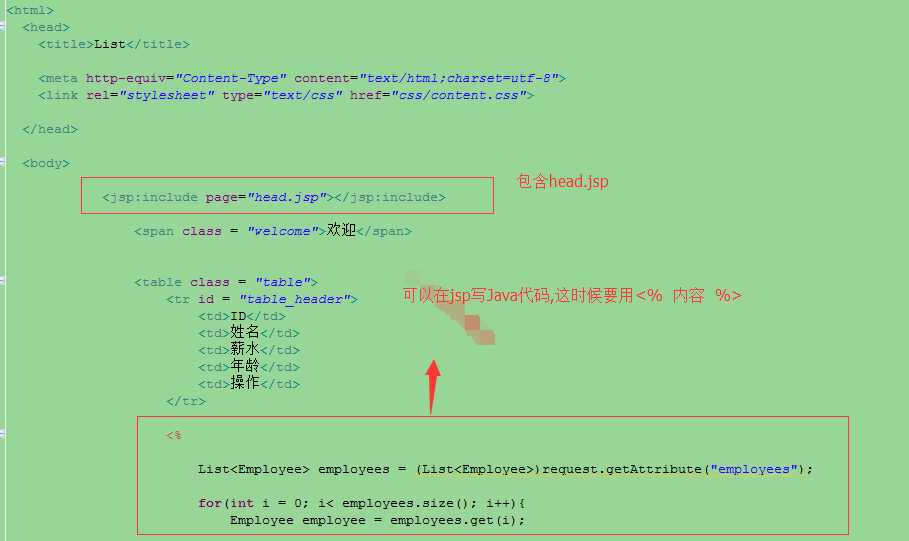
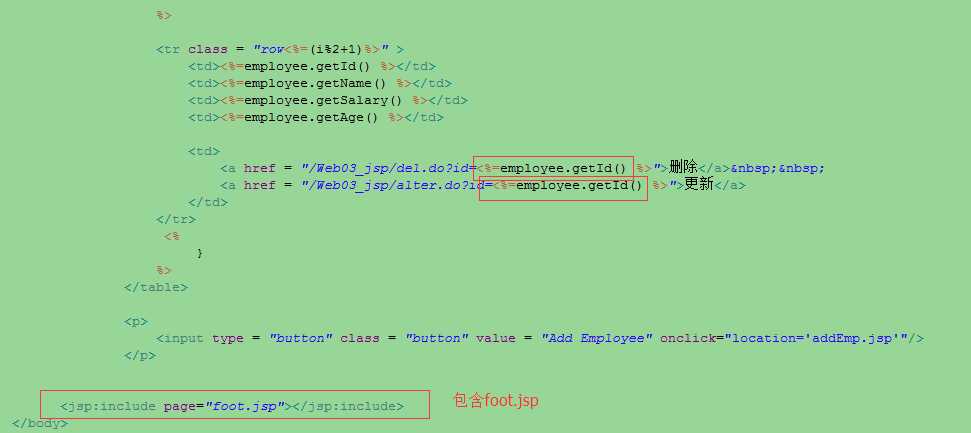
emplist.jsp


content.css
#div{ height: 88px; width: 100%; } .welcome{ font-size: 50px; color: 9BC0F8; } .table{ margin-left:20px; border-collapse: collapse; width:70%; } tr,td{ border: solid 1px silver; text-align: center; } a:link{ text-decoration: none; color:ABBA58; } a:visited { color: red; } a:hover{ text-decoration: underline; color: silver; } .button{ color: navy; }
效果图

点击更新

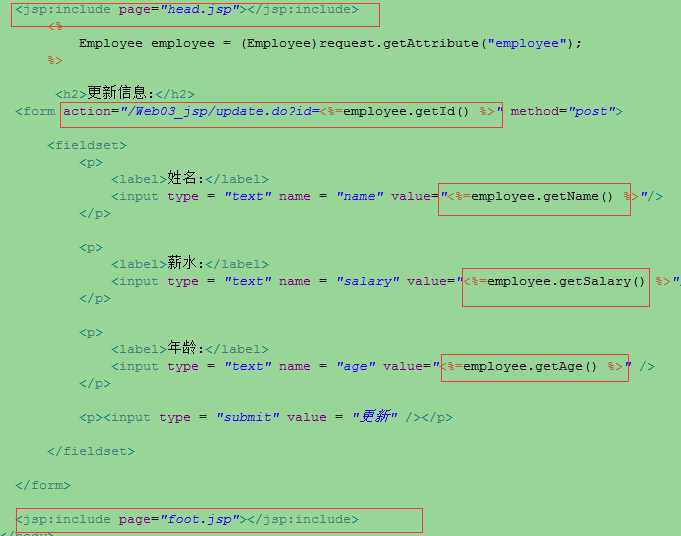
alter.jsp

addEmp.jsp

代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>添加雇员</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <jsp:include page="head.jsp"></jsp:include> <h2>添加雇员:</h2> <form action="/Web03_jsp/add.do" method="post"> <fieldset> <p> <label>姓名:</label> <input type = "text" name = "name"/> </p> <p> <label>薪水:</label> <input type = "text" name = "salary"/> </p> <p> <label>年龄:</label> <input type = "text" name = "age"/> </p> <p><input type = "submit" value = "提交" /></p> </fieldset> </form> <jsp:include page="foot.jsp"></jsp:include> </body> </html>
Over(是不是好看多了)
标签:dem jsp :link html 4.01 ring for 分享 class com
原文地址:http://www.cnblogs.com/hui-8-ma/p/6820732.html