标签:logs 设置 效果 浮动 span 实现 一点 盒模型 ima
今天突然想起了温习一下css布局。之前看双飞翼布局只是粗略的看了一下,大概明白怎么做,但是并没有去延伸一下...还有它的孪生兄弟:圣杯布局。今天仔细的琢磨了一下;突然发现其实内容还不少的样子。
双飞翼布局或者说圣杯布局它们都是三列布局;(一列自适应和两列固定列)。当然,除了三列布局,还有一列布局(自适应居中)、两列布局(一列自适应一列固定列)。
其他两种都相对来说简单些。就着重说一下三列布局。
一、双飞翼布局
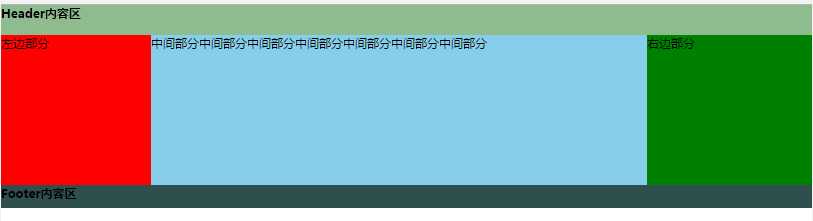
先给出效果图:
其中中间一部分是自适应宽度,其他两列是固定列大小。

有两种方式可以实现布局,这是第一种;另外一种方式其实和第一种没有多大的差别。只是一个用的margin一个用的padding
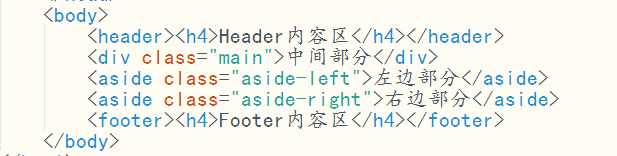
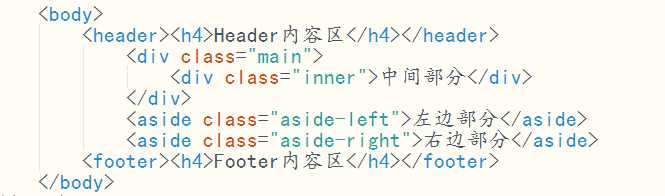
body代码:

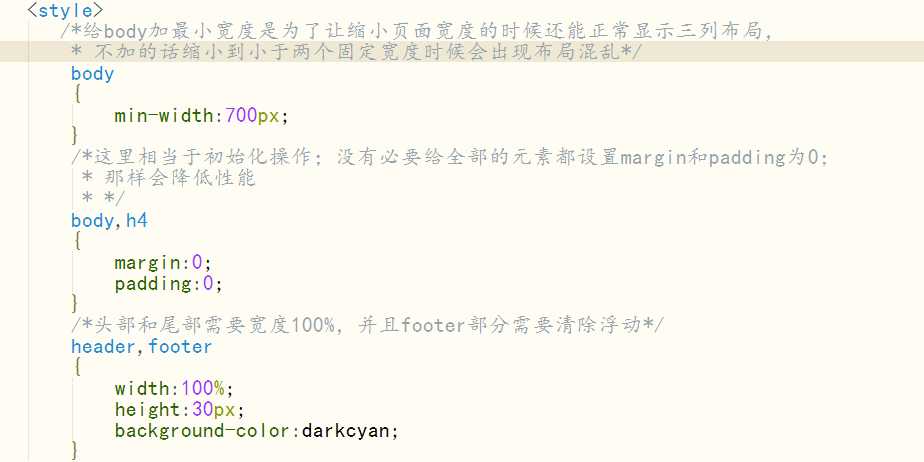
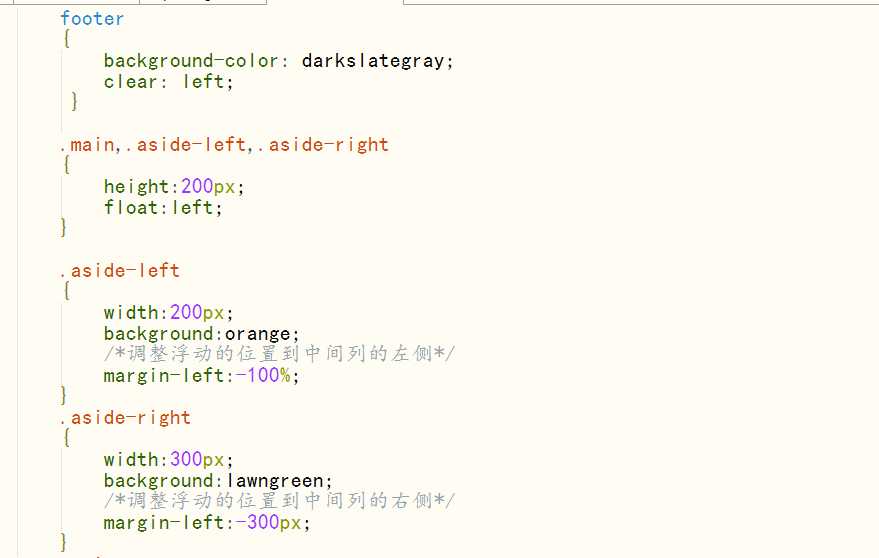
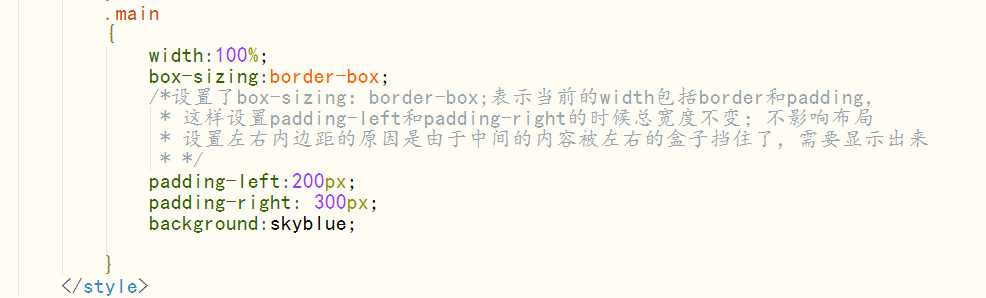
style代码部分
在这部分中,布局利用了margin-left为负值来完成;详细的在代码中说明



第二种实现方法类似第一种,不过做一点微调
body代码:

在中间列的里面加一个内部的div盒子,用它来装内容。
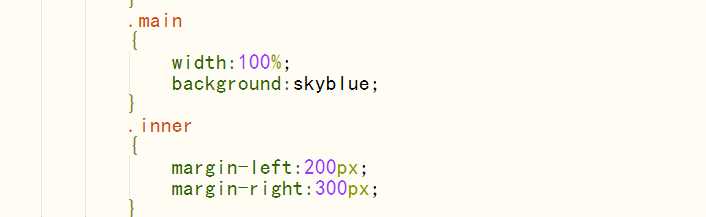
style代码部分:
前面的一模一样。在.main那里开始变化;最后给inner加一个样式就ok。

二、圣杯布局
它和双飞翼相似。但是实现的思想略有一点不同。
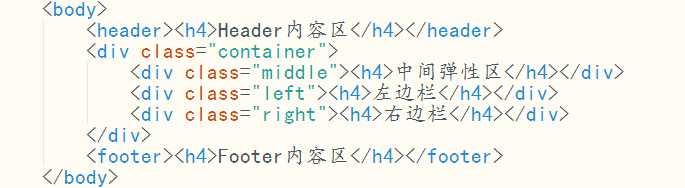
body部分:

style代码部分:



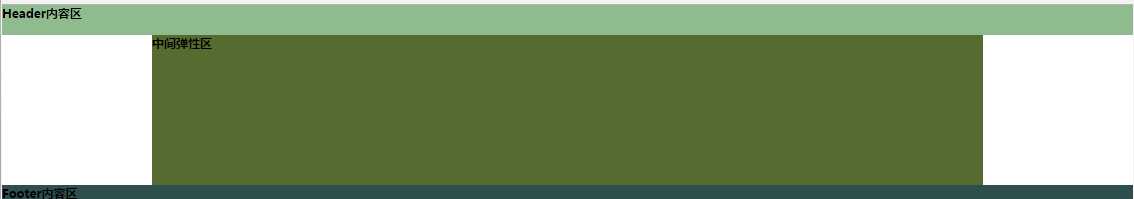
第二种实现方法纯属我按照自己的想法来解释和实现,是我自己的一个理解。实现的效果是相同的,是我自己在测试的时候,发现.container设置内边距和设置外边距的效果是相同的。但是就只改变padding为margin的话,效果如下图

纳里。。什么意思?两边的列呢?打开盒模型检查的时候发现,两边的列是好好的呆在两边的啊。乍一看!原来是被隐藏掉了。我只改变了padding为margin。然后两边就被
隐藏掉了。找了半天。问题出现了在overflow:hidden的那里,因为我这时候为container设置的是外边距:即container和其他外围盒子之间的距离。当给两列设置偏移量时是补外边距的空白。将两列放在了外边距中就会产生内容溢出的问题,这样用overflow:hidden的话,就会隐藏溢出的内容;自然就看不见了固定的两列。方法就是换一种方法来清除浮动。这里我直接给footer元素加上clear:left;就清除了浮动就ok了。得到效果图:

标签:logs 设置 效果 浮动 span 实现 一点 盒模型 ima
原文地址:http://www.cnblogs.com/Trista-l/p/6821664.html